mirror of
https://github.com/DioxusLabs/dioxus
synced 2024-11-25 21:50:20 +00:00
|
|
||
|---|---|---|
| .. | ||
| public | ||
| src | ||
| .gitignore | ||
| Cargo.toml | ||
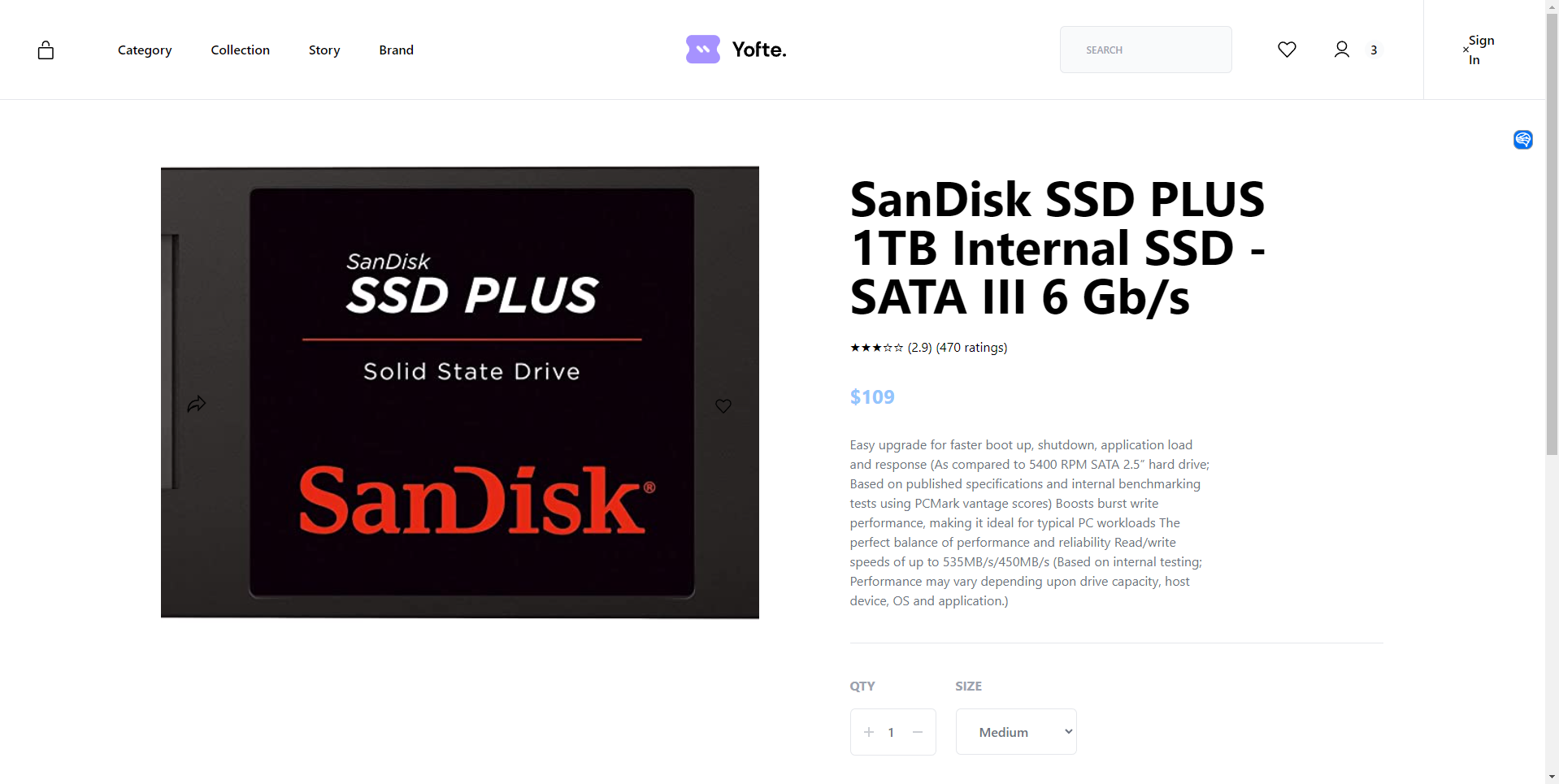
| demo.png | ||
| input.css | ||
| README.md | ||
| tailwind.config.js | ||
Dioxus Example: An e-commerce site using the FakeStoreAPI
This example app is a fullstack web application leveraging the FakeStoreAPI and Tailwind CSS.
Development
- Run the following commands to serve the application (see the tailwind example in the main Dioxus repo for more detailed information about setting up tailwind):
npx tailwindcss -i ./input.css -o ./public/tailwind.css --watch
dx serve
Status
This is a work in progress. The following features are currently implemented:
- A homepage with a list of products dynamically fetched from the FakeStoreAPI (rendered using SSR)
- A product detail page with details about a product (rendered using LiveView)
- A cart page
- A checkout page
- A login page