mirror of
https://github.com/DioxusLabs/dioxus
synced 2025-02-18 22:58:30 +00:00
Merge branch 'master' into prevent-default-form-web
This commit is contained in:
commit
67a2d31f9c
612 changed files with 45532 additions and 7959 deletions
8
.devcontainer/Dockerfile
Normal file
8
.devcontainer/Dockerfile
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
ARG VARIANT="nightly-bookworm-slim"
|
||||
FROM rustlang/rust:${VARIANT}
|
||||
ENV DEBIAN_FRONTEND noninteractive
|
||||
RUN echo 'debconf debconf/frontend select Noninteractive' | debconf-set-selections
|
||||
|
||||
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive
|
||||
|
||||
RUN apt-get -qq install build-essential libwebkit2gtk-4.1-dev libgtk-3-dev libayatana-appindicator3-dev
|
||||
26
.devcontainer/README.md
Normal file
26
.devcontainer/README.md
Normal file
|
|
@ -0,0 +1,26 @@
|
|||
# Dev Container
|
||||
|
||||
A dev container in the most simple context allows one to create a consistent development environment within a docker container that can easily be opened locally or remotely via codespaces such that contributors don't need to install anything to contribute.
|
||||
|
||||
## Useful Links
|
||||
|
||||
- <https://code.visualstudio.com/docs/devcontainers/containers>
|
||||
- <https://containers.dev/>
|
||||
- <https://github.com/devcontainers>
|
||||
- <https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers>
|
||||
|
||||
## Using A Dev Container
|
||||
|
||||
### Locally
|
||||
|
||||
To use this dev container locally, make sure Docker is installed and in VSCode install the `ms-vscode-remote.remote-containers` extension. Then from the root of Dioxus you can type `Ctrl + Shift + P`, then choose `Dev Containers: Rebuild and Reopen in Devcontainer`.
|
||||
|
||||
### Codespaces
|
||||
|
||||
[Codespaces Setup](https://docs.github.com/en/codespaces/developing-in-codespaces/creating-a-codespace-for-a-repository#creating-a-codespace-for-a-repository)
|
||||
|
||||
## Troubleshooting
|
||||
|
||||
If having difficulty commiting with github, and you use ssh or gpg keys, you may need to ensure that the keys are being shared properly between your host and VSCode.
|
||||
|
||||
Though VSCode does a pretty good job sharing credentials between host and devcontainer, to save some time you can always just reopen the container locally to commit with `Ctrl + Shift + P`, then choose `Dev Containers: Reopen Folder Locally`
|
||||
37
.devcontainer/devcontainer.json
Normal file
37
.devcontainer/devcontainer.json
Normal file
|
|
@ -0,0 +1,37 @@
|
|||
{
|
||||
"name": "dioxus",
|
||||
"remoteUser": "vscode",
|
||||
"build": {
|
||||
"dockerfile": "./Dockerfile",
|
||||
"context": "."
|
||||
},
|
||||
"features": {
|
||||
"ghcr.io/devcontainers/features/common-utils:2": {
|
||||
"installZsh": "true",
|
||||
"username": "vscode",
|
||||
"uid": "1000",
|
||||
"gid": "1000",
|
||||
"upgradePackages": "true"
|
||||
}
|
||||
},
|
||||
"containerEnv": {
|
||||
"RUST_LOG": "INFO"
|
||||
},
|
||||
"customizations": {
|
||||
"vscode": {
|
||||
"settings": {
|
||||
"files.watcherExclude": {
|
||||
"**/target/**": true
|
||||
},
|
||||
"[rust]": {
|
||||
"editor.formatOnSave": true
|
||||
}
|
||||
},
|
||||
"extensions": [
|
||||
"rust-lang.rust-analyzer",
|
||||
"tamasfe.even-better-toml",
|
||||
"serayuzgur.crates"
|
||||
]
|
||||
}
|
||||
}
|
||||
}
|
||||
1
.github/dependabot.yml
vendored
1
.github/dependabot.yml
vendored
|
|
@ -1,5 +1,6 @@
|
|||
version: 2
|
||||
updates:
|
||||
|
||||
# Maintain dependencies for GitHub Actions
|
||||
- package-ecosystem: "github-actions"
|
||||
directory: "/"
|
||||
|
|
|
|||
6
.github/workflows/docs stable.yml
vendored
6
.github/workflows/docs stable.yml
vendored
|
|
@ -3,6 +3,10 @@ name: docs stable
|
|||
on:
|
||||
workflow_dispatch:
|
||||
|
||||
concurrency:
|
||||
group: ${{ github.workflow }}-${{ github.event.pull_request.number || github.ref }}
|
||||
cancel-in-progress: true
|
||||
|
||||
jobs:
|
||||
build-deploy:
|
||||
runs-on: ubuntu-latest
|
||||
|
|
@ -29,7 +33,7 @@ jobs:
|
|||
# cd fermi && mdbook build -d ../nightly/fermi && cd ..
|
||||
|
||||
- name: Deploy 🚀
|
||||
uses: JamesIves/github-pages-deploy-action@v4.4.1
|
||||
uses: JamesIves/github-pages-deploy-action@v4.4.3
|
||||
with:
|
||||
branch: gh-pages # The branch the action should deploy to.
|
||||
folder: docs/nightly # The folder the action should deploy.
|
||||
|
|
|
|||
6
.github/workflows/docs.yml
vendored
6
.github/workflows/docs.yml
vendored
|
|
@ -8,6 +8,10 @@ on:
|
|||
branches:
|
||||
- master
|
||||
|
||||
concurrency:
|
||||
group: ${{ github.workflow }}-${{ github.event.pull_request.number || github.ref }}
|
||||
cancel-in-progress: true
|
||||
|
||||
jobs:
|
||||
build-deploy:
|
||||
runs-on: ubuntu-latest
|
||||
|
|
@ -34,7 +38,7 @@ jobs:
|
|||
# cd fermi && mdbook build -d ../nightly/fermi && cd ..
|
||||
|
||||
- name: Deploy 🚀
|
||||
uses: JamesIves/github-pages-deploy-action@v4.4.1
|
||||
uses: JamesIves/github-pages-deploy-action@v4.4.3
|
||||
with:
|
||||
branch: gh-pages # The branch the action should deploy to.
|
||||
folder: docs/nightly # The folder the action should deploy.
|
||||
|
|
|
|||
43
.github/workflows/macos.yml
vendored
43
.github/workflows/macos.yml
vendored
|
|
@ -1,43 +0,0 @@
|
|||
name: macOS tests
|
||||
|
||||
on:
|
||||
push:
|
||||
branches:
|
||||
- master
|
||||
paths:
|
||||
- packages/**
|
||||
- examples/**
|
||||
- src/**
|
||||
- .github/**
|
||||
- lib.rs
|
||||
- Cargo.toml
|
||||
|
||||
pull_request:
|
||||
types: [opened, synchronize, reopened, ready_for_review]
|
||||
branches:
|
||||
- master
|
||||
paths:
|
||||
- packages/**
|
||||
- examples/**
|
||||
- src/**
|
||||
- .github/**
|
||||
- lib.rs
|
||||
- Cargo.toml
|
||||
|
||||
jobs:
|
||||
test:
|
||||
if: github.event.pull_request.draft == false
|
||||
name: Test Suite
|
||||
runs-on: macos-latest
|
||||
steps:
|
||||
- uses: actions-rs/toolchain@v1
|
||||
with:
|
||||
profile: minimal
|
||||
toolchain: stable
|
||||
override: true
|
||||
- uses: Swatinem/rust-cache@v2
|
||||
- uses: actions/checkout@v3
|
||||
- uses: actions-rs/cargo@v1
|
||||
with:
|
||||
command: test
|
||||
args: --all --tests
|
||||
117
.github/workflows/main.yml
vendored
117
.github/workflows/main.yml
vendored
|
|
@ -13,6 +13,7 @@ on:
|
|||
- lib.rs
|
||||
- Cargo.toml
|
||||
- Makefile.toml
|
||||
- playwright-tests/**
|
||||
|
||||
pull_request:
|
||||
types: [opened, synchronize, reopened, ready_for_review]
|
||||
|
|
@ -26,85 +27,124 @@ on:
|
|||
- lib.rs
|
||||
- Cargo.toml
|
||||
|
||||
concurrency:
|
||||
group: ${{ github.workflow }}-${{ github.event.pull_request.number || github.ref }}
|
||||
cancel-in-progress: true
|
||||
|
||||
jobs:
|
||||
check:
|
||||
if: github.event.pull_request.draft == false
|
||||
name: Check
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions-rs/toolchain@v1
|
||||
with:
|
||||
profile: minimal
|
||||
toolchain: stable
|
||||
override: true
|
||||
- uses: dtolnay/rust-toolchain@stable
|
||||
- uses: Swatinem/rust-cache@v2
|
||||
- run: sudo apt-get update
|
||||
- run: sudo apt install libwebkit2gtk-4.0-dev libgtk-3-dev libayatana-appindicator3-dev
|
||||
- run: sudo apt install libwebkit2gtk-4.1-dev libgtk-3-dev libayatana-appindicator3-dev
|
||||
- uses: actions/checkout@v3
|
||||
- uses: actions-rs/cargo@v1
|
||||
with:
|
||||
command: check
|
||||
args: --all --examples --tests
|
||||
- run: cargo check --all --examples --tests
|
||||
|
||||
test:
|
||||
if: github.event.pull_request.draft == false
|
||||
name: Test Suite
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions-rs/toolchain@v1
|
||||
with:
|
||||
profile: minimal
|
||||
toolchain: stable
|
||||
override: true
|
||||
- uses: dtolnay/rust-toolchain@stable
|
||||
- uses: Swatinem/rust-cache@v2
|
||||
- run: sudo apt-get update
|
||||
- run: sudo apt install libwebkit2gtk-4.0-dev libgtk-3-dev libayatana-appindicator3-dev
|
||||
- run: sudo apt install libwebkit2gtk-4.1-dev libgtk-3-dev libayatana-appindicator3-dev
|
||||
- uses: davidB/rust-cargo-make@v1
|
||||
- uses: browser-actions/setup-firefox@latest
|
||||
- uses: jetli/wasm-pack-action@v0.4.0
|
||||
- uses: actions/checkout@v3
|
||||
- uses: actions-rs/cargo@v1
|
||||
with:
|
||||
command: make
|
||||
args: tests
|
||||
- run: cargo make tests
|
||||
|
||||
fmt:
|
||||
if: github.event.pull_request.draft == false
|
||||
name: Rustfmt
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions-rs/toolchain@v1
|
||||
with:
|
||||
profile: minimal
|
||||
toolchain: stable
|
||||
override: true
|
||||
- uses: dtolnay/rust-toolchain@stable
|
||||
- uses: Swatinem/rust-cache@v2
|
||||
- run: rustup component add rustfmt
|
||||
- uses: actions/checkout@v3
|
||||
- uses: actions-rs/cargo@v1
|
||||
with:
|
||||
command: fmt
|
||||
args: --all -- --check
|
||||
- run: cargo fmt --all -- --check
|
||||
|
||||
clippy:
|
||||
if: github.event.pull_request.draft == false
|
||||
name: Clippy
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions-rs/toolchain@v1
|
||||
with:
|
||||
profile: minimal
|
||||
toolchain: stable
|
||||
override: true
|
||||
- uses: dtolnay/rust-toolchain@stable
|
||||
- uses: Swatinem/rust-cache@v2
|
||||
- run: sudo apt-get update
|
||||
- run: sudo apt install libwebkit2gtk-4.0-dev libgtk-3-dev libayatana-appindicator3-dev
|
||||
- run: sudo apt install libwebkit2gtk-4.1-dev libgtk-3-dev libayatana-appindicator3-dev
|
||||
- run: rustup component add clippy
|
||||
- uses: actions/checkout@v3
|
||||
- uses: actions-rs/cargo@v1
|
||||
- run: cargo clippy --workspace --examples --tests -- -D warnings
|
||||
|
||||
matrix_test:
|
||||
runs-on: ${{ matrix.platform.os }}
|
||||
strategy:
|
||||
matrix:
|
||||
platform:
|
||||
- {
|
||||
target: x86_64-pc-windows-msvc,
|
||||
os: windows-latest,
|
||||
toolchain: '1.70.0',
|
||||
cross: false,
|
||||
command: 'test',
|
||||
args: '--all --tests'
|
||||
}
|
||||
- {
|
||||
target: x86_64-apple-darwin,
|
||||
os: macos-latest,
|
||||
toolchain: '1.70.0',
|
||||
cross: false,
|
||||
command: 'test',
|
||||
args: '--all --tests'
|
||||
}
|
||||
- {
|
||||
target: aarch64-apple-ios,
|
||||
os: macos-latest,
|
||||
toolchain: '1.70.0',
|
||||
cross: false,
|
||||
command: 'build',
|
||||
args: '--package dioxus-mobile'
|
||||
}
|
||||
- {
|
||||
target: aarch64-linux-android,
|
||||
os: ubuntu-latest,
|
||||
toolchain: '1.70.0',
|
||||
cross: true,
|
||||
command: 'build',
|
||||
args: '--package dioxus-mobile'
|
||||
}
|
||||
|
||||
steps:
|
||||
- uses: actions/checkout@v2
|
||||
|
||||
- name: install stable
|
||||
uses: actions-rs/toolchain@v1
|
||||
with:
|
||||
command: clippy
|
||||
args: --workspace --examples --tests -- -D warnings
|
||||
toolchain: ${{ matrix.platform.toolchain }}
|
||||
target: ${{ matrix.platform.target }}
|
||||
override: true
|
||||
default: true
|
||||
|
||||
- uses: Swatinem/rust-cache@v2
|
||||
with:
|
||||
workspaces: core -> ../target
|
||||
save-if: ${{ matrix.features.key == 'all' }}
|
||||
|
||||
- name: test
|
||||
uses: actions-rs/cargo@v1
|
||||
with:
|
||||
use-cross: ${{ matrix.platform.cross }}
|
||||
command: ${{ matrix.platform.command }}
|
||||
args: --target ${{ matrix.platform.target }} ${{ matrix.platform.args }}
|
||||
|
||||
|
||||
|
||||
# Coverage is disabled until we can fix it
|
||||
# coverage:
|
||||
|
|
@ -126,3 +166,4 @@ jobs:
|
|||
# uses: codecov/codecov-action@v2
|
||||
# with:
|
||||
# fail_ci_if_error: false
|
||||
|
||||
|
|
|
|||
13
.github/workflows/miri.yml
vendored
13
.github/workflows/miri.yml
vendored
|
|
@ -6,6 +6,13 @@ on:
|
|||
branches:
|
||||
- 'auto'
|
||||
- 'try'
|
||||
paths:
|
||||
- packages/**
|
||||
- examples/**
|
||||
- src/**
|
||||
- .github/**
|
||||
- lib.rs
|
||||
- Cargo.toml
|
||||
pull_request:
|
||||
types: [opened, synchronize, reopened, ready_for_review]
|
||||
branches:
|
||||
|
|
@ -31,7 +38,9 @@ env:
|
|||
# - tokio-stream/Cargo.toml
|
||||
# rust_min: 1.49.0
|
||||
|
||||
|
||||
concurrency:
|
||||
group: ${{ github.workflow }}-${{ github.event.pull_request.number || github.ref }}
|
||||
cancel-in-progress: true
|
||||
|
||||
jobs:
|
||||
test:
|
||||
|
|
@ -72,7 +81,7 @@ jobs:
|
|||
# #[tokio::main] that calls epoll_create1 that Miri does not support.
|
||||
# run: cargo miri test --features full --lib --no-fail-fast
|
||||
run: |
|
||||
cargo miri test --package dioxus-core --test miri_stress -- --exact --nocapture
|
||||
cargo miri test --package dioxus-core -- --exact --nocapture
|
||||
cargo miri test --package dioxus-native-core --test miri_native -- --exact --nocapture
|
||||
|
||||
# working-directory: tokio
|
||||
|
|
|
|||
54
.github/workflows/playwright.yml
vendored
Normal file
54
.github/workflows/playwright.yml
vendored
Normal file
|
|
@ -0,0 +1,54 @@
|
|||
name: Playwright Tests
|
||||
on:
|
||||
push:
|
||||
branches: [ main, master ]
|
||||
pull_request:
|
||||
branches: [ main, master ]
|
||||
defaults:
|
||||
run:
|
||||
working-directory: ./playwright-tests
|
||||
|
||||
concurrency:
|
||||
group: ${{ github.workflow }}-${{ github.event.pull_request.number || github.ref }}
|
||||
cancel-in-progress: true
|
||||
|
||||
jobs:
|
||||
test:
|
||||
if: github.event.pull_request.draft == false
|
||||
timeout-minutes: 60
|
||||
runs-on: ubuntu-20.04
|
||||
steps:
|
||||
# Do our best to cache the toolchain and node install steps
|
||||
- uses: actions/checkout@v3
|
||||
- uses: actions/setup-node@v3
|
||||
with:
|
||||
node-version: 16
|
||||
- name: Install Rust
|
||||
uses: actions-rs/toolchain@v1
|
||||
with:
|
||||
profile: minimal
|
||||
toolchain: stable
|
||||
override: true
|
||||
- uses: Swatinem/rust-cache@v2
|
||||
- name: Install WASM toolchain
|
||||
run: rustup target add wasm32-unknown-unknown
|
||||
- name: Install dependencies
|
||||
run: npm ci
|
||||
- name: Install Playwright
|
||||
run: npm install -D @playwright/test
|
||||
- name: Install Playwright Browsers
|
||||
run: npx playwright install --with-deps
|
||||
# Cache the CLI by using cargo run internally
|
||||
# - name: Install Dioxus CLI
|
||||
# uses: actions-rs/cargo@v1
|
||||
# with:
|
||||
# command: install
|
||||
# args: --path packages/cli
|
||||
- name: Run Playwright tests
|
||||
run: npx playwright test
|
||||
- uses: actions/upload-artifact@v3
|
||||
if: always()
|
||||
with:
|
||||
name: playwright-report
|
||||
path: playwright-report/
|
||||
retention-days: 30
|
||||
88
.github/workflows/windows.yml
vendored
88
.github/workflows/windows.yml
vendored
|
|
@ -1,88 +0,0 @@
|
|||
name: windows
|
||||
|
||||
on:
|
||||
push:
|
||||
branches:
|
||||
- master
|
||||
paths:
|
||||
- packages/**
|
||||
- examples/**
|
||||
- src/**
|
||||
- .github/**
|
||||
- lib.rs
|
||||
- Cargo.toml
|
||||
|
||||
pull_request:
|
||||
types: [opened, synchronize, reopened, ready_for_review]
|
||||
branches:
|
||||
- master
|
||||
paths:
|
||||
- packages/**
|
||||
- examples/**
|
||||
- src/**
|
||||
- .github/**
|
||||
- lib.rs
|
||||
- Cargo.toml
|
||||
|
||||
jobs:
|
||||
test:
|
||||
if: github.event.pull_request.draft == false
|
||||
runs-on: windows-latest
|
||||
name: (${{ matrix.target }}, ${{ matrix.cfg_release_channel }})
|
||||
env:
|
||||
CFG_RELEASE_CHANNEL: ${{ matrix.cfg_release_channel }}
|
||||
strategy:
