mirror of
https://github.com/DioxusLabs/dioxus
synced 2024-11-27 14:40:44 +00:00
start README example internals walkthrough
This commit is contained in:
parent
ff91379aaf
commit
f593b655e2
3 changed files with 139 additions and 0 deletions
107
docs/guide/examples/readme_expanded.rs
Normal file
107
docs/guide/examples/readme_expanded.rs
Normal file
|
|
@ -0,0 +1,107 @@
|
|||
use dioxus::prelude::*;
|
||||
|
||||
fn main() {
|
||||
dioxus_desktop::launch(app);
|
||||
}
|
||||
|
||||
fn app(cx: Scope) -> Element {
|
||||
let mut count = use_state(cx, || 0);
|
||||
|
||||
cx.render(
|
||||
// rsx expands to LazyNodes::new
|
||||
::dioxus::core::LazyNodes::new(
|
||||
move |__cx: &::dioxus::core::ScopeState| -> ::dioxus::core::VNode {
|
||||
// The template is every static part of the rsx
|
||||
static TEMPLATE: ::dioxus::core::Template = ::dioxus::core::Template {
|
||||
// This is the source location of the rsx that generated this template. This is used to make hot rsx reloading work. Hot rsx reloading just replaces the template with a new one generated from the rsx by the CLI.
|
||||
name: "examples\\readme.rs:14:15:250",
|
||||
// The root nodes are the top level nodes of the rsx
|
||||
roots: &[
|
||||
// The h1 node
|
||||
::dioxus::core::TemplateNode::Element {
|
||||
// Find the built in h1 tag in the dioxus_elements crate exported by the dioxus html crate
|
||||
tag: dioxus_elements::h1::TAG_NAME,
|
||||
namespace: dioxus_elements::h1::NAME_SPACE,
|
||||
attrs: &[],
|
||||
// The children of the h1 node
|
||||
children: &[
|
||||
// The dynamic count text node
|
||||
// Any nodes that are dynamic have a dynamic placeholder with a unique index
|
||||
::dioxus::core::TemplateNode::DynamicText {
|
||||
// This index is used to find what element in `dynamic_nodes` to use instead of the placeholder
|
||||
id: 0usize,
|
||||
},
|
||||
],
|
||||
},
|
||||
// The up high button node
|
||||
::dioxus::core::TemplateNode::Element {
|
||||
tag: dioxus_elements::button::TAG_NAME,
|
||||
namespace: dioxus_elements::button::NAME_SPACE,
|
||||
attrs: &[
|
||||
// The dynamic onclick listener attribute
|
||||
// Any attributes that are dynamic have a dynamic placeholder with a unique index.
|
||||
::dioxus::core::TemplateAttribute::Dynamic {
|
||||
// Similar to dynamic nodes, dynamic attributes have a unique index used to find the attribute in `dynamic_attrs` to use instead of the placeholder
|
||||
id: 0usize,
|
||||
},
|
||||
],
|
||||
children: &[::dioxus::core::TemplateNode::Text { text: "Up high!" }],
|
||||
},
|
||||
// The down low button node
|
||||
::dioxus::core::TemplateNode::Element {
|
||||
tag: dioxus_elements::button::TAG_NAME,
|
||||
namespace: dioxus_elements::button::NAME_SPACE,
|
||||
attrs: &[
|
||||
// The dynamic onclick listener attribute
|
||||
::dioxus::core::TemplateAttribute::Dynamic { id: 1usize },
|
||||
],
|
||||
children: &[::dioxus::core::TemplateNode::Text { text: "Down low!" }],
|
||||
},
|
||||
],
|
||||
// Node paths is a list of paths to every dynamic node in the rsx
|
||||
node_paths: &[
|
||||
// The first node path is the path to the dynamic node with an id of 0 (the count text node)
|
||||
&[
|
||||
// Go to the index 0 root node
|
||||
0u8,
|
||||
//
|
||||
// Go to the first child of the root node
|
||||
0u8,
|
||||
],
|
||||
],
|
||||
