mirror of
https://github.com/carlospolop/hacktricks
synced 2024-11-22 12:43:23 +00:00
GitBook: [master] 3 pages modified
This commit is contained in:
parent
0611782f4c
commit
79a01afbdd
3 changed files with 49 additions and 0 deletions
|
|
@ -132,6 +132,7 @@
|
|||
* [Google CTF 2018 - Shall We Play a Game?](mobile-apps-pentesting/android-app-pentesting/google-ctf-2018-shall-we-play-a-game.md)
|
||||
* [Make APK Accept CA Certificate](mobile-apps-pentesting/android-app-pentesting/make-apk-accept-ca-certificate.md)
|
||||
* [Manual DeObfuscation](mobile-apps-pentesting/android-app-pentesting/manual-deobfuscation.md)
|
||||
* [React Native Application](mobile-apps-pentesting/android-app-pentesting/react-native-application.md)
|
||||
* [Reversing Native Libraries](mobile-apps-pentesting/android-app-pentesting/reversing-native-libraries.md)
|
||||
* [Smali - Decompiling/\[Modifying\]/Compiling](mobile-apps-pentesting/android-app-pentesting/smali-changes.md)
|
||||
* [Spoofing your location in Play Store](mobile-apps-pentesting/android-app-pentesting/spoofing-your-location-in-play-store.md)
|
||||
|
|
|
|||
|
|
@ -298,6 +298,12 @@ Developers shouldn't use **deprecated algorithms** to perform authorisation **ch
|
|||
* If the app is sensitive \(like bank apps\), it should check if an **emulator** is being used.
|
||||
* If the app is sensitive \(like bank apps\), it should **check it's own integrity before executing** it to check if it was modified.
|
||||
|
||||
### React Native Application
|
||||
|
||||
Read the following page to learn how to easily access javascript code of React applications:
|
||||
|
||||
{% page-ref page="react-native-application.md" %}
|
||||
|
||||
### Other interesting functions
|
||||
|
||||
* **Code execution**: `Runtime.exec(), ProcessBuilder(), native code:system()`
|
||||
|
|
|
|||
|
|
@ -0,0 +1,42 @@
|
|||
# React Native Application
|
||||
|
||||
**Information copied from** [**https://medium.com/bugbountywriteup/lets-know-how-i-have-explored-the-buried-secrets-in-react-native-application-6236728198f7**](https://medium.com/bugbountywriteup/lets-know-how-i-have-explored-the-buried-secrets-in-react-native-application-6236728198f7)\*\*\*\*
|
||||
|
||||
React Native is a **mobile application framework** that is most commonly used to develop applications for **Android** and **iOS** by enabling the use of React and native platform capabilities. These days, it’s become increasingly popular to use React across platforms.
|
||||
But most of the time, the core logic of the application lies in the React Native **JavaScript that can be obtained** without needing to use dex2jar.
|
||||
|
||||
#### **Step-1**: Let’s confirm whether the application was built on React Native framework.
|
||||
|
||||
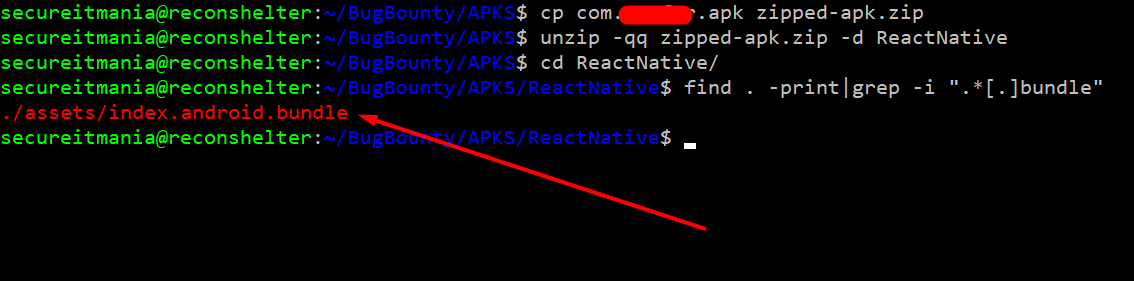
To check this, rename the APK with zip extension and then extract the APK to a new folder using the following command
|
||||
|
||||
```text
|
||||
cp com.example.apk example-apk.zip
|
||||
unzip -qq example-apk.zip -d ReactNative
|
||||
```
|
||||
|
||||
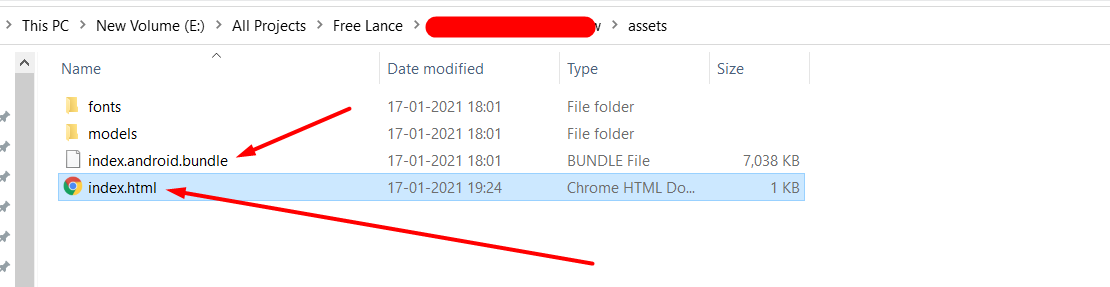
Browse to the newly created `ReactNative` folder, and find the `assets` folder. Inside this folder, it should contain `index.android.bundle`. This file will contain all of the React JavaScript in a **minified format.**React Native Reverse Engineering
|
||||
|
||||