|
||||
# https://help.github.com/en/actions/getting-started-with-github-actions/about-github-actions#usage-limits
|
||||
# There's a limit of 60 concurrent jobs across all repos in the rust-lang organization.
|
||||
# In order to prevent overusing too much of that 60 limit, we throttle the
|
||||
# number of rustfmt jobs that will run concurrently.
|
||||
# max-parallel:
|
||||
# fail-fast: false
|
||||
matrix:
|
||||
target: [x86_64-pc-windows-gnu, x86_64-pc-windows-msvc]
|
||||
cfg_release_channel: [stable]
|
||||
|
||||
steps:
|
||||
# The Windows runners have autocrlf enabled by default
|
||||
# which causes failures for some of rustfmt's line-ending sensitive tests
|
||||
- name: disable git eol translation
|
||||
run: git config --global core.autocrlf false
|
||||
|
||||
# Run build
|
||||
- name: Install Rustup using win.rustup.rs
|
||||
run: |
|
||||
# Disable the download progress bar which can cause perf issues
|
||||
$ProgressPreference = "SilentlyContinue"
|
||||
Invoke-WebRequest https://win.rustup.rs/ -OutFile rustup-init.exe
|
||||
.\rustup-init.exe -y --default-host=x86_64-pc-windows-msvc --default-toolchain=none
|
||||
del rustup-init.exe
|
||||
rustup target add ${{ matrix.target }}
|
||||
shell: powershell
|
||||
|
||||
- name: Add mingw64 to path for x86_64-gnu
|
||||
run: echo "C:\msys64\mingw64\bin" >> $GITHUB_PATH
|
||||
if: matrix.target == 'x86_64-pc-windows-gnu' && matrix.channel == 'nightly'
|
||||
shell: bash
|
||||
|
||||
# - name: checkout
|
||||
# uses: actions/checkout@v3
|
||||
# with:
|
||||
# path: C:/dioxus.git
|
||||
# fetch-depth: 1
|
||||
|
||||
# we need to use the C drive as the working directory
|
||||
|
||||
- name: Checkout
|
||||
run: |
|
||||
mkdir C:/dioxus.git
|
||||
git clone https://github.com/dioxuslabs/dioxus.git C:/dioxus.git --depth 1
|
||||
|
||||
- name: test
|
||||
working-directory: C:/dioxus.git
|
||||
run: |
|
||||
rustc -Vv
|
||||
cargo -V
|
||||
set RUST_BACKTRACE=1
|
||||
cargo build --all --tests --examples
|
||||
cargo test --all --tests
|
||||
shell: cmd
|
||||
8
.gitignore
vendored
8
.gitignore
vendored
|
|
@ -1,4 +1,6 @@
|
|||
/target
|
||||
/playwright-tests/web/dist
|
||||
/playwright-tests/fullstack/dist
|
||||
/dist
|
||||
Cargo.lock
|
||||
.DS_Store
|
||||
|
|
@ -11,4 +13,8 @@ Cargo.lock
|
|||
tarpaulin-report.html
|
||||
|
||||
# Jetbrain
|
||||
.idea/
|
||||
.idea/
|
||||
node_modules/
|
||||
/test-results/
|
||||
/playwright-report/
|
||||
/playwright/.cache/
|
||||
|
|
|
|||
1
.mailmap
Normal file
1
.mailmap
Normal file
|
|
@ -0,0 +1 @@
|
|||
Jonathan Kelley <jkelleyrtp@gmail.com> <jkelleyrtp@gmail.com>
|
||||
79
Cargo.toml
79
Cargo.toml
|
|
@ -2,7 +2,10 @@
|
|||
members = [
|
||||
"packages/dioxus",
|
||||
"packages/core",
|
||||
"packages/cli",
|
||||
"packages/core-macro",
|
||||
"packages/router-macro",
|
||||
"packages/extension",
|
||||
"packages/router",
|
||||
"packages/html",
|
||||
"packages/hooks",
|
||||
|
|
@ -22,8 +25,63 @@ members = [
|
|||
"packages/rsx-rosetta",
|
||||
"packages/signals",
|
||||
"packages/hot-reload",
|
||||
"packages/fullstack",
|
||||
"packages/fullstack/server-macro",
|
||||
"packages/fullstack/examples/axum-hello-world",
|
||||
"packages/fullstack/examples/axum-router",
|
||||
"packages/fullstack/examples/axum-desktop",
|
||||
"packages/fullstack/examples/axum-auth",
|
||||
"packages/fullstack/examples/salvo-hello-world",
|
||||
"packages/fullstack/examples/warp-hello-world",
|
||||
"packages/fullstack/examples/static-hydrated",
|
||||
"docs/guide",
|
||||
"docs/router",
|
||||
# Full project examples
|
||||
"examples/tailwind",
|
||||
"examples/PWA-example",
|
||||
# Playwright tests
|
||||
"playwright-tests/liveview",
|
||||
"playwright-tests/web",
|
||||
"playwright-tests/fullstack",
|
||||
]
|
||||
exclude = ["examples/mobile_demo"]
|
||||
|
||||
# dependencies that are shared across packages
|
||||
[workspace.dependencies]
|
||||
dioxus = { path = "packages/dioxus" }
|
||||
dioxus-core = { path = "packages/core" }
|
||||
dioxus-core-macro = { path = "packages/core-macro" }
|
||||
dioxus-router = { path = "packages/router" }
|
||||
dioxus-router-macro = { path = "packages/router-macro" }
|
||||
dioxus-html = { path = "packages/html" }
|
||||
dioxus-hooks = { path = "packages/hooks" }
|
||||
dioxus-web = { path = "packages/web" }
|
||||
dioxus-ssr = { path = "packages/ssr" }
|
||||
dioxus-desktop = { path = "packages/desktop" }
|
||||
dioxus-mobile = { path = "packages/mobile" }
|
||||
dioxus-interpreter-js = { path = "packages/interpreter" }
|
||||
fermi = { path = "packages/fermi" }
|
||||
dioxus-liveview = { path = "packages/liveview" }
|
||||
dioxus-autofmt = { path = "packages/autofmt" }
|
||||
dioxus-rsx = { path = "packages/rsx" }
|
||||
dioxus-tui = { path = "packages/dioxus-tui" }
|
||||
rink = { path = "packages/rink" }
|
||||
dioxus-native-core = { path = "packages/native-core" }
|
||||
dioxus-native-core-macro = { path = "packages/native-core-macro" }
|
||||
rsx-rosetta = { path = "packages/rsx-rosetta" }
|
||||
dioxus-signals = { path = "packages/signals" }
|
||||
dioxus-hot-reload = { path = "packages/hot-reload" }
|
||||
dioxus-fullstack = { path = "packages/fullstack" }
|
||||
dioxus_server_macro = { path = "packages/fullstack/server-macro" }
|
||||
log = "0.4.19"
|
||||
tokio = "1.28"
|
||||
slab = "0.4.2"
|
||||
futures-channel = "0.3.21"
|
||||
futures-util = { version = "0.3", default-features = false }
|
||||
rustc-hash = "1.1.0"
|
||||
wasm-bindgen = "0.2.87"
|
||||
html_parser = "0.7.0"
|
||||
thiserror = "1.0.40"
|
||||
|
||||
# This is a "virtual package"
|
||||
# It is not meant to be published, but is used so "cargo run --example XYZ" works properly
|
||||
|
|
@ -42,12 +100,12 @@ rust-version = "1.60.0"
|
|||
publish = false
|
||||
|
||||
[dev-dependencies]
|
||||
dioxus = { path = "./packages/dioxus" }
|
||||
dioxus-desktop = { path = "./packages/desktop", features = ["transparent"] }
|
||||
dioxus-ssr = { path = "./packages/ssr" }
|
||||
dioxus-router = { path = "./packages/router" }
|
||||
dioxus-signals = { path = "./packages/signals" }
|
||||
fermi = { path = "./packages/fermi" }
|
||||
dioxus = { workspace = true }
|
||||
dioxus-desktop = { workspace = true, features = ["transparent"] }
|
||||
dioxus-ssr = { workspace = true }
|
||||
dioxus-router = { workspace = true }
|
||||
dioxus-signals = { workspace = true }
|
||||
fermi = { workspace = true }
|
||||
futures-util = "0.3.21"
|
||||
log = "0.4.14"
|
||||
num-format = "0.4.0"
|
||||
|
|
@ -60,11 +118,6 @@ rand = { version = "0.8.4", features = ["small_rng"] }
|
|||
tokio = { version = "1.16.1", features = ["full"] }
|
||||
reqwest = { version = "0.11.9", features = ["json"] }
|
||||
fern = { version = "0.6.0", features = ["colored"] }
|
||||
thiserror = "1.0.30"
|
||||
env_logger = "0.9.0"
|
||||
env_logger = "0.10.0"
|
||||
simple_logger = "4.0.0"
|
||||
|
||||
[profile.release]
|
||||
opt-level = 3
|
||||
lto = true
|
||||
debug = true
|
||||
thiserror = { workspace = true }
|
||||
|
|
|
|||
|
|
@ -42,10 +42,10 @@ private = true
|
|||
[tasks.test]
|
||||
dependencies = ["build"]
|
||||
command = "cargo"
|
||||
args = ["test", "--lib", "--bins", "--tests", "--examples", "--workspace", "--exclude", "dioxus-router"]
|
||||
args = ["test", "--lib", "--bins", "--tests", "--examples", "--workspace", "--exclude", "dioxus-router", "--exclude", "dioxus-desktop"]
|
||||
private = true
|
||||
|
||||
[tasks.test-with-browser]
|
||||
env = { CARGO_MAKE_WORKSPACE_INCLUDE_MEMBERS = ["**/packages/router"] }
|
||||
env = { CARGO_MAKE_WORKSPACE_INCLUDE_MEMBERS = ["**/packages/router", "**/packages/desktop"] }
|
||||
private = true
|
||||
workspace = true
|
||||
|
|
|
|||
|
|
@ -25,7 +25,7 @@
|
|||
</a>
|
||||
|
||||
<!--Awesome -->
|
||||
<a href="https://github.com/dioxuslabs/awesome-dioxus">
|
||||
<a href="https://dioxuslabs.com/awesome">
|
||||
<img src="https://cdn.rawgit.com/sindresorhus/awesome/d7305f38d29fed78fa85652e3a63e154dd8e8829/media/badge.svg" alt="Awesome Page" />
|
||||
</a>
|
||||
<!-- Discord -->
|
||||
|
|
@ -64,7 +64,7 @@ fn app(cx: Scope) -> Element {
|
|||
}
|
||||
```
|
||||
|
||||
Dioxus can be used to deliver webapps, desktop apps, static sites, mobile apps, TUI apps, liveview apps, and more. Dioxus is entirely renderer agnostic and can be used as platform for any renderer.
|
||||
Dioxus can be used to deliver webapps, desktop apps, static sites, mobile apps, TUI apps, liveview apps, and more. Dioxus is entirely renderer agnostic and can be used as a platform for any renderer.
|
||||
|
||||
If you know React, then you already know Dioxus.
|
||||
|
||||
|
|
|
|||
19
docs/README.md
Normal file
19
docs/README.md
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
# Building the Documentation
|
||||
|
||||
Dioxus uses a fork of MdBook with multilanguage support. To build the documentation, you will need to install the forked version of MdBook.
|
||||
|
||||
```sh
|
||||
cargo install mdbook --git https://github.com/Demonthos/mdBook.git --branch master
|
||||
```
|
||||
|
||||
Then, you can build the documentation by running:
|
||||
|
||||
```sh
|
||||
cd docs
|
||||
cd guide
|
||||
mdbook build -d ../nightly/guide
|
||||
cd ..
|
||||
cd router
|
||||
mdbook build -d ../nightly/router
|
||||
cd ../../
|
||||
```
|
||||
|
|
@ -3,7 +3,7 @@ name = "dioxus-guide"
|
|||
version = "0.0.1"
|
||||
edition = "2021"
|
||||
description = "Dioxus guide, including testable examples"
|
||||
license = "MIT/Apache-2.0"
|
||||
license = "MIT OR Apache-2.0"
|
||||
publish = false
|
||||
|
||||
[dev-dependencies]
|
||||
|
|
@ -16,12 +16,12 @@ dioxus-native-core-macro = { path = "../../packages/native-core-macro" }
|
|||
dioxus-router = { path = "../../packages/router" }
|
||||
dioxus-liveview = { path = "../../packages/liveview", features = ["axum"] }
|
||||
dioxus-tui = { path = "../../packages/dioxus-tui" }
|
||||
dioxus-fullstack = { path = "../../packages/fullstack" }
|
||||
# dioxus = { path = "../../packages/dioxus", features = ["desktop", "web", "ssr", "router", "fermi", "tui"] }
|
||||
fermi = { path = "../../packages/fermi" }
|
||||
shipyard = "0.6.2"
|
||||
|
||||
|
||||
# dioxus = { path = "../../packages/dioxus", features = ["desktop", "web", "ssr", "router", "fermi", "tui"] }
|
||||
serde = { version = "1.0.138", features=["derive"] }
|
||||
reqwest = { version = "0.11.11", features = ["json"] }
|
||||
tokio = { version = "1.19.2" , features=[]}
|
||||
tokio = { version = "1.19.2", features = ["full"] }
|
||||
axum = { version = "0.6.1", features = ["ws"] }
|
||||
gloo-storage = "0.2.2"
|
||||
|
|
|
|||
|
|
@ -10,8 +10,7 @@ fn App(cx: Scope) -> Element {
|
|||
// ANCHOR: prevent_default
|
||||
cx.render(rsx! {
|
||||
input {
|
||||
prevent_default: "oninput",
|
||||
prevent_default: "onclick",
|
||||
prevent_default: "oninput onclick",
|
||||
}
|
||||
})
|
||||
// ANCHOR_END: prevent_default
|
||||
|
|
|
|||
63
docs/guide/examples/hello_world_ssr.rs
Normal file
63
docs/guide/examples/hello_world_ssr.rs
Normal file
|
|
@ -0,0 +1,63 @@
|
|||
#![allow(unused)]
|
||||
#![allow(non_snake_case)]
|
||||
// ANCHOR: all
|
||||
|
||||
// ANCHOR: main
|
||||
#![allow(non_snake_case)]
|
||||
use axum::{response::Html, routing::get, Router};
|
||||
// import the prelude to get access to the `rsx!` macro and the `Scope` and `Element` types
|
||||
use dioxus::prelude::*;
|
||||
|
||||
#[tokio::main]
|
||||
async fn main() {
|
||||
let addr = std::net::SocketAddr::from(([127, 0, 0, 1], 3000));
|
||||
println!("listening on http://{}", addr);
|
||||
|
||||
axum::Server::bind(&addr)
|
||||
.serve(
|
||||
Router::new()
|
||||
.route("/", get(app_endpoint))
|
||||
.into_make_service(),
|
||||
)
|
||||
.await
|
||||
.unwrap();
|
||||
}
|
||||
|
||||
// ANCHOR_END: main
|
||||
|
||||
// ANCHOR: endpoint
|
||||
async fn app_endpoint() -> Html<String> {
|
||||
// render the rsx! macro to HTML
|
||||
Html(dioxus_ssr::render_lazy(rsx! {
|
||||
div { "hello world!" }
|
||||
}))
|
||||
}
|
||||
// ANCHOR_END: endpoint
|
||||
|
||||
// ANCHOR: second_endpoint
|
||||
async fn second_app_endpoint() -> Html<String> {
|
||||
// create a component that renders a div with the text "hello world"
|
||||
fn app(cx: Scope) -> Element {
|
||||
cx.render(rsx!(div { "hello world" }))
|
||||
}
|
||||
// create a VirtualDom with the app component
|
||||
let mut app = VirtualDom::new(app);
|
||||
// rebuild the VirtualDom before rendering
|
||||
let _ = app.rebuild();
|
||||
|
||||
// render the VirtualDom to HTML
|
||||
Html(dioxus_ssr::render(&app))
|
||||
}
|
||||
// ANCHOR_END: second_endpoint
|
||||
|
||||
// ANCHOR: component
|
||||
// define a component that renders a div with the text "Hello, world!"
|
||||
fn App(cx: Scope) -> Element {
|
||||
cx.render(rsx! {
|
||||
div {
|
||||
"Hello, world!"
|
||||
}
|
||||
})
|
||||
}
|
||||
// ANCHOR_END: component
|
||||
// ANCHOR_END: all
|
||||
38
docs/guide/examples/hooks_anti_patterns.rs
Normal file
38
docs/guide/examples/hooks_anti_patterns.rs
Normal file
|
|
@ -0,0 +1,38 @@
|
|||
#![allow(unused)]
|
||||
|
||||
use dioxus::prelude::*;
|
||||
|
||||
fn main() {}
|
||||
|
||||
// ANCHOR: non_clone_state
|
||||
use std::cell::RefCell;
|
||||
use std::rc::Rc;
|
||||
use std::sync::Arc;
|
||||
|
||||
struct UseState<'a, T> {
|
||||
value: &'a RefCell<T>,
|
||||
update: Arc<dyn Fn()>,
|
||||
}
|
||||
|
||||
fn my_use_state<T: 'static>(cx: &ScopeState, init: impl FnOnce() -> T) -> UseState<T> {
|
||||
// The update function will trigger a re-render in the component cx is attached to
|
||||
let update = cx.schedule_update();
|
||||
// Create the initial state
|
||||
let value = cx.use_hook(|| RefCell::new(init()));
|
||||
|
||||
UseState { value, update }
|
||||
}
|
||||
|
||||
impl<T: Clone> UseState<'_, T> {
|
||||
fn get(&self) -> T {
|
||||
self.value.borrow().clone()
|
||||
}
|
||||
|
||||
fn set(&self, value: T) {
|
||||
// Update the state
|
||||
*self.value.borrow_mut() = value;
|
||||
// Trigger a re-render on the component the state is from
|
||||
(self.update)();
|
||||
}
|
||||
}
|
||||
// ANCHOR_END: non_clone_state
|
||||
|
|
@ -11,3 +11,57 @@ fn use_settings(cx: &ScopeState) -> &UseSharedState<AppSettings> {
|
|||
use_shared_state::<AppSettings>(cx).expect("App settings not provided")
|
||||
}
|
||||
// ANCHOR_END: wrap_context
|
||||
|
||||
// ANCHOR: use_storage
|
||||
use gloo_storage::{LocalStorage, Storage};
|
||||
use serde::{de::DeserializeOwned, Serialize};
|
||||
|
||||
/// A persistent storage hook that can be used to store data across application reloads.
|
||||
#[allow(clippy::needless_return)]
|
||||
pub fn use_persistent<T: Serialize + DeserializeOwned + Default + 'static>(
|
||||
cx: &ScopeState,
|
||||
// A unique key for the storage entry
|
||||
key: impl ToString,
|
||||
// A function that returns the initial value if the storage entry is empty
|
||||
init: impl FnOnce() -> T,
|
||||
) -> &UsePersistent<T> {
|
||||
// Use the use_ref hook to create a mutable state for the storage entry
|
||||
let state = use_ref(cx, move || {
|
||||
// This closure will run when the hook is created
|
||||
let key = key.to_string();
|
||||
let value = LocalStorage::get(key.as_str()).ok().unwrap_or_else(init);
|
||||
StorageEntry { key, value }
|
||||
});
|
||||
|
||||
// Wrap the state in a new struct with a custom API
|
||||
// Note: We use use_hook here so that this hook is easier to use in closures in the rsx. Any values with the same lifetime as the ScopeState can be used in the closure without cloning.