// Attr paths is a list of paths to every dynamic attribute in the rsx
|
||||
attr_paths: &[
|
||||
// The first attr path is the path to the dynamic attribute with an id of 0 (the up high button onclick listener)
|
||||
&[
|
||||
// Go to the index 1 root node
|
||||
1u8,
|
||||
],
|
||||
// The second attr path is the path to the dynamic attribute with an id of 1 (the down low button onclick listener)
|
||||
&[
|
||||
// Go to the index 2 root node
|
||||
2u8,
|
||||
],
|
||||
],
|
||||
};
|
||||
// The VNode is a reference to the template with the dynamic parts of the rsx
|
||||
::dioxus::core::VNode {
|
||||
parent: None,
|
||||
key: None,
|
||||
// The static template this node will use. The template is stored in a Cell so it can be replaced with a new template when hot rsx reloading is enabled
|
||||
template: std::cell::Cell::new(TEMPLATE),
|
||||
root_ids: Default::default(),
|
||||
dynamic_nodes: __cx.bump().alloc([
|
||||
// The dynamic count text node (dynamic node id 0)
|
||||
__cx.text_node(format_args!("High-Five counter: {0}", count)),
|
||||
]),
|
||||
dynamic_attrs: __cx.bump().alloc([
|
||||
// The dynamic up high button onclick listener (dynamic attribute id 0)
|
||||
dioxus_elements::events::onclick(__cx, move |_| count += 1),
|
||||
// The dynamic down low button onclick listener (dynamic attribute id 1)
|
||||
dioxus_elements::events::onclick(__cx, move |_| count -= 1),
|
||||
]),
|
||||
}
|
||||
},
|
||||
),
|
||||
)
|
||||
}
|
||||
|
|
@ -43,5 +43,6 @@
|
|||
|
||||
- [Contributing](contributing/index.md)
|
||||
- [Project Structure](contributing/project_structure.md)
|
||||
- [Walkthrough of the Hello World Example Internals](contributing/walkthrough_readme.md)
|
||||
- [Guiding Principles](contributing/guiding_principles.md)
|
||||
- [Roadmap](contributing/roadmap.md)
|
||||
|
|
|
|||
31
docs/guide/src/en/contributing/walkthrough_readme.md
Normal file
31
docs/guide/src/en/contributing/walkthrough_readme.md
Normal file
|
|
@ -0,0 +1,31 @@
|
|||
# Walkthrough of the Hello World Example Internals
|
||||
|
||||
This walkthrough will take you through the internals of the Hello World example program. It will explain how major parts of Dioxus interals interact with each other to go from a source file to a running program.
|
||||
|
||||
## The Source File
|
||||
|
||||
We start will a hello world program. This program renders a desktop app with the text "Hello World" in a webview.
|
||||
|
||||
```rust
|
||||
{{#include ../../../../../examples/readme.rs}}
|
||||
```
|
||||
|
||||
[](https://mermaid.live/edit#pako:eNqNkT1vwyAQhv8KvSlR48HphtQtqjK0S6tuSBGBS0CxwcJHk8rxfy_YVqxKVdR3ug_u4YXrQHmNwOFQ-bMyMhB7fReOJbVxfwyyMSy0l7GSpW1ARda727ksUy5MuSyKgvBC5ULA1h5N8WK_kCkfHWHgrBuiXsBynrvdsY9E3u1iM_eyvFOVVadMnELOap-o1911JLPHZ1b-YqLTc3LjTt7WifTZMJPsPdx1ov3Z_ellfcdL8R8vmTy5eUqsTUpZ-vzZzjAEK6gx1NLqtJwuNwSQwRoF8BRqGU4ChOvTORnJf3w7BZxCxBXERkvCjZXpQTXwg6zaVEVtyYe3cdvD0vsf4bucgw)
|
||||
|
||||
## The rsx! Macro
|
||||
|
||||
Before rust runs the program, it will expand all macros. Here is what the hello world example looks like expanded:
|
||||
|
||||
```rust
|
||||
{{#include ../../../examples/readme_expanded.rs}}
|
||||
```
|
||||
|
||||
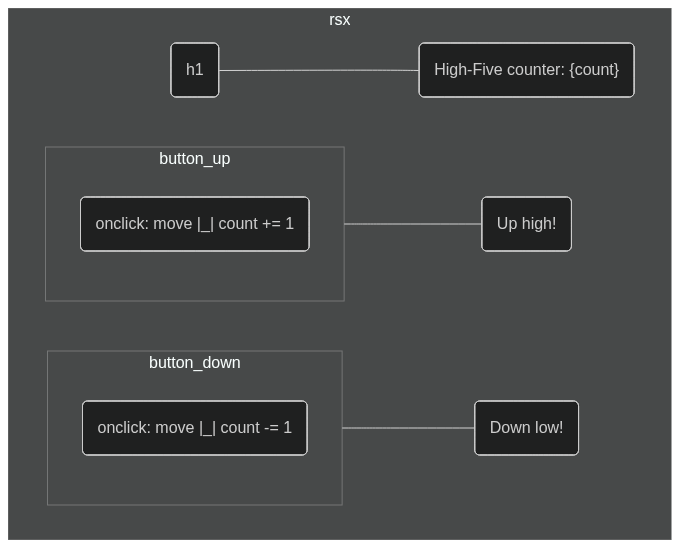
The rsx macro separates the static parts of the rsx (the template) and the dynamic parts (the dynamic_nodes and dynamic_attributes).