|
||||
|
||||
#### **Step-2**: Creating a file named `index.html` in the same directory with the following code in it.
|
||||
|
||||
```text
|
||||
<script src="index.android.bundle"></script>
|
||||
```
|
||||
|
||||
React Native Reverse Engineering
|
||||
|
||||

|
||||
|
||||
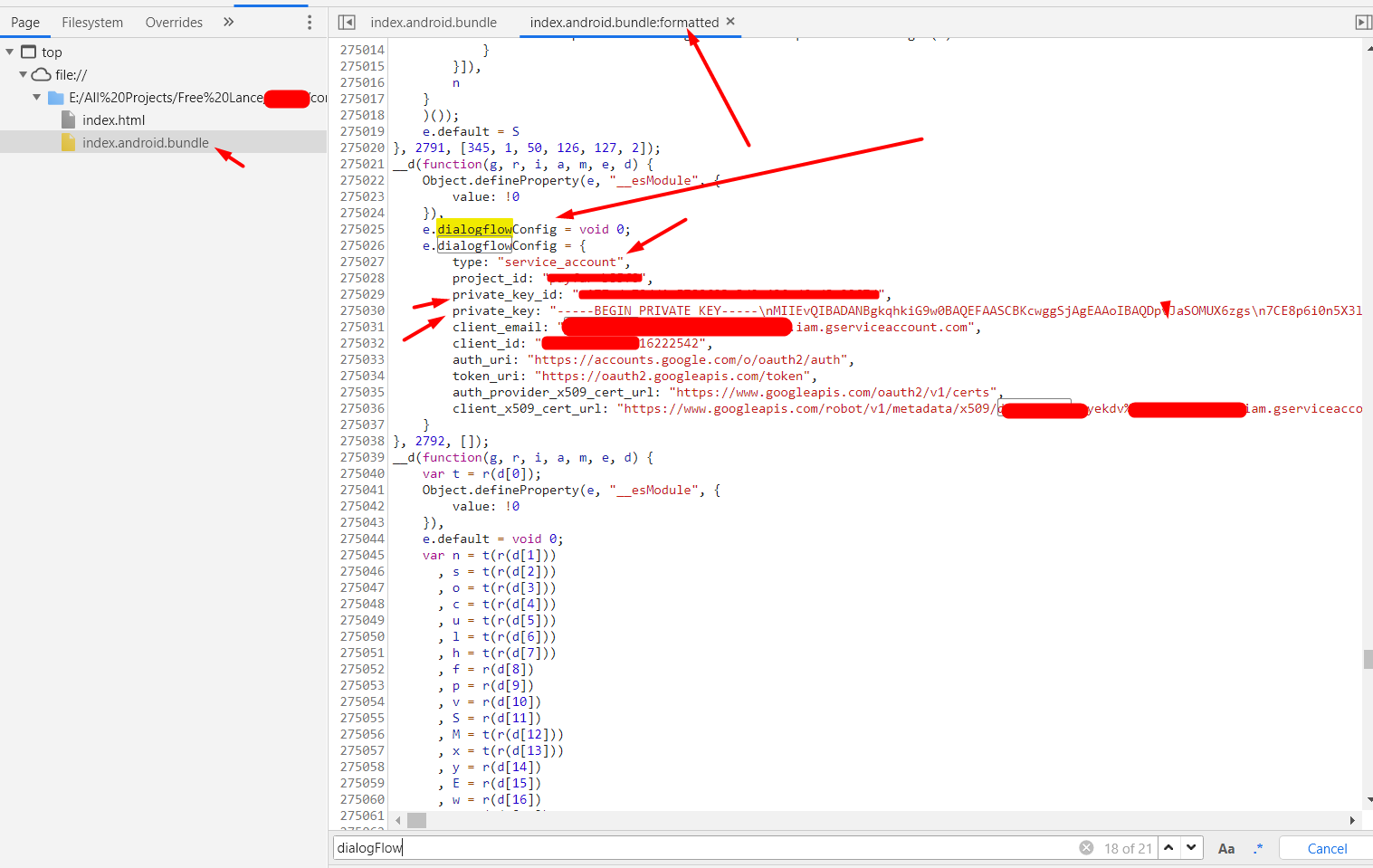
Open the **index.html** file in **Google Chrome**. Open up the Developer Toolbar \(**Command+Option+J for OS X or Control+Shift+J for Windows**\), and click on “Sources”. You should see a JavaScript file, split up into folders and files that make up the main bundle.
|
||||
|
||||
> If you are able to find a file called `index.android.bundle.map`, you will be able to analyze the source code in an unminified format. `map` files contain the source mapping that allows you to map minified identifiers.
|
||||
|
||||
#### **Step-3**: search for sensitive credentials and endpoints
|
||||
|
||||
In this phase, you have to identify the **sensitive keywords** to analyze the **Javascript** code. A pattern that is popular with React Native applications, is the use of a third party services like such as Firebase, AWS s3 service endpoints, private keys etc.,
|
||||
|
||||
During my initial **recon process**, I have observed the application using the Dialogflow service. So based on this, I have searched a pattern related to its configuration. Fortunately, I was able to find **sensitive hard-coded credentials** in the Javascript code.
|
||||
|
||||

|
||||
|
||||
Loading…
Reference in a new issue