|
||||
cx.use_hook(|| UsePersistent {
|
||||
inner: state.clone(),
|
||||
})
|
||||
}
|
||||
|
||||
struct StorageEntry<T> {
|
||||
key: String,
|
||||
value: T,
|
||||
}
|
||||
|
||||
/// Storage that persists across application reloads
|
||||
pub struct UsePersistent<T: 'static> {
|
||||
inner: UseRef<StorageEntry<T>>,
|
||||
}
|
||||
|
||||
impl<T: Serialize + DeserializeOwned + Clone + 'static> UsePersistent<T> {
|
||||
/// Returns a reference to the value
|
||||
pub fn get(&self) -> T {
|
||||
self.inner.read().value.clone()
|
||||
}
|
||||
|
||||
/// Sets the value
|
||||
pub fn set(&self, value: T) {
|
||||
let mut inner = self.inner.write();
|
||||
// Write the new value to local storage
|
||||
LocalStorage::set(inner.key.as_str(), &value);
|
||||
inner.value = value;
|
||||
}
|
||||
}
|
||||
// ANCHOR_END: use_storage
|
||||
|
|
|
|||
57
docs/guide/examples/hooks_custom_logic.rs
Normal file
57
docs/guide/examples/hooks_custom_logic.rs
Normal file
|
|
@ -0,0 +1,57 @@
|
|||
#![allow(unused)]
|
||||
|
||||
use dioxus::prelude::*;
|
||||
|
||||
fn main() {}
|
||||
|
||||
// ANCHOR: use_state
|
||||
use std::cell::RefCell;
|
||||
use std::rc::Rc;
|
||||
use std::sync::Arc;
|
||||
|
||||
#[derive(Clone)]
|
||||
struct UseState<T> {
|
||||
value: Rc<RefCell<T>>,
|
||||
update: Arc<dyn Fn()>,
|
||||
}
|
||||
|
||||
fn my_use_state<T: 'static>(cx: &ScopeState, init: impl FnOnce() -> T) -> &UseState<T> {
|
||||
cx.use_hook(|| {
|
||||
// The update function will trigger a re-render in the component cx is attached to
|
||||
let update = cx.schedule_update();
|
||||
// Create the initial state
|
||||
let value = Rc::new(RefCell::new(init()));
|
||||
|
||||
UseState { value, update }
|
||||
})
|
||||
}
|
||||
|
||||
impl<T: Clone> UseState<T> {
|
||||
fn get(&self) -> T {
|
||||
self.value.borrow().clone()
|
||||
}
|
||||
|
||||
fn set(&self, value: T) {
|
||||
// Update the state
|
||||
*self.value.borrow_mut() = value;
|
||||
// Trigger a re-render on the component the state is from
|
||||
(self.update)();
|
||||
}
|
||||
}
|
||||
// ANCHOR_END: use_state
|
||||
|
||||
// ANCHOR: use_context
|
||||
pub fn use_context<T: 'static + Clone>(cx: &ScopeState) -> Option<&T> {
|
||||
cx.use_hook(|| cx.consume_context::<T>()).as_ref()
|
||||
}
|
||||
|
||||
pub fn use_context_provider<T: 'static + Clone>(cx: &ScopeState, f: impl FnOnce() -> T) -> &T {
|
||||
cx.use_hook(|| {
|
||||
let val = f();
|
||||
// Provide the context state to the scope
|
||||
cx.provide_context(val.clone());
|
||||
val
|
||||
})
|
||||
}
|
||||
|
||||
// ANCHOR_END: use_context
|
||||
34
docs/guide/examples/hydration.rs
Normal file
34
docs/guide/examples/hydration.rs
Normal file
|
|
@ -0,0 +1,34 @@
|
|||
#![allow(non_snake_case, unused)]
|
||||
use dioxus::prelude::*;
|
||||
|
||||
fn main() {
|
||||
#[cfg(feature = "web")]
|
||||
dioxus_web::launch_cfg(app, dioxus_web::Config::new().hydrate(true));
|
||||
#[cfg(feature = "ssr")]
|
||||
{
|
||||
use dioxus_fullstack::prelude::*;
|
||||
tokio::runtime::Runtime::new()
|
||||
.unwrap()
|
||||
.block_on(async move {
|
||||
let addr = std::net::SocketAddr::from(([127, 0, 0, 1], 8080));
|
||||
axum::Server::bind(&addr)
|
||||
.serve(
|
||||
axum::Router::new()
|
||||
.serve_dioxus_application("", ServeConfigBuilder::new(app, ()))
|
||||
.into_make_service(),
|
||||
)
|
||||
.await
|
||||
.unwrap();
|
||||
});
|
||||
}
|
||||
}
|
||||
|
||||
fn app(cx: Scope) -> Element {
|
||||
let mut count = use_state(cx, || 0);
|
||||
|
||||
cx.render(rsx! {
|
||||
h1 { "High-Five counter: {count}" }
|
||||
button { onclick: move |_| count += 1, "Up high!" }
|
||||
button { onclick: move |_| count -= 1, "Down low!" }
|
||||
})
|
||||
}
|
||||
74
docs/guide/examples/hydration_props.rs
Normal file
74
docs/guide/examples/hydration_props.rs
Normal file
|
|
@ -0,0 +1,74 @@
|
|||
#![allow(non_snake_case, unused)]
|
||||
use dioxus::prelude::*;
|
||||
use dioxus_fullstack::prelude::*;
|
||||
|
||||
fn main() {
|
||||
#[cfg(feature = "web")]
|
||||
dioxus_web::launch_with_props(
|
||||
app,
|
||||
// Get the root props from the document
|
||||
get_root_props_from_document().unwrap_or_default(),
|
||||
dioxus_web::Config::new().hydrate(true),
|
||||
);
|
||||
#[cfg(feature = "ssr")]
|
||||
{
|
||||
use axum::extract::Path;
|
||||
use axum::extract::State;
|
||||
use axum::routing::get;
|
||||
tokio::runtime::Runtime::new()
|
||||
.unwrap()
|
||||
.block_on(async move {
|
||||
let addr = std::net::SocketAddr::from(([127, 0, 0, 1], 8080));
|
||||
axum::Server::bind(&addr)
|
||||
.serve(
|
||||
axum::Router::new()
|
||||
// Serve the dist folder with the static javascript and WASM files created by the dixous CLI
|
||||
.serve_static_assets("./dist")
|
||||
// Register server functions
|
||||
.register_server_fns("")
|
||||
// Connect to the hot reload server in debug mode
|
||||
.connect_hot_reload()
|
||||
// Render the application. This will serialize the root props (the intial count) into the HTML
|
||||
.route(
|
||||
"/",
|
||||
get(move | State(ssr_state): State<SSRState>| async move { axum::body::Full::from(
|
||||
ssr_state.render(
|
||||
&ServeConfigBuilder::new(
|
||||
app,
|
||||
0,
|
||||
)
|
||||
.build(),
|
||||
)
|
||||
)}),
|
||||
)
|
||||
// Render the application with a different intial count
|
||||
.route(
|
||||
"/:initial_count",
|
||||
get(move |Path(intial_count): Path<usize>, State(ssr_state): State<SSRState>| async move { axum::body::Full::from(
|
||||
ssr_state.render(
|
||||
&ServeConfigBuilder::new(
|
||||
app,
|
||||
intial_count,
|
||||
)
|
||||
.build(),
|
||||
)
|
||||
)}),
|
||||
)
|
||||
.with_state(SSRState::default())
|
||||
.into_make_service(),
|
||||
)
|
||||
.await
|
||||
.unwrap();
|
||||
});
|
||||
}
|
||||
}
|
||||
|
||||
fn app(cx: Scope<usize>) -> Element {
|
||||
let mut count = use_state(cx, || *cx.props);
|
||||
|
||||
cx.render(rsx! {
|
||||
h1 { "High-Five counter: {count}" }
|
||||
button { onclick: move |_| count += 1, "Up high!" }
|
||||
button { onclick: move |_| count -= 1, "Down low!" }
|
||||
})
|
||||
}
|
||||
107
docs/guide/examples/readme_expanded.rs
Normal file
107
docs/guide/examples/readme_expanded.rs
Normal file
|
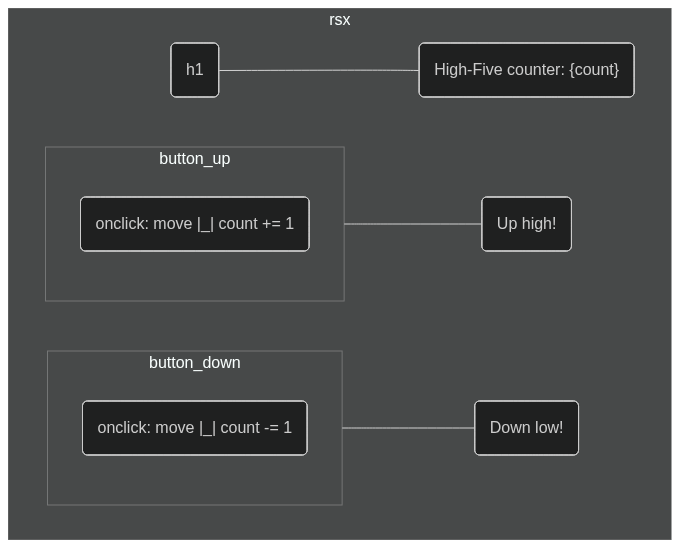
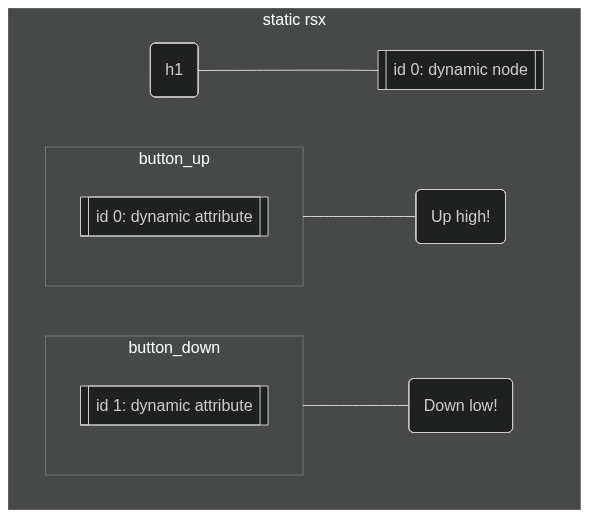
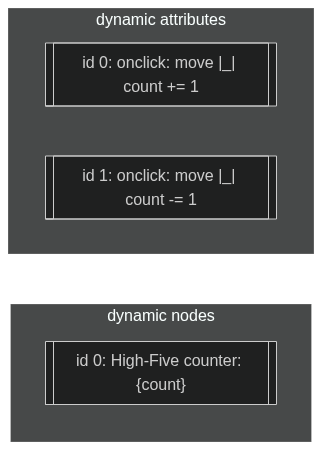
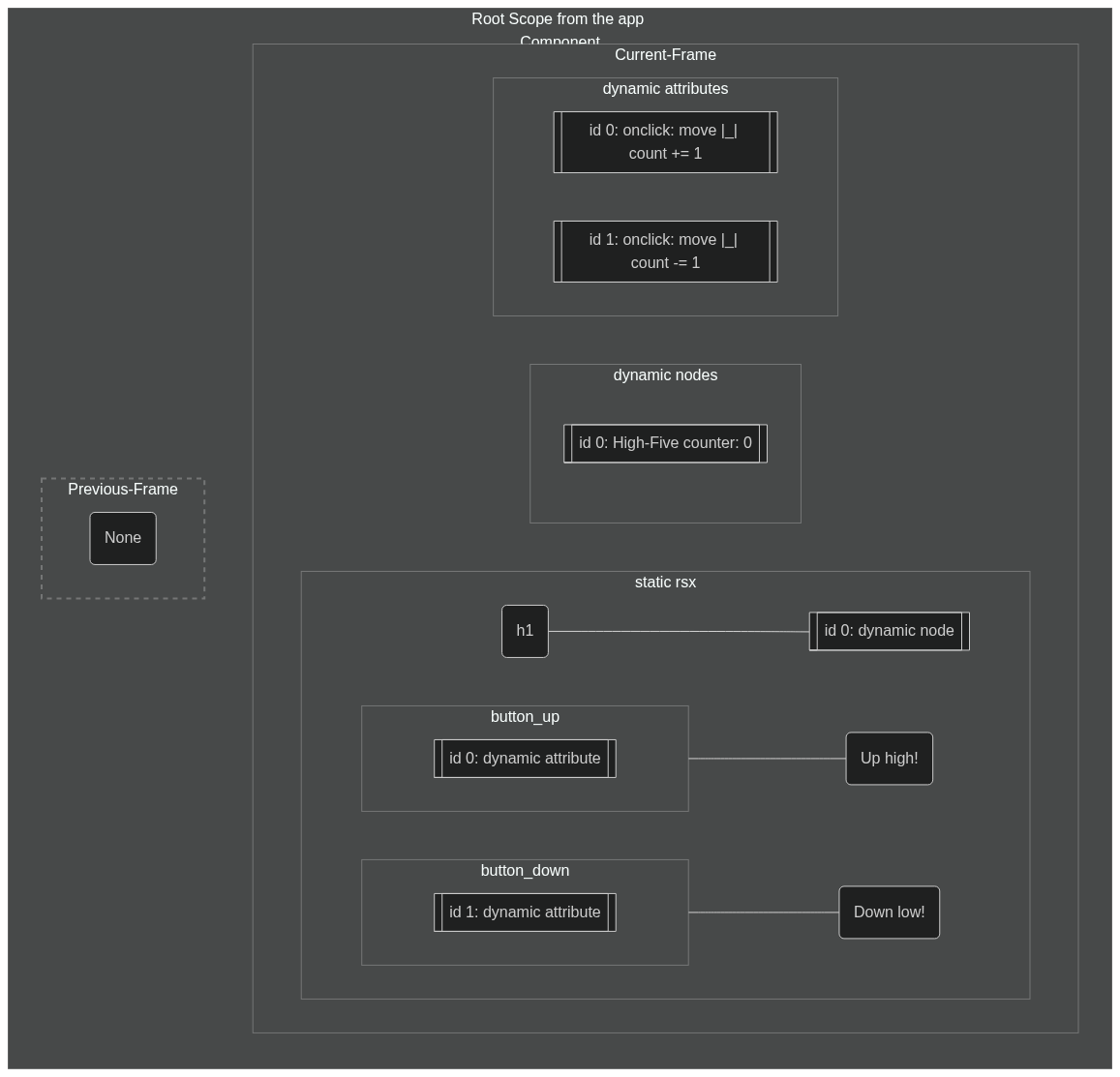
|
@ -0,0 +1,107 @@
|
|||
use dioxus::prelude::*;
|
||||
|
||||
fn main() {
|
||||
dioxus_desktop::launch(app);
|
||||
}
|
||||
|
||||
fn app(cx: Scope) -> Element {
|
||||
let mut count = use_state(cx, || 0);
|
||||
|
||||
cx.render(
|
||||
// rsx expands to LazyNodes::new
|
||||
::dioxus::core::LazyNodes::new(
|
||||
move |__cx: &::dioxus::core::ScopeState| -> ::dioxus::core::VNode {
|
||||
// The template is every static part of the rsx
|
||||
static TEMPLATE: ::dioxus::core::Template = ::dioxus::core::Template {
|
||||
// This is the source location of the rsx that generated this template. This is used to make hot rsx reloading work. Hot rsx reloading just replaces the template with a new one generated from the rsx by the CLI.
|
||||
name: "examples\\readme.rs:14:15:250",
|
||||
// The root nodes are the top level nodes of the rsx
|
||||
roots: &[
|
||||
// The h1 node
|
||||
::dioxus::core::TemplateNode::Element {
|
||||
// Find the built in h1 tag in the dioxus_elements crate exported by the dioxus html crate
|
||||
tag: dioxus_elements::h1::TAG_NAME,
|
||||
namespace: dioxus_elements::h1::NAME_SPACE,
|
||||
attrs: &[],
|
||||
// The children of the h1 node
|
||||
children: &[
|
||||
// The dynamic count text node
|
||||
// Any nodes that are dynamic have a dynamic placeholder with a unique index
|
||||
::dioxus::core::TemplateNode::DynamicText {
|
||||
// This index is used to find what element in `dynamic_nodes` to use instead of the placeholder
|
||||
id: 0usize,
|
||||
},
|
||||
],
|
||||
},
|
||||
// The up high button node
|
||||
::dioxus::core::TemplateNode::Element {
|
||||
tag: dioxus_elements::button::TAG_NAME,
|
||||
namespace: dioxus_elements::button::NAME_SPACE,
|
||||
attrs: &[
|
||||
// The dynamic onclick listener attribute
|
||||
// Any attributes that are dynamic have a dynamic placeholder with a unique index.
|
||||
::dioxus::core::TemplateAttribute::Dynamic {
|
||||
// Similar to dynamic nodes, dynamic attributes have a unique index used to find the attribute in `dynamic_attrs` to use instead of the placeholder
|
||||
id: 0usize,
|
||||
},
|
||||
],
|
||||
children: &[::dioxus::core::TemplateNode::Text { text: "Up high!" }],
|
||||
},
|
||||
// The down low button node
|
||||
::dioxus::core::TemplateNode::Element {
|
||||
tag: dioxus_elements::button::TAG_NAME,
|
||||
namespace: dioxus_elements::button::NAME_SPACE,
|
||||
attrs: &[
|
||||
// The dynamic onclick listener attribute
|
||||
::dioxus::core::TemplateAttribute::Dynamic { id: 1usize },
|
||||
],
|
||||
children: &[::dioxus::core::TemplateNode::Text { text: "Down low!" }],
|
||||
},
|
||||
],
|
||||
// Node paths is a list of paths to every dynamic node in the rsx
|
||||
node_paths: &[
|
||||
// The first node path is the path to the dynamic node with an id of 0 (the count text node)
|
||||
&[
|
||||
// Go to the index 0 root node
|
||||
0u8,
|
||||
//
|
||||
// Go to the first child of the root node
|
||||
0u8,
|
||||
],
|
||||
],
|
||||
// Attr paths is a list of paths to every dynamic attribute in the rsx
|
||||
attr_paths: &[
|
||||
// The first attr path is the path to the dynamic attribute with an id of 0 (the up high button onclick listener)
|
||||
&[
|
||||
// Go to the index 1 root node
|
||||
1u8,
|
||||
],
|
||||
// The second attr path is the path to the dynamic attribute with an id of 1 (the down low button onclick listener)
|
||||
&[
|
||||
// Go to the index 2 root node
|
||||
2u8,
|
||||
],
|
||||
],
|
||||
};
|
||||
// The VNode is a reference to the template with the dynamic parts of the rsx
|
||||
::dioxus::core::VNode {
|
||||
parent: None,
|
||||
key: None,
|
||||
// The static template this node will use. The template is stored in a Cell so it can be replaced with a new template when hot rsx reloading is enabled
|
||||
template: std::cell::Cell::new(TEMPLATE),
|
||||
root_ids: Default::default(),
|
||||
dynamic_nodes: __cx.bump().alloc([
|
||||
// The dynamic count text node (dynamic node id 0)
|
||||
__cx.text_node(format_args!("High-Five counter: {0}", count)),
|
||||
]),
|
||||
dynamic_attrs: __cx.bump().alloc([
|
||||
// The dynamic up high button onclick listener (dynamic attribute id 0)
|
||||
dioxus_elements::events::onclick(__cx, move |_| count += 1),
|
||||
// The dynamic down low button onclick listener (dynamic attribute id 1)
|
||||
dioxus_elements::events::onclick(__cx, move |_| count -= 1),
|
||||
]),
|
||||
}
|
||||
},
|
||||
),
|
||||
)
|
||||
}
|
||||
30
docs/guide/examples/server_basic.rs
Normal file
30
docs/guide/examples/server_basic.rs
Normal file
|
|
@ -0,0 +1,30 @@
|
|||
#![allow(non_snake_case, unused)]
|
||||
use dioxus::prelude::*;
|
||||
|
||||
#[tokio::main]
|
||||
async fn main() {
|
||||
#[cfg(feature = "ssr")]
|
||||
{
|
||||
use dioxus_fullstack::prelude::*;
|
||||
|
||||
let addr = std::net::SocketAddr::from(([127, 0, 0, 1], 8080));
|
||||
axum::Server::bind(&addr)
|
||||
.serve(
|
||||
axum::Router::new()
|
||||
.serve_dioxus_application("", ServeConfigBuilder::new(app, ()))
|
||||
.into_make_service(),
|
||||
)
|
||||
.await
|
||||
.unwrap();
|
||||
}
|
||||
}
|
||||
|
||||
fn app(cx: Scope) -> Element {
|
||||
let mut count = use_state(cx, || 0);
|
||||
|
||||
cx.render(rsx! {
|
||||
h1 { "High-Five counter: {count}" }
|
||||
button { onclick: move |_| count += 1, "Up high!" }
|
||||
button { onclick: move |_| count -= 1, "Down low!" }
|
||||
})
|
||||
}
|
||||
109
docs/guide/examples/server_context.rs
Normal file
109
docs/guide/examples/server_context.rs
Normal file
|
|
@ -0,0 +1,109 @@
|
|||
#![allow(non_snake_case, unused)]
|
||||
use dioxus::prelude::*;
|
||||
use dioxus_fullstack::prelude::*;
|
||||
|
||||
fn main() {
|
||||
#[cfg(feature = "web")]
|
||||
dioxus_web::launch_with_props(
|
||||
app,
|
||||
// Get the root props from the document
|
||||
get_root_props_from_document().unwrap_or_default(),
|
||||
dioxus_web::Config::new().hydrate(true),
|
||||
);
|
||||
#[cfg(feature = "ssr")]
|
||||
{
|
||||
use axum::extract::Path;
|
||||
use axum::extract::State;
|
||||
use axum::routing::get;
|
||||
|
||||
tokio::runtime::Runtime::new()
|
||||
.unwrap()
|
||||
.block_on(async move {
|
||||
let addr = std::net::SocketAddr::from(([127, 0, 0, 1], 8080));
|
||||
axum::Server::bind(&addr)
|
||||
.serve(
|
||||
axum::Router::new()
|
||||
// Serve the dist folder with the static javascript and WASM files created by the dixous CLI
|
||||
.serve_static_assets("./dist")
|
||||
// Register server functions
|
||||
.register_server_fns("")
|
||||
// Connect to the hot reload server in debug mode
|
||||
.connect_hot_reload()
|
||||
// Render the application. This will serialize the root props (the intial count) into the HTML
|
||||
.route(
|
||||
"/",
|
||||
get(move |State(ssr_state): State<SSRState>| async move { axum::body::Full::from(
|
||||
ssr_state.render(
|
||||
&ServeConfigBuilder::new(
|
||||
app,
|
||||
0,
|
||||
)
|
||||
.build(),
|
||||
)
|
||||
)}),
|
||||
)
|
||||
// Render the application with a different intial count
|
||||
.route(
|
||||
"/:initial_count",
|
||||
get(move |Path(intial_count): Path<usize>, State(ssr_state): State<SSRState>| async move { axum::body::Full::from(
|
||||
ssr_state.render(
|
||||
&ServeConfigBuilder::new(
|
||||
app,
|
||||
intial_count,
|
||||
)
|
||||
.build(),
|
||||
)
|
||||
)}),
|
||||
)
|
||||
.with_state(SSRState::default())
|
||||
.into_make_service(),
|
||||
)
|
||||
.await
|
||||
.unwrap();
|
||||
});
|
||||
}
|
||||
}
|
||||
|
||||
fn app(cx: Scope<usize>) -> Element {
|
||||
let mut count = use_state(cx, || *cx.props);
|
||||
|
||||
cx.render(rsx! {
|
||||
h1 { "High-Five counter: {count}" }
|
||||
button { onclick: move |_| count += 1, "Up high!" }
|
||||
button { onclick: move |_| count -= 1, "Down low!" }
|
||||
button {
|
||||
onclick: move |_| {
|
||||
to_owned![count];
|
||||
async move {
|
||||
// Call the server function just like a local async function
|
||||
if let Ok(new_count) = double_server(*count.current()).await {
|
||||
count.set(new_count);
|
||||
}
|
||||
}
|
||||
},
|
||||
"Double"
|
||||
}
|
||||
})
|
||||
}
|
||||
|
||||
// We use the "getcbor" encoding to make caching easier
|
||||
#[server(DoubleServer, "", "getcbor")]
|
||||
async fn double_server(number: usize) -> Result<usize, ServerFnError> {
|
||||
let cx = server_context();
|
||||
// Perform some expensive computation or access a database on the server
|
||||
tokio::time::sleep(std::time::Duration::from_secs(1)).await;
|
||||
let result = number * 2;
|
||||
|
||||
println!(
|
||||
"User Agent {:?}",
|
||||
cx.request_parts().headers.get("User-Agent")
|
||||
);
|
||||
|
||||
// Set the cache control header to 1 hour on the post request
|
||||
cx.response_headers_mut()
|
||||
.insert("Cache-Control", "max-age=3600".parse().unwrap());
|
||||
|
||||
println!("server calculated {result}");
|
||||
|
||||
Ok(result)
|
||||
}
|
||||
134
docs/guide/examples/server_context_state.rs
Normal file
134
docs/guide/examples/server_context_state.rs
Normal file
|
|
@ -0,0 +1,134 @@
|
|||
#![allow(non_snake_case, unused)]
|
||||
use dioxus::prelude::*;
|
||||
use dioxus_fullstack::prelude::*;
|
||||
|
||||
#[cfg(feature = "ssr")]
|
||||
#[derive(Default, Clone)]
|
||||
struct ServerFunctionState {
|
||||
call_count: std::sync::Arc<std::sync::atomic::AtomicUsize>,
|
||||
}
|
||||
|
||||
fn main() {
|
||||
#[cfg(feature = "web")]
|
||||
dioxus_web::launch_with_props(
|
||||
app,
|
||||
// Get the root props from the document
|
||||
get_root_props_from_document().unwrap_or_default(),
|
||||
dioxus_web::Config::new().hydrate(true),
|
||||
);
|
||||
#[cfg(feature = "ssr")]
|
||||
{
|
||||
use axum::body::Body;
|
||||
use axum::extract::Path;
|
||||
use axum::extract::State;
|
||||
use axum::http::Request;
|
||||
use axum::routing::get;
|
||||
use std::sync::Arc;
|
||||
|
||||
tokio::runtime::Runtime::new()
|
||||
.unwrap()
|
||||
.block_on(async move {
|
||||
let addr = std::net::SocketAddr::from(([127, 0, 0, 1], 8080));
|
||||
axum::Server::bind(&addr)
|
||||
.serve(
|
||||
axum::Router::new()
|
||||
// Serve the dist folder with the static javascript and WASM files created by the dixous CLI
|
||||
.serve_static_assets("./dist")
|
||||
// Register server functions
|
||||
.register_server_fns_with_handler("", |func| {
|
||||
move |State(server_fn_state): State<ServerFunctionState>, req: Request<Body>| async move {
|
||||
let (parts, body) = req.into_parts();
|
||||
let parts: Arc<RequestParts> = Arc::new(parts.into());
|
||||
let mut server_context = DioxusServerContext::new(parts.clone());
|
||||
server_context.insert(server_fn_state);
|
||||
server_fn_handler(server_context, func.clone(), parts, body).await
|
||||
}
|
||||
})
|
||||
.with_state(ServerFunctionState::default())
|
||||
// Connect to the hot reload server in debug mode
|
||||
.connect_hot_reload()
|
||||
// Render the application. This will serialize the root props (the intial count) into the HTML
|
||||
.route(
|
||||
"/",
|
||||
get(move |State(ssr_state): State<SSRState>| async move { axum::body::Full::from(
|
||||
ssr_state.render(
|
||||
&ServeConfigBuilder::new(
|
||||
app,
|
||||
0,
|
||||
)
|
||||
.build(),
|
||||
)
|
||||
)}),
|
||||
)
|
||||
// Render the application with a different intial count
|
||||
.route(
|
||||
"/:initial_count",
|
||||
get(move |Path(intial_count): Path<usize>, State(ssr_state): State<SSRState>| async move { axum::body::Full::from(
|
||||
ssr_state.render(
|
||||
&ServeConfigBuilder::new(
|
||||
app,
|
||||
intial_count,
|
||||
)
|
||||
.build(),
|
||||
)
|
||||
)}),
|
||||
)
|
||||
.with_state(SSRState::default())
|
||||
.into_make_service(),
|
||||
)
|
||||
.await
|
||||
.unwrap();
|
||||
});
|
||||
}
|
||||
}
|
||||
|
||||
fn app(cx: Scope<usize>) -> Element {
|
||||
let mut count = use_state(cx, || *cx.props);
|
||||
|
||||
cx.render(rsx! {
|
||||
h1 { "High-Five counter: {count}" }
|
||||
button { onclick: move |_| count += 1, "Up high!" }
|
||||
button { onclick: move |_| count -= 1, "Down low!" }
|
||||
button {
|
||||
onclick: move |_| {
|
||||
to_owned![count];
|
||||
async move {
|
||||
// Call the server function just like a local async function
|
||||
if let Ok(new_count) = double_server(*count.current()).await {
|
||||
count.set(new_count);
|
||||
}
|
||||
}
|
||||
},
|
||||
"Double"
|
||||
}
|
||||
})
|
||||
}
|
||||
|
||||
// We use the "getcbor" encoding to make caching easier
|
||||
#[server(DoubleServer, "", "getcbor")]
|
||||
async fn double_server(number: usize) -> Result<usize, ServerFnError> {
|
||||
// Perform some expensive computation or access a database on the server
|
||||
tokio::time::sleep(std::time::Duration::from_secs(1)).await;
|
||||
let result = number * 2;
|
||||
let cx = server_context();
|
||||
|
||||
println!(
|
||||
"User Agent {:?}",
|
||||
cx.request_parts().headers.get("User-Agent")
|
||||
);
|
||||
|
||||
// Set the cache control header to 1 hour on the post request
|
||||
cx.response_headers_mut()
|
||||
.insert("Cache-Control", "max-age=3600".parse().unwrap());
|
||||
|
||||
// Get the server function state
|
||||
let server_fn_state = cx.get::<ServerFunctionState>().unwrap();
|
||||
let call_count = server_fn_state
|
||||
.call_count
|
||||
.fetch_add(1, std::sync::atomic::Ordering::SeqCst);
|
||||
println!("server functions have been called {call_count} times");
|
||||
|
||||
println!("server calculated {result}");
|
||||
|
||||
Ok(result)
|
||||
}
|
||||
96
docs/guide/examples/server_function.rs
Normal file
96
docs/guide/examples/server_function.rs
Normal file
|
|
@ -0,0 +1,96 @@
|
|||
#![allow(non_snake_case, unused)]
|
||||
use dioxus::prelude::*;
|
||||
use dioxus_fullstack::prelude::*;
|
||||
|
||||
fn main() {
|
||||
#[cfg(feature = "web")]
|
||||
dioxus_web::launch_with_props(
|
||||
app,
|
||||
// Get the root props from the document
|
||||
get_root_props_from_document().unwrap_or_default(),
|
||||
dioxus_web::Config::new().hydrate(true),
|
||||
);
|
||||
#[cfg(feature = "ssr")]
|
||||
{
|
||||
use axum::extract::Path;
|
||||
use axum::extract::State;
|
||||
use axum::routing::get;
|
||||
|
||||
tokio::runtime::Runtime::new()
|
||||
.unwrap()
|
||||
.block_on(async move {
|
||||
let addr = std::net::SocketAddr::from(([127, 0, 0, 1], 8080));
|
||||
axum::Server::bind(&addr)
|
||||
.serve(
|
||||
axum::Router::new()
|
||||
// Serve the dist folder with the static javascript and WASM files created by the dixous CLI
|
||||
.serve_static_assets("./dist")
|
||||
// Register server functions
|
||||
.register_server_fns("")
|
||||
// Connect to the hot reload server in debug mode
|
||||
.connect_hot_reload()
|
||||
// Render the application. This will serialize the root props (the intial count) into the HTML
|
||||
.route(
|
||||
"/",
|
||||
get(move |Path(intial_count): Path<usize>, State(ssr_state): State<SSRState>| async move { axum::body::Full::from(
|
||||
ssr_state.render(
|
||||
&ServeConfigBuilder::new(
|
||||
app,
|
||||
intial_count,
|
||||
)
|
||||
.build(),
|
||||
)
|
||||
)}),
|
||||
)
|
||||
// Render the application with a different intial count
|
||||
.route(
|
||||
"/:initial_count",
|
||||
get(move |Path(intial_count): Path<usize>, State(ssr_state): State<SSRState>| async move { axum::body::Full::from(