|
||||
|
||||
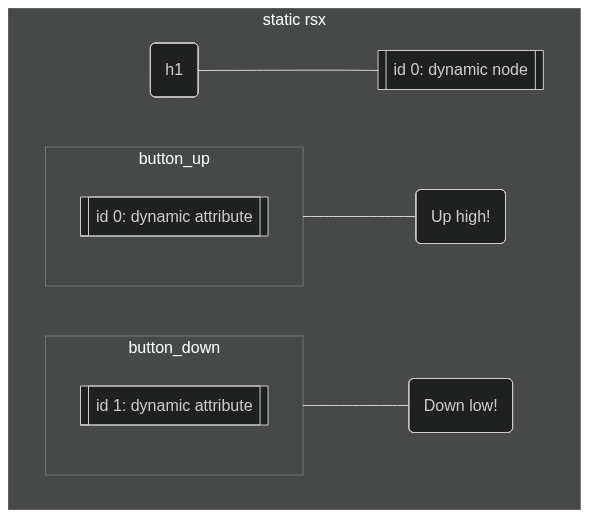
The static template only contains the parts of the rsx that cannot change at runtime with holes for the dynamic parts:
|
||||
|
||||
[](https://mermaid.live/edit#pako:eNqdksFuwjAMhl8l8wkkKtFx65njdtm0E0GVSQKJoEmVOgKEeHecUrXStO0wn5Lf9u8vcm6ggjZQwf4UzspiJPH2Ib3g6NLuELG1oiMkp0TsLs9EDu2iUeSCH8tz2HJmy3lRFPrqsXGq9mxeLzcbCU6LZSUGXWRdwnY7tY7Tdoko-Dq1U64fODgiUfzJMeuOe7_ZGq-ny2jNhGQu9DqT8NUK6w72RcL8dxgdzv4PnHLAKf-Fk80HoBUDrfkqeBkTUd8EC2hMbNBpXtYtJySQNQ0PqPioMR4lSH_nOkwUPq9eQUUxmQWkViOZtUN-UwPVHk8dq0Y7CvH9uf3-E9wfrmuk1A)
|
||||
|
||||
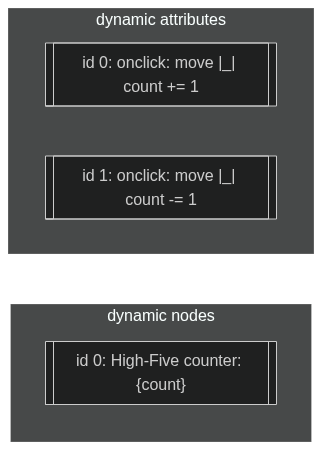
The dynamic_nodes and dynamic_attributes are the parts of the rsx that can change at runtime:
|
||||
|
||||
[](https://mermaid.live/edit#pako:eNp1UcFOwzAM_RXLVzZpvUbighDiABfgtkxTlnirtSaZUgc0df130hZEEcwny35-79nu0EZHqHDfxA9bmyTw9KIDlGjz7pDMqQZ3DsazhVCQ7dQbwnEiKxwDvN3NqhN4O4C3q_VaIztYKXjkQ7184HcCG3MQSgq6Mes1bjbTPAV3RdqIJN5l-V__2_Fcf5iY68dgG7ZHBT4WD5ftZfIBN7dQ_Tj4w1B9MVTXGZa_GMYdcIGekjfsymW7oaFRavKkUZXUmXTUqENfcCZLfD0Hi0pSpgXmkzNC92zKATyqvWnaUiXHEtPz9KrxY_0nzYOPmA)
|
||||
Loading…
Reference in a new issue