|
||||
ssr_state.render(
|
||||
&ServeConfigBuilder::new(
|
||||
app,
|
||||
intial_count,
|
||||
)
|
||||
.build(),
|
||||
)
|
||||
)}),
|
||||
)
|
||||
.with_state(SSRState::default())
|
||||
.into_make_service(),
|
||||
)
|
||||
.await
|
||||
.unwrap();
|
||||
});
|
||||
}
|
||||
}
|
||||
|
||||
fn app(cx: Scope<usize>) -> Element {
|
||||
let mut count = use_state(cx, || *cx.props);
|
||||
|
||||
cx.render(rsx! {
|
||||
h1 { "High-Five counter: {count}" }
|
||||
button { onclick: move |_| count += 1, "Up high!" }
|
||||
button { onclick: move |_| count -= 1, "Down low!" }
|
||||
button {
|
||||
onclick: move |_| {
|
||||
to_owned![count];
|
||||
async move {
|
||||
// Call the server function just like a local async function
|
||||
if let Ok(new_count) = double_server(*count.current()).await {
|
||||
count.set(new_count);
|
||||
}
|
||||
}
|
||||
},
|
||||
"Double"
|
||||
}
|
||||
})
|
||||
}
|
||||
|
||||
#[server(DoubleServer)]
|
||||
async fn double_server(number: usize) -> Result<usize, ServerFnError> {
|
||||
// Perform some expensive computation or access a database on the server
|
||||
tokio::time::sleep(std::time::Duration::from_secs(1)).await;
|
||||
let result = number * 2;
|
||||
println!("server calculated {result}");
|
||||
Ok(result)
|
||||
}
|
||||
|
|
@ -6,6 +6,7 @@
|
|||
- [Desktop](getting_started/desktop.md)
|
||||
- [Web](getting_started/web.md)
|
||||
- [Server-Side Rendering](getting_started/ssr.md)
|
||||
- [Fullstack](getting_started/fullstack.md)
|
||||
- [Liveview](getting_started/liveview.md)
|
||||
- [Terminal UI](getting_started/tui.md)
|
||||
- [Mobile](getting_started/mobile.md)
|
||||
|
|
@ -20,10 +21,12 @@
|
|||
- [Hooks & Component State](interactivity/hooks.md)
|
||||
- [User Input](interactivity/user_input.md)
|
||||
- [Sharing State](interactivity/sharing_state.md)
|
||||
- [Memoization](interactivity/memoization.md)
|
||||
- [Custom Hooks](interactivity/custom_hooks.md)
|
||||
- [Dynamic Rendering](interactivity/dynamic_rendering.md)
|
||||
- [Routing](interactivity/router.md)
|
||||
- [Async](async/index.md)
|
||||
- [UseEffect](async/use_effect.md)
|
||||
- [UseFuture](async/use_future.md)
|
||||
- [UseCoroutine](async/use_coroutine.md)
|
||||
- [Spawning Futures](async/spawn.md)
|
||||
|
|
@ -31,14 +34,24 @@
|
|||
- [Error Handling](best_practices/error_handling.md)
|
||||
- [Antipatterns](best_practices/antipatterns.md)
|
||||
- [Publishing](publishing/index.md)
|
||||
|
||||
- [Desktop](publishing/desktop.md)
|
||||
- [Web](publishing/web.md)
|
||||
|
||||
---
|
||||
|
||||
- [Fullstack](fullstack/index.md)
|
||||
- [Getting Started](fullstack/getting_started.md)
|
||||
- [Communicating with the Server](fullstack/server_functions.md)
|
||||
|
||||
---
|
||||
|
||||
- [Custom Renderer](custom_renderer/index.md)
|
||||
|
||||
---
|
||||
|
||||
[Roadmap](roadmap.md)
|
||||
[Contributing](contributing.md)
|
||||
- [Contributing](contributing/index.md)
|
||||
- [Project Structure](contributing/project_structure.md)
|
||||
- [Walkthrough of Internals](contributing/walkthrough_readme.md)
|
||||
- [Guiding Principles](contributing/guiding_principles.md)
|
||||
- [Roadmap](contributing/roadmap.md)
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
Yew subscriptions are used to schedule update for components into the future. The `Context` object can create subscriptions:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Component(cx: Component) -> DomTree {
|
||||
let update = cx.schedule();
|
||||
|
||||
|
|
@ -19,7 +19,7 @@ The subscription API exposes this functionality allowing hooks and state managem
|
|||
some state or event occurs outside of the component. For instance, the `use_context` hook uses this to subscribe components that use a
|
||||
particular context.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn use_context<I>(cx: Scope<T>) -> I {
|
||||
|
||||
}
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ Concurrent mode provides a mechanism for building efficient asynchronous compone
|
|||
|
||||
To make a component asynchronous, simply change its function signature to async.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Example(cx: Scope) -> Vnode {
|
||||
rsx!{ <div> "Hello world!" </div> }
|
||||
}
|
||||
|
|
@ -12,7 +12,7 @@ fn Example(cx: Scope) -> Vnode {
|
|||
|
||||
becomes
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
async fn Example(cx: Scope) -> Vnode {
|
||||
rsx!{ <div> "Hello world!" </div> }
|
||||
}
|
||||
|
|
@ -20,7 +20,7 @@ async fn Example(cx: Scope) -> Vnode {
|
|||
|
||||
Now, logic in components can be awaited to delay updates of the component and its children. Like so:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
async fn Example(cx: Scope) -> Vnode {
|
||||
let name = fetch_name().await;
|
||||
rsx!{ <div> "Hello {name}" </div> }
|
||||
|
|
@ -39,7 +39,7 @@ Instead, we suggest using hooks and future combinators that can safely utilize t
|
|||
|
||||
As part of our Dioxus hooks crate, we provide a data loader hook which pauses a component until its async dependencies are ready. This caches requests, reruns the fetch if dependencies have changed, and provides the option to render something else while the component is loading.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
async fn ExampleLoader(cx: Scope) -> Vnode {
|
||||
/*
|
||||
Fetch, pause the component from rendering at all.
|
||||
|
|
@ -61,7 +61,7 @@ async fn ExampleLoader(cx: Scope) -> Vnode {
|
|||
}
|
||||
```
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
async fn Example(cx: Scope) -> DomTree {
|
||||
// Diff this set between the last set
|
||||
// Check if we have any outstanding tasks?
|
||||
|
|
|
|||
|
|
@ -10,7 +10,7 @@ https://dmitripavlutin.com/use-react-memo-wisely/
|
|||
|
||||
This behavior is defined as an attribute implicit to user components. When in React land you might wrap a component with `react.memo`, Dioxus components are automatically memoized via an implicit attribute. You can manually configure this behavior on any component with "nomemo" to disable memoization.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn test() -> DomTree {
|
||||
html! {
|
||||
<>
|
||||
|
|
@ -42,7 +42,7 @@ fn test_component(cx: Scope, name: String) -> Element {
|
|||
|
||||
Take a component like this:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn test(cx: Scope) -> DomTree {
|
||||
let Bundle { alpha, beta, gamma } = use_context::<SomeContext>(cx);
|
||||
html! {
|
||||
|
|
|
|||
|
|
@ -10,7 +10,7 @@ By default, Dioxus will only try to diff subtrees of components with dynamic con
|
|||
|
||||
Your component today might look something like this:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Comp(cx: Scope) -> DomTree {
|
||||
let (title, set_title) = use_state(cx, || "Title".to_string());
|
||||
cx.render(rsx!{
|
||||
|
|
@ -24,7 +24,7 @@ fn Comp(cx: Scope) -> DomTree {
|
|||
|
||||
This component is fairly straightforward – the input updates its own value on every change. However, every call to set_title will re-render the component. If we add a large list, then every time we update the title input, Dioxus will need to diff the entire list, over, and over, and over. This is **a lot** of wasted clock-cycles!
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Comp(cx: Scope) -> DomTree {
|
||||
let (title, set_title) = use_state(cx, || "Title".to_string());
|
||||
cx.render(rsx!{
|
||||
|
|
@ -47,7 +47,7 @@ Many experienced React developers will just say "this is bad design" – but we
|
|||
|
||||
We can use signals to generate a two-way binding between data and the input box. Our text input is now just a two-line component!
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Comp(cx: Scope) -> DomTree {
|
||||
let mut title = use_signal(cx, || String::from("Title"));
|
||||
cx.render(rsx!(input { value: title }))
|
||||
|
|
@ -56,7 +56,7 @@ fn Comp(cx: Scope) -> DomTree {
|
|||
|
||||
For a slightly more interesting example, this component calculates the sum between two numbers, but totally skips the diffing process.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Calculator(cx: Scope) -> DomTree {
|
||||
let mut a = use_signal(cx, || 0);
|
||||
let mut b = use_signal(cx, || 0);
|
||||
|
|
@ -71,7 +71,7 @@ fn Calculator(cx: Scope) -> DomTree {
|
|||
|
||||
Do you notice how we can use built-in operations on signals? Under the hood, we actually create a new derived signal that depends on `a` and `b`. Whenever `a` or `b` update, then `c` will update. If we need to create a new derived signal that's more complex than a basic operation (`std::ops`) we can either chain signals together or combine them:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let mut a = use_signal(cx, || 0);
|
||||
let mut b = use_signal(cx, || 0);
|
||||
|
||||
|
|
@ -83,7 +83,7 @@ let c = a.with(b).map(|(a, b)| *a + *b);
|
|||
|
||||
If we ever need to get the value out of a signal, we can simply `deref` it.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let mut a = use_signal(cx, || 0);
|
||||
let c = *a + *b;
|
||||
```
|
||||
|
|
@ -94,8 +94,10 @@ Calling `deref` or `deref_mut` is actually more complex than it seems. When a va
|
|||
|
||||
Sometimes you want a signal to propagate across your app, either through far-away siblings or through deeply-nested components. In these cases, we use Dirac: Dioxus's first-class state management toolkit. Dirac atoms automatically implement the Signal API. This component will bind the input element to the `TITLE` atom.
|
||||
|
||||
```rust
|
||||
const TITLE: Atom<String> = || "".to_string();
|
||||
|
||||
```rust, no_run
|
||||
const TITLE: Atom<String> = Atom(|| "".to_string());
|
||||
|
||||
const Provider: Component = |cx|{
|
||||
let title = use_signal(cx, &TITLE);
|
||||
render!(input { value: title })
|
||||
|
|
@ -104,7 +106,7 @@ const Provider: Component = |cx|{
|
|||
|
||||
If we use the `TITLE` atom in another component, we can cause updates to flow between components without calling render or diffing either component trees:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
const Receiver: Component = |cx|{
|
||||
let title = use_signal(cx, &TITLE);
|
||||
log::info!("This will only be called once!");
|
||||
|
|
@ -130,8 +132,9 @@ By default, Dioxus is limited when you use iter/map. With the `For` component, y
|
|||
|
||||
Dioxus automatically understands how to use your signals when mixed with iterators through `Deref`/`DerefMut`. This lets you efficiently map collections while avoiding the re-rendering of lists. In essence, signals act as a hint to Dioxus on how to avoid un-necessary checks and renders, making your app faster.
|
||||
|
||||
```rust
|
||||
const DICT: AtomFamily<String, String> = |_| {};
|
||||
```rust, no_run
|
||||
const DICT: AtomFamily<String, String> = AtomFamily(|_| {});
|
||||
|
||||
const List: Component = |cx|{
|
||||
let dict = use_signal(cx, &DICT);
|
||||
cx.render(rsx!(
|
||||
|
|
@ -142,14 +145,6 @@ const List: Component = |cx|{
|
|||
};
|
||||
```
|
||||
|
||||
## Remote Signals
|
||||
|
||||
Apps that use signals will enjoy a pleasant hybrid of server-side and client-side rendering.
|
||||
|
||||
```rust
|
||||
|
||||
```
|
||||
|
||||
## How does it work?
|
||||
|
||||
Signals internally use Dioxus' asynchronous rendering infrastructure to perform updates out of the tree.
|
||||
|
|
|
|||
|
|
@ -22,13 +22,11 @@ The desktop renderer comes pre-loaded with the window and notification subtree p
|
|||
|
||||
Subtrees also solve the "bridging" issues in React where two different renderers need two different VirtualDoms to work properly. In Dioxus, you only ever need one VirtualDom and the right renderer plugins.
|
||||
|
||||
|
||||
## API
|
||||
|
||||
Due to their importance in the hierarchy, Components – not nodes – are treated as subtree roots.
|
||||
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
|
||||
fn Subtree<P>(cx: Scope<P>) -> DomTree {
|
||||
|
||||
|
|
|
|||
|
|
@ -22,7 +22,7 @@ For reference, check out the WebSys renderer as a starting point for your custom
|
|||
|
||||
The current `RealDom` trait lives in `dioxus-core/diff`. A version of it is provided here (but might not be up-to-date):
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
pub trait RealDom<'a> {
|
||||
fn handle_edit(&mut self, edit: DomEdit);
|
||||
fn request_available_node(&mut self) -> ElementId;
|
||||
|
|
@ -32,7 +32,7 @@ pub trait RealDom<'a> {
|
|||
|
||||
For reference, the "DomEdit" type is a serialized enum that represents an atomic operation occurring on the RealDom. The variants roughly follow this set:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
enum DomEdit {
|
||||
PushRoot,
|
||||
AppendChildren,
|
||||
|
|
@ -51,12 +51,11 @@ enum DomEdit {
|
|||
|
||||
The Dioxus diffing mechanism operates as a [stack machine](https://en.wikipedia.org/wiki/Stack_machine) where the "push_root" method pushes a new "real" DOM node onto the stack and "append_child" and "replace_with" both remove nodes from the stack.
|
||||
|
||||
|
||||
### An example
|
||||
|
||||
For the sake of understanding, lets consider this example – a very simple UI declaration:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
rsx!( h1 {"hello world"} )
|
||||
```
|
||||
|
||||
|
|
@ -64,7 +63,7 @@ To get things started, Dioxus must first navigate to the container of this h1 ta
|
|||
|
||||
When the renderer receives this instruction, it pushes the actual Node onto its own stack. The real renderer's stack will look like this:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
PushRoot(Container)
|
||||
]
|
||||
|
|
@ -75,7 +74,7 @@ stack: [
|
|||
|
||||
Next, Dioxus will encounter the h1 node. The diff algorithm decides that this node needs to be created, so Dioxus will generate the DomEdit `CreateElement`. When the renderer receives this instruction, it will create an unmounted node and push into its own stack:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
PushRoot(Container),
|
||||
CreateElement(h1),
|
||||
|
|
@ -85,8 +84,10 @@ stack: [
|
|||
h1,
|
||||
]
|
||||
```
|
||||
|
||||
Next, Dioxus sees the text node, and generates the `CreateTextNode` DomEdit:
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
PushRoot(Container),
|
||||
CreateElement(h1),
|
||||
|
|
@ -98,9 +99,10 @@ stack: [
|
|||
"hello world"
|
||||
]
|
||||
```
|
||||
|
||||
Remember, the text node is not attached to anything (it is unmounted) so Dioxus needs to generate an Edit that connects the text node to the h1 element. It depends on the situation, but in this case we use `AppendChildren`. This pops the text node off the stack, leaving the h1 element as the next element in line.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
PushRoot(Container),
|
||||
CreateElement(h1),
|
||||
|
|
@ -112,8 +114,10 @@ stack: [
|
|||
h1
|
||||
]
|
||||
```
|
||||
|
||||
We call `AppendChildren` again, popping off the h1 node and attaching it to the parent:
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
PushRoot(Container),
|
||||
CreateElement(h1),
|
||||
|
|
@ -125,8 +129,10 @@ stack: [
|
|||
ContainerNode,
|
||||
]
|
||||
```
|
||||
|
||||
Finally, the container is popped since we don't need it anymore.
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
PushRoot(Container),
|
||||
CreateElement(h1),
|
||||
|
|
@ -137,8 +143,10 @@ instructions: [
|
|||
]
|
||||
stack: []
|
||||
```
|
||||
|
||||
Over time, our stack looked like this:
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
[]
|
||||
[Container]
|
||||
[Container, h1]
|
||||
|
|
@ -164,7 +172,7 @@ Like most GUIs, Dioxus relies on an event loop to progress the VirtualDOM. The V
|
|||
|
||||
The code for the WebSys implementation is straightforward, so we'll add it here to demonstrate how simple an event loop is:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
pub async fn run(&mut self) -> dioxus_core::error::Result<()> {
|
||||
// Push the body element onto the WebsysDom's stack machine
|
||||
let mut websys_dom = crate::new::WebsysDom::new(prepare_websys_dom());
|
||||
|
|
@ -194,7 +202,7 @@ pub async fn run(&mut self) -> dioxus_core::error::Result<()> {
|
|||
|
||||
It's important that you decode the real events from your event system into Dioxus' synthetic event system (synthetic meaning abstracted). This simply means matching your event type and creating a Dioxus `VirtualEvent` type. Your custom event must implement the corresponding event trait. Right now, the VirtualEvent system is modeled almost entirely around the HTML spec, but we are interested in slimming it down.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn virtual_event_from_websys_event(event: &web_sys::Event) -> VirtualEvent {
|
||||
match event.type_().as_str() {
|
||||
"keydown" | "keypress" | "keyup" => {
|
||||
|
|
@ -224,7 +232,7 @@ These custom elements are defined as unit structs with trait implementations.
|
|||
|
||||
For example, the `div` element is (approximately!) defined as such:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
struct div;
|
||||
impl div {
|
||||
/// Some glorious documentation about the class property.
|
||||
|
|
@ -235,8 +243,8 @@ impl div {
|
|||
// more attributes
|
||||
}
|
||||
```
|
||||
You've probably noticed that many elements in the `rsx!` and `html!` macros support on-hover documentation. The approach we take to custom elements means that the unit struct is created immediately where the element is used in the macro. When the macro is expanded, the doc comments still apply to the unit struct, giving tons of in-editor feedback, even inside a proc macro.
|
||||
|
||||
You've probably noticed that many elements in the `rsx!` and `html!` macros support on-hover documentation. The approach we take to custom elements means that the unit struct is created immediately where the element is used in the macro. When the macro is expanded, the doc comments still apply to the unit struct, giving tons of in-editor feedback, even inside a proc macro.
|
||||
|
||||
## Compatibility
|
||||
|
||||
|
|
@ -252,7 +260,7 @@ The best hooks will properly detect the target platform and still provide functi
|
|||
|
||||
This particular code _will panic_ due to the unwrap on downcast_ref. Try to avoid these types of patterns.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let div_ref = use_node_ref(cx);
|
||||
|
||||
cx.render(rsx!{
|
||||
|
|
|
|||
|
|
@ -5,11 +5,14 @@ Many modern frameworks provide a domain-specific-language for declaring user-int
|
|||
With Dioxus, we actually ship two different macros – a macro that mimics JSX (the `html!` macro) and a macro that mimics Rust's native nested-struct syntax (the `rsx!` macro). These macros simply transform their inputs into NodeFactory calls.
|
||||
|
||||
For instance, this html! call:
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
html!(<div> "hello world" </div>)
|
||||
```
|
||||
|
||||
becomes this NodeFactory call:
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
|f| f.element(
|
||||
dioxus_elements::div, // tag
|
||||
[], // listeners
|
||||
|
|
@ -18,6 +21,7 @@ becomes this NodeFactory call:
|
|||
None // key
|
||||
)
|
||||
```
|
||||
|
||||
The NodeFactory API is fairly ergonomic, making it a viable option to use directly. The NodeFactory API is also compile-time correct and has incredible syntax highlighting support. We use what Rust calls a "unit type" – the `dioxus_elements::div` and associated methods to ensure that a `div` can only have attributes associated with `div`s. This lets us tack on relevant documentation, autocomplete support, and jump-to-definition for methods and attributes.
|
||||
|
||||

|
||||
|
|
@ -28,7 +32,7 @@ The html! macro supports a limited subset of the html standard. Rust's macro par
|
|||
|
||||
However, writing HTML by hand is a bit tedious – IDE tools for Rust don't support linting/autocomplete/syntax highlighting. We suggest using RSX – it's more natural for Rust programs and _does_ integrate well with Rust IDE tools.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let name = "jane";
|
||||
let pending = false;
|
||||
let count = 10;
|
||||
|
|
@ -50,7 +54,7 @@ When helpful, the Dioxus VSCode extension provides a way of converting a selecti
|
|||
|
||||
It's also a bit easier on the eyes than HTML.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
dioxus::ssr::render_lazy(rsx! {
|
||||
div {
|
||||
p {"Hello, {name}!"}
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
To test your Rust code, you can annotate any function with the `#[test]` block. In VSCode with RA, this will provide a lens to click and run the test.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
#[test]
|
||||
fn component_runs() {
|
||||
assert!(true)
|
||||
|
|
@ -11,7 +11,7 @@ fn component_runs() {
|
|||
|
||||
This will test your Rust code _without_ going through the browser. This is ideal for squashing logic bugs and ensuring components render appropriately when the browsers's DOM is not needed. If you need to run tests in the browser, you can annotate your blocks with the `#[dioxus::test]` block.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
#[dioxus::test]
|
||||
fn runs_in_browser() {
|
||||
// ...
|
||||
|
|
@ -21,7 +21,7 @@ fn runs_in_browser() {
|
|||
Then, when you run
|
||||
|
||||
```console
|
||||
dioxus test --chrome
|
||||
dx test --chrome
|
||||
```
|
||||
|
||||
Dioxus will build and test your code using the Chrome browser as a harness.
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
In the cases where you need to pass arbitrary element properties into a component – say to add more functionality to the `<a>` tag, Dioxus will accept any quoted fields. This is similar to adding arbitrary fields to regular elements using quotes.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
|
||||
rsx!(
|
||||
Clickable {
|
||||
|
|
@ -13,7 +13,7 @@ rsx!(
|
|||
|
||||
For a component to accept these attributes, you must add an `attributes` field to your component's properties. We can use the spread syntax to add these attributes to whatever nodes are in our component.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
#[derive(Props)]
|
||||
struct ClickableProps<'a> {
|
||||
attributes: Attributes<'a>
|
||||
|
|
@ -26,4 +26,5 @@ fn clickable(cx: Scope<ClickableProps<'a>>) -> Element {
|
|||
"Any link, anywhere"
|
||||
}
|
||||
))
|
||||
}
|
||||
}
|
||||
```
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
# Thinking in Reactively
|
||||
|
||||
We've finally reached the point in our tutorial where we can talk about the theory of Reactivity. We've talked about defining a declarative view, but not about the aspects that make our code *reactive*.
|
||||
We've finally reached the point in our tutorial where we can talk about the theory of Reactivity. We've talked about defining a declarative view, but not about the aspects that make our code _reactive_.
|
||||
|
||||
Understanding the theory of reactive programming is essential to making sense of Dioxus and writing effective, performant UIs.
|
||||
|
||||
|
|
@ -15,7 +15,7 @@ This section is a bit long, but worth the read. We recommend coffee, tea, and/or
|
|||
|
||||
## Reactive Programming
|
||||
|
||||
Dioxus is one of a handful of Rust libraries that provide a "Reactive Programming Model". The term "Reactive programming" is a classification of programming paradigm – much like functional or imperative programming. This is a very important distinction since it affects how we *think* about our code.
|
||||
Dioxus is one of a handful of Rust libraries that provide a "Reactive Programming Model". The term "Reactive programming" is a classification of programming paradigm – much like functional or imperative programming. This is a very important distinction since it affects how we _think_ about our code.
|
||||
|
||||
Reactive programming is a programming model concerned with deriving computations from asynchronous data flow. Most reactive programs are comprised of datasources, intermediate computations, and a final result.
|
||||
|
||||
|
|
@ -33,7 +33,7 @@ In Reactive Programming, we don't think about whether or not we should reevaluat
|
|||
|
||||
In Rust, our reactive app would look something like:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn compute_g(t: i32, seconds: i32) -> bool {
|
||||
t > seconds
|
||||
}
|
||||
|
|
@ -55,7 +55,7 @@ The Dioxus VirtualDom provides us a framework for reactive programming. When we
|
|||
|
||||
If we represented the reactive graph presented above in Dioxus, it would look very similar:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
// Declare a component that holds our datasources and calculates `g`
|
||||
fn RenderGraph(cx: Scope) -> Element {
|
||||
let seconds = use_datasource(SECONDS);
|
||||
|
|
@ -83,11 +83,11 @@ fn RenderT(cx: Scope, seconds: i32, constant: i32) -> Element {
|
|||
|
||||
With this app, we've defined three components. Our top-level component provides our datasources (the hooks), computation nodes (child components), and a final value (what's "rendered").
|
||||
|
||||
Now, whenever the `constant` changes, our `RenderT` component will be re-rendered. However, if `seconds` doesn't change, then we don't need to re-render `RenderG` because the input is the same. If `seconds` *does* change, then both RenderG and RenderT will be reevaluated.
|
||||
Now, whenever the `constant` changes, our `RenderT` component will be re-rendered. However, if `seconds` doesn't change, then we don't need to re-render `RenderG` because the input is the same. If `seconds` _does_ change, then both RenderG and RenderT will be reevaluated.
|
||||
|
||||
Dioxus is "Reactive" because it provides this framework for us. All we need to do is write our own tiny units of computation and Dioxus figures out which components need to be reevaluated automatically.
|
||||
|
||||
These extra checks and algorithms add some overhead, which is why you see projects like [Sycamore](http://sycamore-rs.netlify.app) and [SolidJS](http://solidjs.com) eliminating them altogether. Dioxus is *really* fast, so we're willing to exchange the added overhead for improved developer experience.
|
||||
These extra checks and algorithms add some overhead, which is why you see projects like [Sycamore](http://sycamore-rs.netlify.app) and [SolidJS](http://solidjs.com) eliminating them altogether. Dioxus is _really_ fast, so we're willing to exchange the added overhead for improved developer experience.
|
||||
|
||||
## How do we update values in our dataflow graph?
|
||||
|
||||
|
|
@ -104,7 +104,7 @@ Technically, the root props of the VirtualDom are a third datasource, but since
|
|||
|
||||
For local state in hooks, Dioxus gives us the `use_hook` method which returns an `&mut T` without any requirements. This means raw hook values are not tracked by Dioxus. In fact, we could write a component that modifies a hook value directly:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn app(cx: Scope) -> Element {
|
||||
let mut count = cx.use_hook(|_| 0);
|
||||
cx.render(rsx!{
|
||||
|
|
@ -118,7 +118,7 @@ fn app(cx: Scope) -> Element {
|
|||
|
||||
However, when this value is written to, the component does not know to be reevaluated. We must explicitly tell Dioxus that this component is "dirty" and needs to be re-rendered. This is done through the `cx.needs_update` method:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
button {
|
||||
onclick: move |_| {
|
||||
*count += 1;
|
||||
|
|
@ -130,7 +130,7 @@ button {
|
|||
|
||||
Now, whenever we click the button, the value will change and the component will be re-rendered.
|
||||
|
||||
> Re-rendering is when Dioxus calls your function component *again*. Component functions will be called over and over throughout their lifetime, so they should be mostly side-effect free.
|
||||
> Re-rendering is when Dioxus calls your function component _again_. Component functions will be called over and over throughout their lifetime, so they should be mostly side-effect free.
|
||||
|
||||
### Understand this!
|
||||
|
||||
|
|
@ -146,9 +146,9 @@ To make app-global state easier to reason about, Dioxus makes all values provide
|
|||
|
||||
In these cases, App-Global state needs to manually track which components need to be re-generated.
|
||||
|
||||
To regenerate *any* component in your app, you can get a handle to the Dioxus' internal scheduler through `schedule_update_any`:
|
||||
To regenerate _any_ component in your app, you can get a handle to the Dioxus' internal scheduler through `schedule_update_any`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let force_render = cx.schedule_update_any();
|
||||
|
||||
// force a render of the root component
|
||||
|
|
@ -179,9 +179,9 @@ From here, Dioxus computes the difference between these trees and updates the Re
|
|||
|
||||
## Suppressing Renders
|
||||
|
||||
So, we know how to make Dioxus render, but how do we *stop* it? What if we *know* that our state didn't change and we shouldn't render and diff new nodes because they'll be exactly the same as the last time?
|
||||
So, we know how to make Dioxus render, but how do we _stop_ it? What if we _know_ that our state didn't change and we shouldn't render and diff new nodes because they'll be exactly the same as the last time?
|
||||
|
||||
In these cases, you want to reach for *memoization*. In Dioxus, memoization involves preventing a component from rendering again if its props didn't change since the last time it attempted to render.
|
||||
In these cases, you want to reach for _memoization_. In Dioxus, memoization involves preventing a component from rendering again if its props didn't change since the last time it attempted to render.
|
||||
|
||||
Visually, you can tell that a component will only re-render if the new value is sufficiently different than the old one.
|
||||
|
||||
|
|
@ -196,7 +196,7 @@ Visually, you can tell that a component will only re-render if the new value is
|
|||
|
||||
This is why when you `derive(Props)`, you must also implement the `PartialEq` trait. To override the memoization strategy for a component, you can simply implement your own PartialEq.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
struct CustomProps {
|
||||
val: i32,
|
||||
}
|
||||
|
|
@ -215,7 +215,7 @@ However, for components that borrow data, it doesn't make sense to implement Par
|
|||
|
||||
You can technically override this behavior by implementing the `Props` trait manually, though it's unsafe and easy to mess up:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
unsafe impl Properties for CustomProps {
|
||||
fn memoize(&self, other &Self) -> bool {
|
||||
self != other
|
||||
|
|
@ -224,6 +224,7 @@ unsafe impl Properties for CustomProps {
|
|||
```
|
||||
|
||||
TLDR:
|
||||
|
||||
- Dioxus checks if props changed between renders
|
||||
- If props changed according to PartialEq, Dioxus re-renders the component
|
||||
- Props that have a lifetime (ie `<'a>`) will always be re-rendered
|
||||
|
|
|
|||
|
|
@ -6,7 +6,7 @@ One of the most reliable state management patterns in large Dioxus apps is `fan-
|
|||
|
||||
With `fan-out`, our individual components at "leaf" position of our VirtualDom are "pure", making them easily reusable, testable, and deterministic. For instance, the "title" bar of our app might be a fairly complicated component.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
#[derive(Props, PartialEq)]
|
||||
struct TitlebarProps {
|
||||
title: String,
|
||||
|
|
@ -26,7 +26,7 @@ fn Titlebar(cx: Scope<TitlebarProps>) -> Element {
|
|||
|
||||
If we used global state like use_context or fermi, we might be tempted to inject our `use_read` directly into the component.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Titlebar(cx: Scope<TitlebarProps>) -> Element {
|
||||
let title = use_read(cx, TITLE);
|
||||
let subtitle = use_read(cx, SUBTITLE);
|
||||
|
|
@ -41,7 +41,7 @@ For many apps – this is a fine pattern, especially if the component is a one-o
|
|||
|
||||
To enable our titlebar component to be used across apps, we want to lift our atoms upwards and out of the Titlebar component. We would organize a bunch of other components in this section of the app to share some of the same state.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn DocsiteTitlesection(cx: Scope) {
|
||||
let title = use_read(cx, TITLE);
|
||||
let subtitle = use_read(cx, SUBTITLE);
|
||||
|
|
|
|||
|
|
@ -4,16 +4,15 @@ Every app you'll build with Dioxus will have some sort of state that needs to be
|
|||
|
||||
In this chapter, we'll cover the various ways to manage state, the appropriate terminology, various patterns, and some problems you might run into.
|
||||
|
||||
|
||||
## The Problem
|
||||
|
||||
Why do people say state management is so difficult? What does it mean?
|
||||
|
||||
Generally, state management is the code you need to write to ensure that your app renders the *correct* content. If the user inputs a name, then you need to display the appropriate response – like alerts, validation, and disable/enable various elements on the page. Things can quickly become tricky if you need loading screens and cancellable tasks.
|
||||
Generally, state management is the code you need to write to ensure that your app renders the _correct_ content. If the user inputs a name, then you need to display the appropriate response – like alerts, validation, and disable/enable various elements on the page. Things can quickly become tricky if you need loading screens and cancellable tasks.
|
||||
|
||||
For the simplest of apps, all of your state can enter the app from the root props. This is common in server-side rendering – we can collect all of the required state *before* rendering the content.
|
||||
For the simplest of apps, all of your state can enter the app from the root props. This is common in server-side rendering – we can collect all of the required state _before_ rendering the content.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let all_content = get_all_content().await;
|
||||
|
||||
let output = dioxus::ssr::render_lazy(rsx!{
|
||||
|
|
@ -27,7 +26,6 @@ With this incredibly simple setup, it is highly unlikely that you'll have render
|
|||
|
||||
However, most of your apps will store state inside of the Dioxus VirtualDom – either through local state or global state.
|
||||
|
||||
|
||||
## Your options
|
||||
|
||||
To deal with complexity, you have a couple of options:
|
||||
|
|
|
|||
|
|
@ -6,7 +6,7 @@ The first step to dealing with complexity in your app is to refactor your state
|
|||
|
||||
Let's say we're managing the state for a list of Todos. Whenever we edit the todo, we want the list to update. We might've started building our app but putting everything into a single `use_ref`.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
struct Todo {
|
||||
contents: String,
|
||||
is_hovered: bool,
|
||||
|
|
@ -29,7 +29,7 @@ cx.render(rsx!{
|
|||
|
||||
As shown above, whenever the todo is hovered, we want to set its state:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
todos.write()[0].is_hovered = true;
|
||||
```
|
||||
|
||||
|
|
@ -37,7 +37,7 @@ As the amount of interactions goes up, so does the complexity of our state. Shou
|
|||
|
||||
Instead, let's refactor our Todo component to handle its own state:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
#[inline_props]
|
||||
fn Todo<'a>(cx: Scope, todo: &'a Todo) -> Element {
|
||||
let is_hovered = use_state(cx, || false);
|
||||
|
|
@ -53,16 +53,15 @@ fn Todo<'a>(cx: Scope, todo: &'a Todo) -> Element {
|
|||
|
||||
Now, we can simplify our Todo data model to get rid of local UI state:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
struct Todo {
|
||||
contents: String,
|
||||
}
|
||||
```
|
||||
|
||||
This is not only better for encapsulation and abstraction, but it's only more performant! Whenever a Todo is hovered, we won't need to re-render *every* Todo again – only the Todo that's currently being hovered.
|
||||
This is not only better for encapsulation and abstraction, but it's only more performant! Whenever a Todo is hovered, we won't need to re-render _every_ Todo again – only the Todo that's currently being hovered.
|
||||
|
||||
|
||||
Wherever possible, you should try to refactor the "view" layer *out* of your data model.
|
||||
Wherever possible, you should try to refactor the "view" layer _out_ of your data model.
|
||||
|
||||
## Immutability
|
||||
|
||||
|
|
@ -72,7 +71,7 @@ In these scenarios consider breaking your `use_ref` into individual `use_state`s
|
|||
|
||||
You might've started modeling your component with a struct and use_ref
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
struct State {
|
||||
count: i32,
|
||||
color: &'static str,
|
||||
|
|
@ -85,17 +84,17 @@ let state = use_ref(cx, State::new)
|
|||
|
||||
The "better" approach for this particular component would be to break the state apart into different values:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let count = use_state(cx, || 0);
|
||||
let color = use_state(cx, || "red");
|
||||
let names = use_state(cx, HashMap::new);
|
||||
```
|
||||
|
||||
You might recognize that our "names" value is a HashMap – which is not terribly cheap to clone every time we update its value. To solve this issue, we *highly* suggest using a library like [`im`](https://crates.io/crates/im) which will take advantage of structural sharing to make clones and mutations much cheaper.
|
||||
You might recognize that our "names" value is a HashMap – which is not terribly cheap to clone every time we update its value. To solve this issue, we _highly_ suggest using a library like [`im`](https://crates.io/crates/im) which will take advantage of structural sharing to make clones and mutations much cheaper.
|
||||
|
||||
When combined with the `make_mut` method on `use_state`, you can get really succinct updates to collections:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let todos = use_state(cx, im_rc::HashMap::default);
|
||||
|
||||
todos.make_mut().insert("new todo", Todo {
|
||||
|
|
@ -106,5 +105,3 @@ todos.make_mut().insert("new todo", Todo {
|
|||
## Moving on
|
||||
|
||||
This particular local patterns are powerful but is not a cure-all for state management problems. Sometimes your state problems are much larger than just staying local to a component.
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -1,11 +1,10 @@
|
|||
|
||||
## Memoization
|
||||
|
||||
Dioxus uses Memoization for a more efficient user interface. Memoization is the process in which we check if a component actually needs to be re-rendered when its props change. If a component's properties change but they wouldn't affect the output, then we don't need to re-render the component, saving time!
|
||||
|
||||
For example, let's say we have a component that has two children:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Demo(cx: Scope) -> Element {
|
||||
// don't worry about these 2, we'll cover them later
|
||||
let name = use_state(cx, || String::from("bob"));
|
||||
|
|
@ -25,4 +24,3 @@ Dioxus memoizes owned components. It uses `PartialEq` to determine if a componen
|
|||
> This means you can always rely on props with `PartialEq` or no props at all to act as barriers in your app. This can be extremely useful when building larger apps where properties frequently change. By moving our state into a global state management solution, we can achieve precise, surgical re-renders, improving the performance of our app.
|
||||
|
||||
Borrowed Props cannot be safely memoized. However, this is not a problem – Dioxus relies on the memoization of their parents to determine if they need to be rerendered.
|
||||
|
||||
|
|
|
|||
|
|
@ -1,12 +1,10 @@
|
|||
|
||||
|
||||
## Using UseRef with "models"
|
||||
|
||||
One option for state management that UseRef enables is the development of a "model" for your components. This particular pattern enables you to model your state with regular structs.
|
||||
|
||||
For instance, our calculator example uses a struct to model the state.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
|
||||
struct Calculator {
|
||||
display_value: String,
|
||||
|
|
@ -18,7 +16,7 @@ struct Calculator {
|
|||
|
||||
Our component is really simple – we just call `use_ref` to get an initial calculator state.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn app(cx: Scope) -> Element {
|
||||
let state = use_ref(cx, Calculator::new);
|
||||
|
||||
|
|
@ -30,7 +28,7 @@ fn app(cx: Scope) -> Element {
|
|||
|
||||
In our UI, we can then use `read` and a helper method to get data out of the model.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
// Our accessor method
|
||||
impl Calculator {
|
||||
fn formatted_display(&self) -> String {
|
||||
|
|
@ -49,7 +47,7 @@ cx.render(rsx!{
|
|||
|
||||
To modify the state, we can setup a helper method and then attach it to a callback.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
// our helper
|
||||
impl Calculator {
|
||||
fn clear_display(&mut self) {
|
||||
|
|
@ -64,4 +62,3 @@ cx.render(rsx!{
|
|||
}
|
||||
})
|
||||
```
|
||||
|
||||
|
|
|
|||
|
|
@ -2,11 +2,11 @@
|
|||
|
||||
The `use_future` and `use_coroutine` hooks are useful if you want to unconditionally spawn the future. Sometimes, though, you'll want to only spawn a future in response to an event, such as a mouse click. For example, suppose you need to send a request when the user clicks a "log in" button. For this, you can use `cx.spawn`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/spawn.rs:spawn}}
|
||||
```
|
||||
|
||||
> Note: `spawn` will always spawn a *new* future. You most likely don't want to call it on every render.
|
||||
> Note: `spawn` will always spawn a _new_ future. You most likely don't want to call it on every render.
|
||||
|
||||
Calling `spawn` will give you a `JoinHandle` which lets you cancel or pause the future.
|
||||
|
||||
|
|
@ -14,6 +14,6 @@ Calling `spawn` will give you a `JoinHandle` which lets you cancel or pause the
|
|||
|
||||
Sometimes, you might want to spawn a background task that needs multiple threads or talk to hardware that might block your app code. In these cases, we can directly spawn a Tokio task from our future. For Dioxus-Desktop, your task will be spawned onto Tokio's Multithreaded runtime:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/spawn.rs:tokio}}
|
||||
```
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ Like regular futures, code in a coroutine will run until the next `await` point
|
|||
|
||||
The `use_coroutine` hook allows you to create a coroutine. Most coroutines we write will be polling loops using async/await.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn app(cx: Scope) -> Element {
|
||||
let ws: &UseCoroutine<()> = use_coroutine(cx, |rx| async move {
|
||||
// Connect to some sort of service
|
||||
|
|
@ -26,7 +26,7 @@ For many services, a simple async loop will handle the majority of use cases.
|
|||
|
||||
However, if we want to temporarily disable the coroutine, we can "pause" it using the `pause` method, and "resume" it using the `resume` method:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let sync: &UseCoroutine<()> = use_coroutine(cx, |rx| async move {
|
||||
// code for syncing
|
||||
});
|
||||
|
|
@ -58,7 +58,7 @@ The future must be `'static` – so any values captured by the task cannot carry
|
|||
|
||||
You can use [to_owned](https://doc.rust-lang.org/std/borrow/trait.ToOwned.html#tymethod.to_owned) to create a clone of the hook handle which can be moved into the async closure.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let sync_status = use_state(cx, || Status::Launching);
|
||||
let sync_task = use_coroutine(cx, |rx: UnboundedReceiver<SyncAction>| {
|
||||
let sync_status = sync_status.to_owned();
|
||||
|
|
@ -73,7 +73,7 @@ let sync_task = use_coroutine(cx, |rx: UnboundedReceiver<SyncAction>| {
|
|||
|
||||
To make this a bit less verbose, Dioxus exports the `to_owned!` macro which will create a binding as shown above, which can be quite helpful when dealing with many values.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let sync_status = use_state(cx, || Status::Launching);
|
||||
let load_status = use_state(cx, || Status::Launching);
|
||||
let sync_task = use_coroutine(cx, |rx: UnboundedReceiver<SyncAction>| {
|
||||
|
|
@ -88,10 +88,9 @@ let sync_task = use_coroutine(cx, |rx: UnboundedReceiver<SyncAction>| {
|
|||
|
||||
You might've noticed the `use_coroutine` closure takes an argument called `rx`. What is that? Well, a common pattern in complex apps is to handle a bunch of async code at once. With libraries like Redux Toolkit, managing multiple promises at once can be challenging and a common source of bugs.
|
||||
|
||||
With Coroutines, we can centralize our async logic. The `rx` parameter is an Channel that allows code external to the coroutine to send data *into* the coroutine. Instead of looping on an external service, we can loop on the channel itself, processing messages from within our app without needing to spawn a new future. To send data into the coroutine, we would call "send" on the handle.
|
||||
With Coroutines, we can centralize our async logic. The `rx` parameter is an Channel that allows code external to the coroutine to send data _into_ the coroutine. Instead of looping on an external service, we can loop on the channel itself, processing messages from within our app without needing to spawn a new future. To send data into the coroutine, we would call "send" on the handle.
|
||||
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
use futures_util::stream::StreamExt;
|
||||
|
||||
enum ProfileUpdate {
|
||||
|
|
@ -119,13 +118,11 @@ cx.render(rsx!{
|
|||
})
|
||||
```
|
||||
|
||||
|
||||
> Note: In order to use/run the `rx.next().await` statement you will need to extend the [`Stream`] trait (used by [`UnboundedReceiver`]) by adding 'futures_util' as a dependency to your project and adding the `use futures_util::stream::StreamExt;`.
|
||||
|
||||
|
||||
For sufficiently complex apps, we could build a bunch of different useful "services" that loop on channels to update the app.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let profile = use_coroutine(cx, profile_service);
|
||||
let editor = use_coroutine(cx, editor_service);
|
||||
let sync = use_coroutine(cx, sync_service);
|
||||
|
|
@ -143,10 +140,10 @@ async fn editor_service(rx: UnboundedReceiver<EditorCommand>) {
|
|||
}
|
||||
```
|
||||
|
||||
We can combine coroutines with [Fermi](https://docs.rs/fermi/latest/fermi/index.html) to emulate Redux Toolkit's Thunk system with much less headache. This lets us store all of our app's state *within* a task and then simply update the "view" values stored in Atoms. It cannot be understated how powerful this technique is: we get all the perks of native Rust tasks with the optimizations and ergonomics of global state. This means your *actual* state does not need to be tied up in a system like Fermi or Redux – the only Atoms that need to exist are those that are used to drive the display/UI.
|
||||
We can combine coroutines with [Fermi](https://docs.rs/fermi/latest/fermi/index.html) to emulate Redux Toolkit's Thunk system with much less headache. This lets us store all of our app's state _within_ a task and then simply update the "view" values stored in Atoms. It cannot be understated how powerful this technique is: we get all the perks of native Rust tasks with the optimizations and ergonomics of global state. This means your _actual_ state does not need to be tied up in a system like Fermi or Redux – the only Atoms that need to exist are those that are used to drive the display/UI.
|
||||
|
||||
```rust
|
||||
static USERNAME: Atom<String> = |_| "default".to_string();
|
||||
```rust, no_run
|
||||
static USERNAME: Atom<String> = Atom(|_| "default".to_string());
|
||||
|
||||
fn app(cx: Scope) -> Element {
|
||||
let atoms = use_atom_root(cx);
|
||||
|
|
@ -159,7 +156,7 @@ fn app(cx: Scope) -> Element {
|
|||
}
|
||||
|
||||
fn Banner(cx: Scope) -> Element {
|
||||
let username = use_read(cx, USERNAME);
|
||||
let username = use_read(cx, &USERNAME);
|
||||
|
||||
cx.render(rsx!{
|
||||
h1 { "Welcome back, {username}" }
|
||||
|
|
@ -169,7 +166,7 @@ fn Banner(cx: Scope) -> Element {
|
|||
|
||||
Now, in our sync service, we can structure our state however we want. We only need to update the view values when ready.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
use futures_util::stream::StreamExt;
|
||||
|
||||
enum SyncAction {
|
||||
|
|
@ -177,8 +174,8 @@ enum SyncAction {
|
|||
}
|
||||
|
||||
async fn sync_service(mut rx: UnboundedReceiver<SyncAction>, atoms: AtomRoot) {
|
||||
let username = atoms.write(USERNAME);
|
||||
let errors = atoms.write(ERRORS);
|
||||
let username = atoms.write(&USERNAME);
|
||||
let errors = atoms.write(&ERRORS);
|
||||
|
||||
while let Ok(msg) = rx.next().await {
|
||||
match msg {
|
||||
|
|
@ -198,7 +195,7 @@ async fn sync_service(mut rx: UnboundedReceiver<SyncAction>, atoms: AtomRoot) {
|
|||
|
||||
Coroutine handles are automatically injected through the context API. You can use the `use_coroutine_handle` hook with the message type as a generic to fetch a handle.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Child(cx: Scope) -> Element {
|
||||
let sync_task = use_coroutine_handle::<SyncAction>(cx);
|
||||
|
||||
|
|
|
|||
41
docs/guide/src/en/async/use_effect.md
Normal file
41
docs/guide/src/en/async/use_effect.md
Normal file
|
|
@ -0,0 +1,41 @@
|
|||
# UseEffect
|
||||
|
||||
[`use_effect`](https://docs.rs/dioxus-hooks/latest/dioxus_hooks/fn.use_effect.html) lets you run a callback that returns a future, which will be re-run when its [dependencies](#dependencies) change. This is useful to syncrhonize with external events.
|
||||
|
||||
## Dependencies
|
||||
|
||||
You can make the callback re-run when some value changes. For example, you might want to fetch a user's data only when the user id changes. You can provide a tuple of "dependencies" to the hook. It will automatically re-run it when any of those dependencies change.
|
||||
|
||||
## Example
|
||||
|
||||
```rust, no_run
|
||||
#[inline_props]
|
||||
fn Profile(cx: Scope, id: usize) -> Element {
|
||||
let name = use_state(cx, || None);
|
||||
|
||||
// Only fetch the user data when the id changes.
|
||||
use_effect(cx, (id,), |(id,)| {
|
||||
to_owned![name];
|
||||
async move {
|
||||
let user = fetch_user(id).await;
|
||||
name.set(user.name);
|
||||
}
|
||||
});
|
||||
|
||||
// Because the dependencies are empty, this will only run once.
|
||||
// An empty tuple is always equal to an empty tuple.
|
||||
use_effect(cx, (), |()| async move {
|
||||
println!("Hello, World!");
|
||||
});
|
||||
|
||||
let name = name.get().clone().unwrap_or("Loading...".to_string());
|
||||
|
||||
render!(
|
||||
p { "{name}" }
|
||||
)
|
||||
}
|
||||
|
||||
fn app(cx: Scope) -> Element {
|
||||
render!(Profile { id: 0 })
|
||||
}
|
||||
```
|
||||
|
|
@ -4,21 +4,20 @@
|
|||
|
||||
For example, we can make an API request (using [reqwest](https://docs.rs/reqwest/latest/reqwest/index.html)) inside `use_future`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/use_future.rs:use_future}}
|
||||
```
|
||||
|
||||
The code inside `use_future` will be submitted to the Dioxus scheduler once the component has rendered.
|
||||
|
||||
We can use `.value()` to get the result of the future. On the first run, since there's no data ready when the component loads, its value will be `None`. However, once the future is finished, the component will be re-rendered and the value will now be `Some(...)`, containing the return value of the closure.
|
||||
We can use `.value()` to get the result of the future. On the first run, since there's no data ready when the component loads, its value will be `None`. However, once the future is finished, the component will be re-rendered and the value will now be `Some(...)`, containing the return value of the closure.
|
||||
|
||||
We can then render that result:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/use_future.rs:render}}
|
||||
```
|
||||
|
||||
|
||||
## Restarting the Future
|
||||
|
||||
The `UseFuture` handle provides a `restart` method. It can be used to execute the future again, producing a new value.
|
||||
|
|
@ -27,7 +26,6 @@ The `UseFuture` handle provides a `restart` method. It can be used to execute th
|
|||
|
||||
Often, you will need to run the future again every time some value (e.g. a prop) changes. Rather than calling `restart` manually, you can provide a tuple of "dependencies" to the hook. It will automatically re-run the future when any of those dependencies change. Example:
|
||||
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/use_future.rs:dependency}}
|
||||
```
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ Fragments don't mount a physical element to the DOM immediately, so Dioxus must
|
|||
|
||||
Only Component and Fragment nodes are susceptible to this issue. Dioxus mitigates this with components by providing an API for registering shared state without the Context Provider pattern.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/anti_patterns.rs:nested_fragments}}
|
||||
```
|
||||
|
||||
|
|
@ -16,7 +16,7 @@ Only Component and Fragment nodes are susceptible to this issue. Dioxus mitigate
|
|||
|
||||
As described in the [dynamic rendering chapter](../interactivity/dynamic_rendering.md#the-key-attribute), list items must have unique keys that are associated with the same items across renders. This helps Dioxus associate state with the contained components and ensures good diffing performance. Do not omit keys, unless you know that the list will never change.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/anti_patterns.rs:iter_keys}}
|
||||
```
|
||||
|
||||
|
|
@ -30,4 +30,4 @@ Suppose you have a struct `User` containing the field `username: String`. If you
|
|||
|
||||
Every time you update the state, Dioxus needs to re-render the component – this is inefficient! Consider refactoring your code to avoid this.
|
||||
|
||||
Also, if you unconditionally update the state during render, it will be re-rendered in an infinite loop.
|
||||
Also, if you unconditionally update the state during render, it will be re-rendered in an infinite loop.
|
||||
|
|
|
|||
|
|
@ -4,23 +4,21 @@ A selling point of Rust for web development is the reliability of always knowing
|
|||
|
||||
However, we haven't talked about error handling at all in this guide! In this chapter, we'll cover some strategies in handling errors to ensure your app never crashes.
|
||||
|
||||
|
||||
|
||||
## The simplest – returning None
|
||||
|
||||
Astute observers might have noticed that `Element` is actually a type alias for `Option<VNode>`. You don't need to know what a `VNode` is, but it's important to recognize that we could actually return nothing at all:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn App(cx: Scope) -> Element {
|
||||
None
|
||||
}
|
||||
```
|
||||
|
||||
This lets us add in some syntactic sugar for operations we think *shouldn't* fail, but we're still not confident enough to "unwrap" on.
|
||||
This lets us add in some syntactic sugar for operations we think _shouldn't_ fail, but we're still not confident enough to "unwrap" on.
|
||||
|
||||
> The nature of `Option<VNode>` might change in the future as the `try` trait gets upgraded.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn App(cx: Scope) -> Element {
|
||||
// immediately return "None"
|
||||
let name = cx.use_hook(|_| Some("hi"))?;
|
||||
|
|
@ -31,7 +29,7 @@ fn App(cx: Scope) -> Element {
|
|||
|
||||
Because Rust can't accept both Options and Results with the existing try infrastructure, you'll need to manually handle Results. This can be done by converting them into Options or by explicitly handling them.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn App(cx: Scope) -> Element {
|
||||
// Convert Result to Option
|
||||
let name = cx.use_hook(|_| "1.234").parse().ok()?;
|
||||
|
|
@ -46,8 +44,7 @@ fn App(cx: Scope) -> Element {
|
|||
}
|
||||
```
|
||||
|
||||
Notice that while hooks in Dioxus do not like being called in conditionals or loops, they *are* okay with early returns. Returning an error state early is a completely valid way of handling errors.
|
||||
|
||||
Notice that while hooks in Dioxus do not like being called in conditionals or loops, they _are_ okay with early returns. Returning an error state early is a completely valid way of handling errors.
|
||||
|
||||
## Match results
|
||||
|
||||
|
|
@ -55,14 +52,13 @@ The next "best" way of handling errors in Dioxus is to match on the error locall
|
|||
|
||||
To do this, we simply have an error state built into our component:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let err = use_state(cx, || None);
|
||||
```
|
||||
|
||||
Whenever we perform an action that generates an error, we'll set that error state. We can then match on the error in a number of ways (early return, return Element, etc).
|
||||
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Commandline(cx: Scope) -> Element {
|
||||
let error = use_state(cx, || None);
|
||||
|
||||
|
|
@ -83,7 +79,7 @@ fn Commandline(cx: Scope) -> Element {
|
|||
|
||||
If you're dealing with a handful of components with minimal nesting, you can just pass the error handle into child components.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Commandline(cx: Scope) -> Element {
|
||||
let error = use_state(cx, || None);
|
||||
|
||||
|
|
@ -110,22 +106,21 @@ To get started, consider using a built-in hook like `use_context` and `use_conte
|
|||
|
||||
At the "top" of our architecture, we're going to want to explicitly declare a value that could be an error.
|
||||
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
enum InputError {
|
||||
None,
|
||||
TooLong,
|
||||
TooShort,
|
||||
}
|
||||
|
||||
static INPUT_ERROR: Atom<InputError> = |_| InputError::None;
|
||||
static INPUT_ERROR: Atom<InputError> = Atom(|_| InputError::None);
|
||||
```
|
||||
|
||||
Then, in our top level component, we want to explicitly handle the possible error state for this part of the tree.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn TopLevel(cx: Scope) -> Element {
|
||||
let error = use_read(cx, INPUT_ERROR);
|
||||
let error = use_read(cx, &INPUT_ERROR);
|
||||
|
||||
match error {
|
||||
TooLong => return cx.render(rsx!{ "FAILED: Too long!" }),
|
||||
|
|
@ -137,9 +132,9 @@ fn TopLevel(cx: Scope) -> Element {
|
|||
|
||||
Now, whenever a downstream component has an error in its actions, it can simply just set its own error state:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Commandline(cx: Scope) -> Element {
|
||||
let set_error = use_set(cx, INPUT_ERROR);
|
||||
let set_error = use_set(cx, &INPUT_ERROR);
|
||||
|
||||
cx.render(rsx!{
|
||||
input {
|
||||
|
|
|
|||
37
docs/guide/src/en/contributing/guiding_principles.md
Normal file
37
docs/guide/src/en/contributing/guiding_principles.md
Normal file
|
|
@ -0,0 +1,37 @@
|
|||
# Overall Goals
|
||||
|
||||
This document outlines some of the overall goals for Dioxus. These goals are not set in stone, but they represent general guidelines for the project.
|
||||
|
||||
The goal of Dioxus is to make it easy to build **cross-platform applications that scale**.
|
||||
|
||||
## Cross-Platform
|
||||
|
||||
Dioxus is designed to be cross-platform by default. This means that it should be easy to build applications that run on the web, desktop, and mobile. However, Dioxus should also be flexible enough to allow users to opt into platform-specific features when needed. The `use_eval` is one example of this. By default, Dioxus does not assume that the platform supports JavaScript, but it does provide a hook that allows users to opt into JavaScript when needed.
|
||||
|
||||
## Performance
|
||||
|
||||
As Dioxus applications grow, they should remain relatively performant without the need for manual optimizations. There will be cases where manual optimizations are needed, but Dioxus should try to make these cases as rare as possible.
|
||||
|
||||
One of the benefits of the core architecture of Dioxus is that it delivers reasonable performance even when components are rerendered often. It is based on a Virtual Dom which performs diffing which should prevent unnecessary re-renders even when large parts of the component tree are rerun. On top of this, Dioxus groups static parts of the RSX tree together to skip diffing them entirely.
|
||||
|
||||
## Type Safety
|
||||
|
||||
As teams grow, the Type safety of Rust is a huge advantage. Dioxus should leverage this advantage to make it easy to build applications with large teams.
|
||||
|
||||
To take full advantage of Rust's type system, Dioxus should try to avoid exposing public `Any` types and string-ly typed APIs where possible.
|
||||
|
||||
## Developer Experience
|
||||
|
||||
Dioxus should be easy to learn and ergonomic to use.
|
||||
|
||||
- The API of Dioxus attempts to remain close to React's API where possible. This makes it easier for people to learn Dioxus if they already know React
|
||||
|
||||
- We can avoid the tradeoff between simplicity and flexibility by providing multiple layers of API: One for the very common use case, one for low-level control
|
||||
|
||||
- Hooks: the hooks crate has the most common use cases, but `cx.hook` provides a way to access the underlying persistent reference if needed.
|
||||
- The builder pattern in platform Configs: The builder pattern is used to default to the most common use case, but users can change the defaults if needed.
|
||||
|
||||
- Documentation:
|
||||
- All public APIs should have rust documentation
|
||||
- Examples should be provided for all public features. These examples both serve as documentation and testing. They are checked by CI to ensure that they continue to compile
|
||||
- The most common workflows should be documented in the guide
|
||||
|
|
@ -10,7 +10,7 @@ If you'd like to improve the docs, PRs are welcome! Both Rust docs ([source](htt
|
|||
|
||||
## Working on the Ecosystem
|
||||
|
||||
Part of what makes React great is the rich ecosystem. We'd like the same for Dioxus! So if you have a library in mind that you'd like to write and many people would benefit from, it will be appreciated. You can [browse npm.js](https://www.npmjs.com/search?q=keywords:react-component) for inspiration.
|
||||
Part of what makes React great is the rich ecosystem. We'd like the same for Dioxus! So if you have a library in mind that you'd like to write and many people would benefit from, it will be appreciated. You can [browse npm.js](https://www.npmjs.com/search?q=keywords:react-component) for inspiration. Once you are done, add your library to the [awesome dioxus](https://github.com/DioxusLabs/awesome-dioxus) list or share it in the `#I-made-a-thing` channel on [Discord](https://discord.gg/XgGxMSkvUM).
|
||||
|
||||
## Bugs & Features
|
||||
|
||||
|
|
@ -18,3 +18,40 @@ If you've fixed [an open issue](https://github.com/DioxusLabs/dioxus/issues), fe
|
|||
|
||||
All pull requests (including those made by a team member) must be approved by at least one other team member.
|
||||
Larger, more nuanced decisions about design, architecture, breaking changes, trade-offs, etc. are made by team consensus.
|
||||
|
||||
## Tools
|
||||
|
||||
The following tools can be helpful when developing Dioxus. Many of these tools are used in the CI pipeline. Running them locally before submitting a PR instead of waiting for CI can save time.
|
||||
|
||||
- All code is tested with [cargo test](https://doc.rust-lang.org/cargo/commands/cargo-test.html)
|
||||
|
||||
```sh
|
||||
cargo fmt --all
|
||||
```
|
||||
|
||||
- All code is formatted with [rustfmt](https://github.com/rust-lang/rustfmt)
|
||||
|
||||
```sh
|
||||
cargo check --workspace --examples --tests
|
||||
```
|
||||
|
||||
- All code is linted with [Clippy](https://doc.rust-lang.org/clippy/)
|
||||
|
||||
```sh
|
||||
cargo clippy --workspace --examples --tests -- -D warnings
|
||||
```
|
||||
|
||||
- Browser tests are automated with [Playwright](https://playwright.dev/docs/intro#installing-playwright)
|
||||
|
||||
```sh
|
||||
npx playwright test
|
||||
```
|
||||
|
||||
- Crates that use unsafe are checked for undefined behavior with [MIRI](https://github.com/rust-lang/miri). MIRI can be helpful to debug what unsafe code is causing issues. Only code that does not interact with system calls can be checked with MIRI. Currently, this is used for the two MIRI tests in `dioxus-core` and `dioxus-native-core`.
|
||||
|
||||
```sh
|
||||
cargo miri test --package dioxus-core --test miri_stress
|
||||
cargo miri test --package dioxus-native-core --test miri_native
|
||||
```
|
||||
|
||||
- [Rust analyzer](https://rust-analyzer.github.io/) can be very helpful for quick feedback in your IDE.
|
||||
50
docs/guide/src/en/contributing/project_structure.md
Normal file
50
docs/guide/src/en/contributing/project_structure.md
Normal file
|
|
@ -0,0 +1,50 @@
|
|||
# Project Struture
|
||||
|
||||
There are many packages in the Dioxus organization. This document will help you understand the purpose of each package and how they fit together.
|
||||
|
||||
## Renderers
|
||||
|
||||
- [Desktop](https://github.com/DioxusLabs/dioxus/tree/master/packages/desktop): A renderer that runs Dioxus applications natively, but renders them with the system webview.
|
||||
- [Mobile](https://github.com/DioxusLabs/dioxus/tree/master/packages/mobile): A renderer that runs Dioxus applications natively, but renders them with the system webview. This is currently a copy of the desktop renderer.
|
||||
- [Web](https://github.com/DioxusLabs/dioxus/tree/master/packages/Web): Renders Dioxus applications in the browser by compiling to WASM and manipulating the DOM.
|
||||
- [Liveview](https://github.com/DioxusLabs/dioxus/tree/master/packages/liveview): A renderer that runs on the server, and renders using a websocket proxy in the browser.
|
||||
- [Rink](https://github.com/DioxusLabs/dioxus/tree/master/packages/rink): A renderer that renders a HTML-like tree into a terminal.
|
||||
- [TUI](https://github.com/DioxusLabs/dioxus/tree/master/packages/dioxus-tui): A renderer that uses Rink to render a Dioxus application in a terminal.
|
||||
- [Blitz-Core](https://github.com/DioxusLabs/blitz/tree/master/blitz-core): An experimental native renderer that renders a HTML-like tree using WGPU.
|
||||
- [Blitz](https://github.com/DioxusLabs/blitz): An experimental native renderer that uses Blitz-Core to render a Dioxus application using WGPU.
|
||||
- [SSR](https://github.com/DioxusLabs/dioxus/tree/master/packages/ssr): A renderer that runs Dioxus applications on the server, and renders them to HTML.
|
||||
|
||||
## State Management/Hooks
|
||||
|
||||
- [Hooks](https://github.com/DioxusLabs/dioxus/tree/master/packages/hooks): A collection of common hooks for Dioxus applications
|
||||
- [Signals](https://github.com/DioxusLabs/dioxus/tree/master/packages/signals): A experimental state management library for Dioxus applications. This currently contains a `Copy` version of UseRef
|
||||
- [Dioxus STD](https://github.com/DioxusLabs/dioxus-std): A collection of platform agnostic hooks to interact with system interfaces (The clipboard, camera, etc.).
|
||||
- [Fermi](https://github.com/DioxusLabs/dioxus/tree/master/packages/fermi): A global state management library for Dioxus applications.
|
||||
[Router](https://github.com/DioxusLabs/dioxus/tree/master/packages/router): A client-side router for Dioxus applications
|
||||
|
||||
## Core utilities
|
||||
|
||||
- [core](https://github.com/DioxusLabs/dioxus/tree/master/packages/core): The core virtual dom implementation every Dioxus application uses
|
||||
- You can read more about the archetecture of the core [in this blog post](https://dioxuslabs.com/blog/templates-diffing/) and the [custom renderer section of the guide](../custom_renderer/index.md)
|
||||
- [RSX](https://github.com/DioxusLabs/dioxus/tree/master/packages/RSX): The core parsing for RSX used for hot reloading, autoformatting, and the macro
|
||||
- [core-macro](https://github.com/DioxusLabs/dioxus/tree/master/packages/core-macro): The rsx! macro used to write Dioxus applications. (This is a wrapper over the RSX crate)
|
||||
- [HTML macro](https://github.com/DioxusLabs/dioxus-html-macro): A html-like alternative to the RSX macro
|
||||
|
||||
## Native Renderer Utilities
|
||||
|
||||
- [native-core](https://github.com/DioxusLabs/dioxus/tree/master/packages/native-core): Incrementally computed tree of states (mostly styles)
|
||||
- You can read more about how native-core can help you build native renderers in the [custom renderer section of the guide](../custom_renderer/index.html#native-core)
|
||||
- [native-core-macro](https://github.com/DioxusLabs/dioxus/tree/master/packages/native-core-macro): A helper macro for native core
|
||||
- [Taffy](https://github.com/DioxusLabs/taffy): Layout engine powering Blitz-Core, Rink, and Bevy UI
|
||||
|
||||
## Web renderer tooling
|
||||
|
||||
- [HTML](https://github.com/DioxusLabs/dioxus/tree/master/packages/html): defines html specific elements, events, and attributes
|
||||
- [Interpreter](https://github.com/DioxusLabs/dioxus/tree/master/packages/interpreter): defines browser bindings used by the web and desktop renderers
|
||||
|
||||
## Developer tooling
|
||||
|
||||
- [hot-reload](https://github.com/DioxusLabs/dioxus/tree/master/packages/hot-reload): Macro that uses the RSX crate to hot reload static parts of any rsx! macro. This macro works with any non-web renderer with an [integration](https://crates.io/crates/dioxus-hot-reload)
|
||||
- [autofmt](https://github.com/DioxusLabs/dioxus/tree/master/packages/autofmt): Formats RSX code
|
||||
- [rsx-rosetta](https://github.com/DioxusLabs/dioxus/tree/master/packages/RSX-rosetta): Handles conversion between HTML and RSX
|
||||
- [CLI](https://github.com/DioxusLabs/cli): A Command Line Interface and VSCode extension to assist with Dioxus usage
|
||||
|
|
@ -17,53 +17,55 @@ Generally, here's the status of each platform:
|
|||
- **LiveView**: LiveView support is very young. You'll be figuring things out as you go. Thankfully, none of it is too hard and any work can be upstreamed into Dioxus.
|
||||
|
||||
## Features
|
||||
|
||||
---
|
||||
|
||||
| Feature | Status | Description |
|
||||
| ------------------------- | ------ | -------------------------------------------------------------------- |
|
||||
| Conditional Rendering | ✅ | if/then to hide/show component |
|
||||
| Map, Iterator | ✅ | map/filter/reduce to produce rsx! |
|
||||
| Keyed Components | ✅ | advanced diffing with keys |
|
||||
| Web | ✅ | renderer for web browser |
|
||||
| Desktop (webview) | ✅ | renderer for desktop |
|
||||
| Shared State (Context) | ✅ | share state through the tree |
|
||||
| Hooks | ✅ | memory cells in components |
|
||||
| SSR | ✅ | render directly to string |
|
||||
| Component Children | ✅ | cx.children() as a list of nodes |
|
||||
| Headless components | ✅ | components that don't return real elements |
|
||||
| Fragments | ✅ | multiple elements without a real root |
|
||||
| Manual Props | ✅ | Manually pass in props with spread syntax |
|
||||
| Controlled Inputs | ✅ | stateful wrappers around inputs |
|
||||
| CSS/Inline Styles | ✅ | syntax for inline styles/attribute groups |
|
||||
| Custom elements | ✅ | Define new element primitives |
|
||||
| Suspense | ✅ | schedule future render from future/promise |
|
||||
| Integrated error handling | ✅ | Gracefully handle errors with ? syntax |
|
||||
| NodeRef | ✅ | gain direct access to nodes |
|
||||
| Re-hydration | ✅ | Pre-render to HTML to speed up first contentful paint |
|
||||
| Jank-Free Rendering | ✅ | Large diffs are segmented across frames for silky-smooth transitions |
|
||||
| Effects | ✅ | Run effects after a component has been committed to render |
|
||||
| Conditional Rendering | ✅ | if/then to hide/show component |
|
||||
| Map, Iterator | ✅ | map/filter/reduce to produce rsx! |
|
||||
| Keyed Components | ✅ | advanced diffing with keys |
|
||||
| Web | ✅ | renderer for web browser |
|
||||
| Desktop (webview) | ✅ | renderer for desktop |
|
||||
| Shared State (Context) | ✅ | share state through the tree |
|
||||
| Hooks | ✅ | memory cells in components |
|
||||
| SSR | ✅ | render directly to string |
|
||||
| Component Children | ✅ | cx.children() as a list of nodes |
|
||||
| Headless components | ✅ | components that don't return real elements |
|
||||
| Fragments | ✅ | multiple elements without a real root |
|
||||
| Manual Props | ✅ | Manually pass in props with spread syntax |
|
||||
| Controlled Inputs | ✅ | stateful wrappers around inputs |
|
||||
| CSS/Inline Styles | ✅ | syntax for inline styles/attribute groups |
|
||||
| Custom elements | ✅ | Define new element primitives |
|
||||
| Suspense | ✅ | schedule future render from future/promise |
|
||||
| Integrated error handling | ✅ | Gracefully handle errors with ? syntax |
|
||||
| NodeRef | ✅ | gain direct access to nodes |
|
||||
| Re-hydration | ✅ | Pre-render to HTML to speed up first contentful paint |
|
||||
| Jank-Free Rendering | ✅ | Large diffs are segmented across frames for silky-smooth transitions |
|
||||
| Effects | ✅ | Run effects after a component has been committed to render |
|
||||
| Portals | 🛠 | Render nodes outside of the traditional tree structure |
|
||||
| Cooperative Scheduling | 🛠 | Prioritize important events over non-important events |
|
||||
| Server Components | 🛠 | Hybrid components for SPA and Server |
|
||||
| Bundle Splitting | 👀 | Efficiently and asynchronously load the app |
|
||||
| Lazy Components | 👀 | Dynamically load the new components as the page is loaded |
|
||||
| 1st class global state | ✅ | redux/recoil/mobx on top of context |
|
||||
| Runs natively | ✅ | runs as a portable binary w/o a runtime (Node) |
|
||||
| Subtree Memoization | ✅ | skip diffing static element subtrees |
|
||||
| High-efficiency templates | ✅ | rsx! calls are translated to templates on the DOM's side |
|
||||
| Compile-time correct | ✅ | Throw errors on invalid template layouts |
|
||||
| Heuristic Engine | ✅ | track component memory usage to minimize future allocations |
|
||||
| Fine-grained reactivity | 👀 | Skip diffing for fine-grain updates |
|
||||
| Bundle Splitting | 👀 | Efficiently and asynchronously load the app |
|
||||
| Lazy Components | 👀 | Dynamically load the new components as the page is loaded |
|
||||
| 1st class global state | ✅ | redux/recoil/mobx on top of context |
|
||||
| Runs natively | ✅ | runs as a portable binary w/o a runtime (Node) |
|
||||
| Subtree Memoization | ✅ | skip diffing static element subtrees |
|
||||
| High-efficiency templates | ✅ | rsx! calls are translated to templates on the DOM's side |
|
||||
| Compile-time correct | ✅ | Throw errors on invalid template layouts |
|
||||
| Heuristic Engine | ✅ | track component memory usage to minimize future allocations |
|
||||
| Fine-grained reactivity | 👀 | Skip diffing for fine-grain updates |
|
||||
|
||||
- ✅ = implemented and working
|
||||
- 🛠 = actively being worked on
|
||||
- 👀 = not yet implemented or being worked on
|
||||
|
||||
|
||||
## Roadmap
|
||||
|
||||
These Features are planned for the future of Dioxus:
|
||||
|
||||
### Core
|
||||
|
||||
- [x] Release of Dioxus Core
|
||||
- [x] Upgrade documentation to include more theory and be more comprehensive
|
||||
- [x] Support for HTML-side templates for lightning-fast dom manipulation
|
||||
|
|
@ -72,16 +74,18 @@ These Features are planned for the future of Dioxus:
|
|||
- [ ] Support for Portals
|
||||
|
||||
### SSR
|
||||
|
||||
- [x] SSR Support + Hydration
|
||||
- [ ] Integrated suspense support for SSR
|
||||
|
||||
### Desktop
|
||||
|
||||
- [ ] Declarative window management
|
||||
- [ ] Templates for building/bundling
|
||||
- [ ] Fully native renderer
|
||||
- [ ] Access to Canvas/WebGL context natively
|
||||
|
||||
### Mobile
|
||||
|
||||
- [ ] Mobile standard library
|
||||
- [ ] GPS
|
||||
- [ ] Camera
|
||||
|
|
@ -92,9 +96,9 @@ These Features are planned for the future of Dioxus:
|
|||
- [ ] Notifications
|
||||
- [ ] Clipboard
|
||||
- [ ] Animations
|
||||
- [ ] Native Renderer
|
||||
|
||||
### Bundling (CLI)
|
||||
|
||||
- [x] Translation from HTML into RSX
|
||||
- [x] Dev server
|
||||
- [x] Live reload
|
||||
|
|
@ -106,11 +110,11 @@ These Features are planned for the future of Dioxus:
|
|||
- [ ] Image pipeline
|
||||
|
||||
### Essential hooks
|
||||
|
||||
- [x] Router
|
||||
- [x] Global state management
|
||||
- [ ] Resize observer
|
||||
|
||||
|
||||
## Work in Progress
|
||||
|
||||
### Build Tool
|
||||
136
docs/guide/src/en/contributing/walkthrough_readme.md
Normal file
136
docs/guide/src/en/contributing/walkthrough_readme.md
Normal file
|
|
@ -0,0 +1,136 @@
|
|||
# Walkthrough of the Hello World Example Internals
|
||||
|
||||
This walkthrough will take you through the internals of the Hello World example program. It will explain how major parts of Dioxus internals interact with each other to take the readme example from a source file to a running application. This guide should serve as a high-level overview of the internals of Dioxus. It is not meant to be a comprehensive guide.
|
||||
|
||||
## The Source File
|
||||
|
||||
We start will a hello world program. This program renders a desktop app with the text "Hello World" in a webview.
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../../../examples/readme.rs}}
|
||||
```
|
||||
|
||||
[](https://mermaid.live/edit#pako:eNqNkT1vwyAQhv8KvSlR48HphtQtqjK0S6tuSBGBS0CxwcJHk8rxfy_YVqxKVdR3ug_u4YXrQHmNwOFQ-bMyMhB7fReOJbVxfwyyMSy0l7GSpW1ARda727ksUy5MuSyKgvBC5ULA1h5N8WK_kCkfHWHgrBuiXsBynrvdsY9E3u1iM_eyvFOVVadMnELOap-o1911JLPHZ1b-YqLTc3LjTt7WifTZMJPsPdx1ov3Z_ellfcdL8R8vmTy5eUqsTUpZ-vzZzjAEK6gx1NLqtJwuNwSQwRoF8BRqGU4ChOvTORnJf3w7BZxCxBXERkvCjZXpQTXwg6zaVEVtyYe3cdvD0vsf4bucgw)
|
||||
|
||||
## The rsx! Macro
|
||||
|
||||
Before the Rust compiler runs the program, it will expand all [macros](https://doc.rust-lang.org/reference/procedural-macros.html). Here is what the hello world example looks like expanded:
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/readme_expanded.rs}}
|
||||
```
|
||||
|
||||
The rsx macro separates the static parts of the rsx (the template) and the dynamic parts (the [dynamic_nodes](https://docs.rs/dioxus-core/0.3.2/dioxus_core/prelude/struct.VNode.html#structfield.dynamic_nodes) and [dynamic_attributes](https://docs.rs/dioxus-core/0.3.2/dioxus_core/prelude/struct.VNode.html#structfield.dynamic_attrs)).
|
||||
|
||||
The static template only contains the parts of the rsx that cannot change at runtime with holes for the dynamic parts:
|
||||
|
||||
[](https://mermaid.live/edit#pako:eNqdksFuwjAMhl8l8wkkKtFx65njdtm0E0GVSQKJoEmVOgKEeHecUrXStO0wn5Lf9u8vcm6ggjZQwf4UzspiJPH2Ib3g6NLuELG1oiMkp0TsLs9EDu2iUeSCH8tz2HJmy3lRFPrqsXGq9mxeLzcbCU6LZSUGXWRdwnY7tY7Tdoko-Dq1U64fODgiUfzJMeuOe7_ZGq-ny2jNhGQu9DqT8NUK6w72RcL8dxgdzv4PnHLAKf-Fk80HoBUDrfkqeBkTUd8EC2hMbNBpXtYtJySQNQ0PqPioMR4lSH_nOkwUPq9eQUUxmQWkViOZtUN-UwPVHk8dq0Y7CvH9uf3-E9wfrmuk1A)
|
||||
|
||||
The dynamic_nodes and dynamic_attributes are the parts of the rsx that can change at runtime:
|
||||
|
||||
[](https://mermaid.live/edit#pako:eNp1UcFOwzAM_RXLVzZpvUbighDiABfgtkxTlnirtSaZUgc0df130hZEEcwny35-79nu0EZHqHDfxA9bmyTw9KIDlGjz7pDMqQZ3DsazhVCQ7dQbwnEiKxwDvN3NqhN4O4C3q_VaIztYKXjkQ7184HcCG3MQSgq6Mes1bjbTPAV3RdqIJN5l-V__2_Fcf5iY68dgG7ZHBT4WD5ftZfIBN7dQ_Tj4w1B9MVTXGZa_GMYdcIGekjfsymW7oaFRavKkUZXUmXTUqENfcCZLfD0Hi0pSpgXmkzNC92zKATyqvWnaUiXHEtPz9KrxY_0nzYOPmA)
|
||||
|
||||
## Launching the App
|
||||
|
||||
The app is launched by calling the `launch` function with the root component. Internally, this function will create a new web view using [wry](https://docs.rs/wry/latest/wry/) and create a virtual dom with the root component (`fn app()` in the readme example). This guide will not explain the renderer in-depth, but you can read more about it in the [custom renderer](/guide/custom-renderer) section.
|
||||
|
||||
## The Virtual DOM
|
||||
|
||||
Before we dive into the initial render in the virtual DOM, we need to discuss what the virtual DOM is. The virtual DOM is a representation of the DOM that is used to diff the current DOM from the new DOM. This diff is then used to create a list of mutations that need to be applied to the DOM to bring it into sync with the virtual DOM.
|
||||
|
||||
The Virtual DOM roughly looks like this:
|
||||
|
||||
```rust, no_run
|
||||
pub struct VirtualDom {
|
||||
// All the templates that have been created or set during hot reloading
|
||||
pub(crate) templates: FxHashMap<TemplateId, FxHashMap<usize, Template<'static>>>,
|
||||
|
||||
// A slab of all the scopes that have been created
|
||||
pub(crate) scopes: ScopeSlab,
|
||||
|
||||
// All scopes that have been marked as dirty
|
||||
pub(crate) dirty_scopes: BTreeSet<DirtyScope>,
|
||||
|
||||
// Every element is actually a dual reference - one to the template and the other to the dynamic node in that template
|
||||
pub(crate) elements: Slab<ElementRef>,
|
||||
|
||||
// This receiver is used to receive messages from hooks about what scopes need to be marked as dirty
|
||||
pub(crate) rx: futures_channel::mpsc::UnboundedReceiver<SchedulerMsg>,
|
||||
|
||||
// The changes queued up to be sent to the renderer
|
||||
pub(crate) mutations: Mutations<'static>,
|
||||
}
|
||||
```
|
||||
|
||||
> What is a [slab](https://docs.rs/slab/latest/slab/)?
|
||||
>
|
||||
> A slab acts like a hashmap with integer keys if you don't care about the value of the keys. It is internally backed by a dense vector which makes it more efficient than a hashmap. When you insert a value into a slab, it returns an integer key that you can use to retrieve the value later.
|
||||
|
||||
> How does Dioxus use slabs?
|
||||
>
|
||||
> Dioxus uses "synchronized slabs" to communicate between the renderer and the VDOM. When a node is created in the Virtual DOM, an (elementId, mutation) pair is passed to the renderer to identify that node, which the renderer will then render in actual DOM. These ids are also used by the Virtual Dom to reference that node in future mutations, like setting an attribute on a node or removing a node. When the renderer sends an event to the Virtual Dom, it sends the ElementId of the node that the event was triggered on. The Virtual DOM uses this id to find that node in the slab and then run the necessary event handlers.
|
||||
|
||||
The virtual DOM is a tree of scopes. A new `Scope` is created for every component when it is first rendered and recycled when the component is unmounted.
|
||||
|
||||
Scopes serve three main purposes:
|
||||
|
||||
1. They store the state of hooks used by the component
|
||||
2. They store the state for the context API (for example: using
|
||||
[use_shared_state_provider](https://docs.rs/dioxus/latest/dioxus/prelude/fn.use_shared_state_provider.html)).
|
||||
3. They store the current and previous versions of the `VNode` that was rendered, so they can be
|
||||
diffed to generate the set of mutations needed to re-render it.
|
||||
|
||||
### The Initial Render
|
||||
|
||||
The root scope is created and rebuilt:
|
||||
|
||||
1. The root component is run
|
||||
2. The root component returns a `VNode`
|
||||
3. Mutations for this `VNode` are created and added to the mutation list (this may involve creating new child components)
|
||||
4. The `VNode` is stored in the root's `Scope`.
|
||||
|
||||
After the root's `Scope` is built, all generated mutations are sent to the renderer, which applies them to the DOM.
|
||||
|
||||
After the initial render, the root `Scope` looks like this:
|
||||
|
||||
[](https://mermaid.live/edit#pako:eNqtVE1P4zAQ_SuzPrWikRpWXCLtBRDisItWsOxhCaqM7RKricdyJrQV8N93QtvQNCkfEnOynydv3nxkHoVCbUQipjnOVSYDwc_L1AFbWd3dB-kzuEQkuFLoDUwDFkCZAek9nGDh0RlHK__atA1GkUUHf45f0YbppAqB_aOzIAvz-t7-chN_Y-1bw1WSJKsglIu2w9tktWXxIIuHURT5XCqTYa5NmDguw2R8c5MKq2GcgF46WTB_jafi9rZL0yi5q4jQTSrf9altO4okCn1Ratwyz55Qxuku2ITlTMgs6HCQimsPmb3PvqVi-L5gjXP3QcnxWnL8JZLrwGvR31n0KV-Bx6-r-oVkT_-3G1S-NQLbk9i8rj7udP2cixed2QcDCitHJiQw7ub3EVlNecrPjudG2-6soFO5VbMECmR9T5OnlUY4-AFxfw9aTFst3McU9TK1Otm6NEn_DubBYlX2_dglLXOz48FgwJmJ5lZTlhz6xWgNaFnyDgpymcARHO0W2a9J_l5w2wYXvHuGPcqaQ-rESBQmFNJq3nCPNZoK3l4sUSR81DLMUpG6Z_aTFeHV0imRUKjMSFReSzKnVnKGhUimMi8ZNdoShl-rlfmyOUfCS_cPcePz_B_Wl4pc)
|
||||
|
||||
### Waiting for Events
|
||||
|
||||
The Virtual DOM will only ever re-render a `Scope` if it is marked as dirty. Each hook is responsible for marking the `Scope` as dirty if the state has changed. Hooks can mark a scope as dirty by sending a message to the Virtual Dom's channel. You can see the [implementations](https://github.com/DioxusLabs/dioxus/tree/master/packages/hooks) for the hooks dioxus includes by default on how this is done. Calling `needs_update()` on a hook will also cause it to mark its scope as dirty.
|
||||
|
||||
There are generally two ways a scope is marked as dirty:
|
||||
|
||||
1. The renderer triggers an event: An event listener on this event may be called, which may mark a
|
||||
component as dirty, if processing the event resulted in any generated any mutations.
|
||||
2. The renderer calls
|
||||
[`wait_for_work`](https://docs.rs/dioxus/latest/dioxus/prelude/struct.VirtualDom.html#method.wait_for_work):
|
||||
This polls dioxus internal future queue. One of these futures may mark a component as dirty.
|
||||
|
||||
Once at least one `Scope` is marked as dirty, the renderer can call [`render_with_deadline`](https://docs.rs/dioxus/latest/dioxus/prelude/struct.VirtualDom.html#method.render_with_deadline) to diff the dirty scopes.
|
||||
|
||||
### Diffing Scopes
|
||||
|
||||
When a user clicks the "up high" button, the root `Scope` will be marked as dirty by the `use_state` hook. The desktop renderer will then call `render_with_deadline`, which will diff the root `Scope`.
|
||||
|
||||
To start the diffing process, the component function is run. After the root component is run it, the root `Scope` will look like this:
|
||||
|
||||
[](https://mermaid.live/edit#pako:eNrFVlFP2zAQ_iuen0BrpCaIl0i8AEJ72KQJtpcRFBnbJVYTn-U4tBXw33dpG5M2CetoBfdkny_ffb67fPIT5SAkjekkhxnPmHXk-3WiCVpZ3T9YZjJyDeDIDQcjycRCQVwmCTOGXEBhQEvtVvG1CWUldwo0-XX-6vVIF5W1GB9cWVbI1_PNL5v8jW3uPFbpmFOc2HK-GfA2WG1ZeJSFx0EQmJxxmUEupE01liEd394mVAkyjolYaFYgfu1P6N1dF8Yzua-cA51WphtTWzsLc872Zan9CnEGUkktuk6fFm_i5NxFRwn9bUimHrIvCT3-N2EBM70j5XBNOTwI5TrxmvQJkr7ELcHx67Jeggz0v92g8q0RaE-iP1193On6NyxecKUeJeFQaSdtTMLu_Xah5ctT_u94Nty2ZwU0zxWfxqQA5PecPq84kq9nfRw7SK0WDiEFZ4O37d34S_-08lFBVfb92KVb5HIrAp0WpjKYKeGyODLz0dohWIkaZNkiJqfkdLvIH6oRaTSoEmm0n06k0a5K0ZdpL61Io0Yt0nfpxc7UQ0_9cJrhyZ8syX-6brS706Mc489Vjja7fbWj3cxDqIdfJJqOaCFtwZTAV8hT7U0ovjBQRmiMS8HsNKGJfsE4Vjm4WWhOY2crOaKVEczJS8WwgAWNJywv0SuFcmB_rJ41y9fNiBqm_wA0MS9_AUuAiy0)
|
||||
|
||||
Next, the Virtual DOM will compare the new VNode with the previous VNode and only update the parts of the tree that have changed. Because of this approach, when a component is re-rendered only the parts of the tree that have changed will be updated in the DOM by the renderer.
|
||||
|
||||
The diffing algorithm goes through the list of dynamic attributes and nodes and compares them to the previous VNode. If the attribute or node has changed, a mutation that describes the change is added to the mutation list.
|
||||
|
||||
Here is what the diffing algorithm looks like for the root `Scope` (red lines indicate that a mutation was generated, and green lines indicate that no mutation was generated)
|
||||
|
||||
[](https://mermaid.live/edit#pako:eNrFlFFPwjAQx7_KpT7Kko2Elya8qCE-aGLAJ5khpe1Yw9Zbug4k4He3OJjbGPig0T5t17tf_nf777aEo5CEkijBNY-ZsfAwDjW4kxfzhWFZDGNECxOOmYTIYAo2lsCyDG4xzVBLbcv8_RHKSG4V6orSIN0Wxrh8b2RYKr_uTyubd1W92GiWKg7aac6bOU3G803HbVk82xfP_Ok0JEqAT-FeLWJvpFYSOBbaSkMhCMnra5MgtfhWFrPWqHlhL2urT6atbU-oa0PNE8WXFFJ0-nazXakRroddGk9IwYEUnCd5w7Pddr5UTT8ZuVJY5F0fM7ebRLYyXNDgUnprJWxM-9lb7xAQLHe-M2xDYQCD9pD_2hez_kVn-P_rjLq6n3qjYv2iO5qz9DyvPdyv1ETp5eTTJ_7BGvQq8v1TVtl5jXUcRRcrqFh-dI4VtFlBN6t_ynLNkh5JpUmZEm5rbvfhkLiN6H4BQt2jYGYZklC_uzxWWJxsNCfUmkL2SJEJZuWdYs4cKaERS3IXlUJZNI_lGv7cxj2SMf2CeMx5_wBcbK19)
|
||||
|
||||
## Conclusion
|
||||
|
||||
This is only a brief overview of how the Virtual Dom works. There are several aspects not yet covered in this guide including:
|
||||
|
||||
* How the Virtual DOM handles async-components
|
||||
* Keyed diffing
|
||||
* Using [bump allocation](https://github.com/fitzgen/bumpalo) to efficiently allocate VNodes.
|
||||
|
||||
If you need more information about the Virtual Dom, you can read the code of the [core](https://github.com/DioxusLabs/dioxus/tree/master/packages/core) crate or reach out to us on [Discord](https://discord.gg/XgGxMSkvUM).
|
||||
|
|
@ -15,7 +15,7 @@ Essentially, your renderer needs to process edits and generate events to update
|
|||
|
||||
Internally, Dioxus handles the tree relationship, diffing, memory management, and the event system, leaving as little as possible required for renderers to implement themselves.
|
||||
|
||||
For reference, check out the [javascript interpreter](https://github.com/DioxusLabs/dioxus/tree/master/packages/interpreter) or [tui renderer](https://github.com/DioxusLabs/dioxus/tree/master/packages/tui) as a starting point for your custom renderer.
|
||||
For reference, check out the [javascript interpreter](https://github.com/DioxusLabs/dioxus/tree/master/packages/interpreter) or [tui renderer](https://github.com/DioxusLabs/dioxus/tree/master/packages/dioxus-tui) as a starting point for your custom renderer.
|
||||
|
||||
## Templates
|
||||
|
||||
|
|
@ -25,7 +25,7 @@ Dioxus is built around the concept of [Templates](https://docs.rs/dioxus-core/la
|
|||
|
||||
The `Mutation` type is a serialized enum that represents an operation that should be applied to update the UI. The variants roughly follow this set:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
enum Mutation {
|
||||
AppendChildren,
|
||||
AssignId,
|
||||
|
|
@ -58,7 +58,7 @@ Whenever a `CreateElement` edit is generated during diffing, Dioxus increments i
|
|||
|
||||
For the sake of understanding, let's consider this example – a very simple UI declaration:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
rsx!( h1 {"count: {x}"} )
|
||||
```
|
||||
|
||||
|
|
@ -68,7 +68,7 @@ The above rsx will create a template that contains one static h1 tag and a place
|
|||
|
||||
The template will look something like this:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
Template {
|
||||
// Some id that is unique for the entire project
|
||||
name: "main.rs:1:1:0",
|
||||
|
|
@ -118,7 +118,7 @@ After the renderer has created all of the new templates, it can begin to process
|
|||
|
||||
When the renderer starts, it should contain the Root node on the stack and store the Root node with an id of 0. The Root node is the top-level node of the UI. In HTML, this is the `<div id="main">` element.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: []
|
||||
stack: [
|
||||
RootNode,
|
||||
|
|
@ -130,7 +130,7 @@ nodes: [
|
|||
|
||||
The first mutation is a `LoadTemplate` mutation. This tells the renderer to load a root from the template with the given id. The renderer will then push the root node of the template onto the stack and store it with an id for later. In this case, the root node is an h1 element.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
LoadTemplate {
|
||||
// the id of the template
|
||||
|
|
@ -153,7 +153,7 @@ nodes: [
|
|||
|
||||
Next, Dioxus will create the dynamic text node. The diff algorithm decides that this node needs to be created, so Dioxus will generate the Mutation `HydrateText`. When the renderer receives this instruction, it will navigate to the placeholder text node in the template and replace it with the new text.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
LoadTemplate {
|
||||
name: "main.rs:1:1:0",
|
||||
|
|
@ -180,7 +180,7 @@ nodes: [
|
|||
|
||||
Remember, the h1 node is not attached to anything (it is unmounted) so Dioxus needs to generate an Edit that connects the h1 node to the Root. It depends on the situation, but in this case, we use `AppendChildren`. This pops the text node off the stack, leaving the Root element as the next element on the stack.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
LoadTemplate {
|
||||
name: "main.rs:1:1:0",
|
||||
|
|
@ -210,7 +210,7 @@ nodes: [
|
|||
|
||||
Over time, our stack looked like this:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
[Root]
|
||||
[Root, <h1>""</h1>]
|
||||
[Root, <h1>"count: 0"</h1>]
|
||||
|
|
@ -229,7 +229,7 @@ Like most GUIs, Dioxus relies on an event loop to progress the VirtualDOM. The V
|
|||
|
||||
The code for the WebSys implementation is straightforward, so we'll add it here to demonstrate how simple an event loop is:
|
||||
|
||||
```rust, ignore
|
||||
```rust, no_run, ignore
|
||||
pub async fn run(&mut self) -> dioxus_core::error::Result<()> {
|
||||
// Push the body element onto the WebsysDom's stack machine
|
||||
let mut websys_dom = crate::new::WebsysDom::new(prepare_websys_dom());
|
||||
|
|
@ -259,7 +259,7 @@ pub async fn run(&mut self) -> dioxus_core::error::Result<()> {
|
|||
|
||||
It's important to decode what the real events are for your event system into Dioxus' synthetic event system (synthetic meaning abstracted). This simply means matching your event type and creating a Dioxus `UserEvent` type. Right now, the virtual event system is modeled almost entirely around the HTML spec, but we are interested in slimming it down.
|
||||
|
||||
```rust, ignore
|
||||
```rust, no_run, ignore
|
||||
fn virtual_event_from_websys_event(event: &web_sys::Event) -> VirtualEvent {
|
||||
match event.type_().as_str() {
|
||||
"keydown" => {
|
||||
|
|
@ -308,7 +308,7 @@ The `RealDom` is a higher-level abstraction over updating the Dom. It uses an en
|
|||
Let's build a toy renderer with borders, size, and text color.
|
||||
Before we start let's take a look at an example element we can render:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
cx.render(rsx!{
|
||||
div{
|
||||
color: "red",
|
||||
|
|
@ -380,19 +380,19 @@ To help in building a Dom, native-core provides the State trait and a RealDom st
|
|||
|
||||
Native Core cannot create all of the required methods for the State trait, but it can derive some of them. To implement the State trait, you must implement the following methods and let the `#[partial_derive_state]` macro handle the rest:
|
||||
|
||||
```rust, ignore
|
||||
```rust, no_run, ignore
|
||||
{{#include ../../../examples/custom_renderer.rs:derive_state}}
|
||||
```
|
||||
|
||||
Lets take a look at how to implement the State trait for a simple renderer.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/custom_renderer.rs:state_impl}}
|
||||
```
|
||||
|
||||
Now that we have our state, we can put it to use in our RealDom. We can update the RealDom with apply_mutations to update the structure of the dom (adding, removing, and changing properties of nodes) and then update_state to update the States for each of the nodes that changed.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/custom_renderer.rs:rendering}}
|
||||
```
|
||||
|
||||
|
|
@ -404,7 +404,7 @@ For most platforms, the layout of the Elements will stay the same. The [layout_a
|
|||
|
||||
To make it easier to implement text editing in rust renderers, `native-core` also contains a renderer-agnostic cursor system. The cursor can handle text editing, selection, and movement with common keyboard shortcuts integrated.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/custom_renderer.rs:cursor}}
|
||||
```
|
||||
|
||||
|
|
|
|||
|
|
@ -2,13 +2,13 @@
|
|||
|
||||
In some cases, you may wish to create a component that acts as a container for some other content, without the component needing to know what that content is. To achieve this, create a prop of type `Element`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_element_props.rs:Clickable}}
|
||||
```
|
||||
|
||||
Then, when rendering the component, you can pass in the output of `cx.render(rsx!(...))`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_element_props.rs:Clickable_usage}}
|
||||
```
|
||||
|
||||
|
|
@ -20,12 +20,12 @@ Then, when rendering the component, you can pass in the output of `cx.render(rsx
|
|||
|
||||
Rather than passing the RSX through a regular prop, you may wish to accept children similarly to how elements can have children. The "magic" `children` prop lets you achieve this:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_children.rs:Clickable}}
|
||||
```
|
||||
|
||||
This makes using the component much simpler: simply put the RSX inside the `{}` brackets – and there is no need for a `render` call or another macro!
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_children.rs:Clickable_usage}}
|
||||
```
|
||||
|
|
|
|||
|
|
@ -7,6 +7,7 @@ Just like you can pass arguments to a function, you can pass props to a componen
|
|||
Component props are a single struct annotated with `#[derive(Props)]`. For a component to accept props, the type of its argument must be `Scope<YourPropsStruct>`. Then, you can access the value of the props using `cx.props`.
|
||||
|
||||
There are 2 flavors of Props structs:
|
||||
|
||||
- Owned props:
|
||||
- Don't have an associated lifetime
|
||||
- Implement `PartialEq`, allow for memoization (if the props don't change, Dioxus won't re-render the component)
|
||||
|
|
@ -14,17 +15,17 @@ There are 2 flavors of Props structs:
|
|||
- [Borrow](https://doc.rust-lang.org/beta/rust-by-example/scope/borrow.html) from a parent component
|
||||
- Cannot be memoized due to lifetime constraints
|
||||
|
||||
|
||||
### Owned Props
|
||||
|
||||
Owned Props are very simple – they don't borrow anything. Example:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_owned_props.rs:Likes}}
|
||||
```
|
||||
|
||||
You can then pass prop values to the component the same way you would pass attributes to an element:
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_owned_props.rs:App}}
|
||||
```
|
||||
|
||||
|
|
@ -36,18 +37,19 @@ Owned props work well if your props are easy to copy around – like a single nu
|
|||
|
||||
Rust allows for something more efficient – borrowing the String as a `&str` – this is what Borrowed Props are for!
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_borrowed_props.rs:TitleCard}}
|
||||
```
|
||||
|
||||
We can then use the component like this:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_borrowed_props.rs:App}}
|
||||
```
|
||||
|
||||

|
||||
|
||||
Borrowed props can be very useful, but they do not allow for memorization so they will *always* rerun when the parent scope is rerendered. Because of this Borrowed Props should be reserved for components that are cheap to rerun or places where cloning data is an issue. Using Borrowed Props everywhere will result in large parts of your app rerunning every interaction.
|
||||
Borrowed props can be very useful, but they do not allow for memorization so they will _always_ rerun when the parent scope is rerendered. Because of this Borrowed Props should be reserved for components that are cheap to rerun or places where cloning data is an issue. Using Borrowed Props everywhere will result in large parts of your app rerunning every interaction.
|
||||
|
||||
## Prop Options
|
||||
|
||||
|
|
@ -57,13 +59,13 @@ The `#[derive(Props)]` macro has some features that let you customize the behavi
|
|||
|
||||
You can create optional fields by using the `Option<…>` type for a field:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:OptionalProps}}
|
||||
```
|
||||
|
||||
Then, you can choose to either provide them or not:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:OptionalProps_usage}}
|
||||
```
|
||||
|
||||
|
|
@ -71,13 +73,13 @@ Then, you can choose to either provide them or not:
|
|||
|
||||
If you want to explicitly require an `Option`, and not an optional prop, you can annotate it with `#[props(!optional)]`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:ExplicitOption}}
|
||||
```
|
||||
|
||||
Then, you have to explicitly pass either `Some("str")` or `None`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:ExplicitOption_usage}}
|
||||
```
|
||||
|
||||
|
|
@ -85,13 +87,13 @@ Then, you have to explicitly pass either `Some("str")` or `None`:
|
|||
|
||||
You can use `#[props(default = 42)]` to make a field optional and specify its default value:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:DefaultComponent}}
|
||||
```
|
||||
|
||||
Then, similarly to optional props, you don't have to provide it:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:DefaultComponent_usage}}
|
||||
```
|
||||
|
||||
|
|
@ -99,13 +101,13 @@ Then, similarly to optional props, you don't have to provide it:
|
|||
|
||||
It is common for Rust functions to accept `impl Into<SomeType>` rather than just `SomeType` to support a wider range of parameters. If you want similar functionality with props, you can use `#[props(into)]`. For example, you could add it on a `String` prop – and `&str` will also be automatically accepted, as it can be converted into `String`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:IntoComponent}}
|
||||
```
|
||||
|
||||
Then, you can use it so:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:IntoComponent_usage}}
|
||||
```
|
||||
|
||||
|
|
@ -115,7 +117,7 @@ So far, every Component function we've seen had a corresponding ComponentProps s
|
|||
|
||||
`inline_props` allows you to do just that. Instead of typing the "full" version:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
#[derive(Props, PartialEq)]
|
||||
struct TitleCardProps {
|
||||
title: String,
|
||||
|
|
@ -130,7 +132,7 @@ fn TitleCard(cx: Scope<TitleCardProps>) -> Element {
|
|||
|
||||
...you can define a function that accepts props as arguments. Then, just annotate it with `#[inline_props]`, and the macro will turn it into a regular Component for you:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
#[inline_props]
|
||||
fn TitleCard(cx: Scope, title: String) -> Element {
|
||||
cx.render(rsx!{
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ Just like you wouldn't want to write a complex program in a single, long, `main`
|
|||
|
||||
A component is a Rust function, named in UpperCammelCase, that takes a `Scope` parameter and returns an `Element` describing the UI it wants to render. In fact, our `App` function is a component!
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_desktop.rs:component}}
|
||||
```
|
||||
|
||||
|
|
@ -12,13 +12,13 @@ A component is a Rust function, named in UpperCammelCase, that takes a `Scope` p
|
|||
|
||||
A Component is responsible for some rendering task – typically, rendering an isolated part of the user interface. For example, you could have an `About` component that renders a short description of Dioxus Labs:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/components.rs:About}}
|
||||
```
|
||||
|
||||
Then, you can render your component in another component, similarly to how elements are rendered:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/components.rs:App}}
|
||||
```
|
||||
|
||||
|
|
|
|||
|
|
@ -1,35 +1,42 @@
|
|||
# Describing the UI
|
||||
|
||||
Dioxus is a *declarative* framework. This means that instead of telling Dioxus what to do (e.g. to "create an element" or "set the color to red") we simply *declare* what we want the UI to look like using RSX.
|
||||
Dioxus is a _declarative_ framework. This means that instead of telling Dioxus what to do (e.g. to "create an element" or "set the color to red") we simply _declare_ what we want the UI to look like using RSX.
|
||||
|
||||
You have already seen a simple example of RSX syntax in the "hello world" application:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_desktop.rs:component}}
|
||||
```
|
||||
|
||||
Here, we use the `rsx!` macro to *declare* that we want a `div` element, containing the text `"Hello, world!"`. Dioxus takes the RSX and constructs a UI from it.
|
||||
Here, we use the `rsx!` macro to _declare_ that we want a `div` element, containing the text `"Hello, world!"`. Dioxus takes the RSX and constructs a UI from it.
|
||||
|
||||
## RSX Features
|
||||
|
||||
RSX is very similar to HTML in that it describes elements with attributes and children. Here's an empty `div` element in RSX, as well as the resulting HTML:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:empty}}
|
||||
```
|
||||
|
||||
```html
|
||||
<div></div>
|
||||
```
|
||||
|
||||
|
||||
### Attributes
|
||||
|
||||
Attributes (and [listeners](../interactivity/index.md)) modify the behavior or appearance of the element they are attached to. They are specified inside the `{}` brackets, using the `name: value` syntax. You can provide the value as a literal in the RSX:
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:attributes}}
|
||||
```
|
||||
|
||||
```html
|
||||
<a href="https://www.youtube.com/watch?v=dQw4w9WgXcQ" class="primary_button" autofocus="true" style="color: red"></a>
|
||||
<a
|
||||
href="https://www.youtube.com/watch?v=dQw4w9WgXcQ"
|
||||
class="primary_button"
|
||||
autofocus="true"
|
||||
style="color: red"
|
||||
></a>
|
||||
```
|
||||
|
||||
> Note: All attributes defined in `dioxus-html` follow the snake_case naming convention. They transform their `snake_case` names to HTML's `camelCase` attributes.
|
||||
|
|
@ -40,26 +47,27 @@ Attributes (and [listeners](../interactivity/index.md)) modify the behavior or a
|
|||
|
||||
Dioxus has a pre-configured set of attributes that you can use. RSX is validated at compile time to make sure you didn't specify an invalid attribute. If you want to override this behavior with a custom attribute name, specify the attribute in quotes:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:custom_attributes}}
|
||||
```
|
||||
|
||||
```html
|
||||
<b customAttribute="value">
|
||||
</b>
|
||||
<b customAttribute="value"> </b>
|
||||
```
|
||||
|
||||
### Interpolation
|
||||
|
||||
Similarly to how you can [format](https://doc.rust-lang.org/rust-by-example/hello/print/fmt.html) Rust strings, you can also interpolate in RSX text. Use `{variable}` to Display the value of a variable in a string, or `{variable:?}` to use the Debug representation:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:formatting}}
|
||||
```
|
||||
|
||||
```html
|
||||
<div class="country-es" position="(42, 0)">
|
||||
<div>ES</div>
|
||||
<div>42</div>
|
||||
<div>{}</div>
|
||||
<div>ES</div>
|
||||
<div>42</div>
|
||||
<div>{}</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
|
|
@ -67,14 +75,15 @@ Similarly to how you can [format](https://doc.rust-lang.org/rust-by-example/hell
|
|||
|
||||
To add children to an element, put them inside the `{}` brackets after all attributes and listeners in the element. They can be other elements, text, or [components](components.md). For example, you could have an `ol` (ordered list) element, containing 3 `li` (list item) elements, each of which contains some text:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:children}}
|
||||
```
|
||||
|
||||
```html
|
||||
<ol>
|
||||
<li>First Item</li>
|
||||
<li>Second Item</li>
|
||||
<li>Third Item</li>
|
||||
<li>First Item</li>
|
||||
<li>Second Item</li>
|
||||
<li>Third Item</li>
|
||||
</ol>
|
||||
```
|
||||
|
||||
|
|
@ -82,7 +91,7 @@ To add children to an element, put them inside the `{}` brackets after all attri
|
|||
|
||||
You can render multiple elements at the top level of `rsx!` and they will be automatically grouped.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:manyroots}}
|
||||
```
|
||||
|
||||
|
|
@ -95,9 +104,10 @@ You can render multiple elements at the top level of `rsx!` and they will be aut
|
|||
|
||||
You can include arbitrary Rust expressions as children within RSX that implements [IntoDynNode](https://docs.rs/dioxus-core/0.3/dioxus_core/trait.IntoDynNode.html). This is useful for displaying data from an [iterator](https://doc.rust-lang.org/stable/book/ch13-02-iterators.html#processing-a-series-of-items-with-iterators):
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:expression}}
|
||||
```
|
||||
|
||||
```html
|
||||
<span>DIOXUS0123456789</span>
|
||||
```
|
||||
|
|
@ -106,9 +116,10 @@ You can include arbitrary Rust expressions as children within RSX that implement
|
|||
|
||||
In addition to iterators you can also use for loops directly within RSX:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:loops}}
|
||||
```
|
||||
|
||||
```html
|
||||
<div>0</div>
|
||||
<div>1</div>
|
||||
|
|
@ -122,9 +133,10 @@ In addition to iterators you can also use for loops directly within RSX:
|
|||
|
||||
You can also use if statements without an else branch within RSX:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:ifstatements}}
|
||||
```
|
||||
|
||||
```html
|
||||
<div>true</div>
|
||||
```
|
||||
```
|
||||
|
|
|
|||
|
|
@ -8,8 +8,7 @@ If you're working with pre-rendered assets, output from templates, or output fro
|
|||
|
||||
For example, shipping a markdown-to-Dioxus converter might significantly bloat your final application size. Instead, you'll want to pre-render your markdown to HTML and then include the HTML directly in your output. We use this approach for the [Dioxus homepage](https://dioxuslabs.com):
|
||||
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/dangerous_inner_html.rs:dangerous_inner_html}}
|
||||
```
|
||||
|
||||
|
|
@ -17,21 +16,21 @@ For example, shipping a markdown-to-Dioxus converter might significantly bloat y
|
|||
>
|
||||
> If you're handling untrusted input, make sure to sanitize your HTML before passing it into `dangerous_inner_html` – or just pass it to a Text Element to escape any HTML tags.
|
||||
|
||||
|
||||
## Boolean Attributes
|
||||
|
||||
Most attributes, when rendered, will be rendered exactly as the input you provided. However, some attributes are considered "boolean" attributes and just their presence determines whether they affect the output. For these attributes, a provided value of `"false"` will cause them to be removed from the target element.
|
||||
|
||||
So this RSX wouldn't actually render the `hidden` attribute:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/boolean_attribute.rs:boolean_attribute}}
|
||||
```
|
||||
|
||||
```html
|
||||
<div>hello</div>
|
||||
```
|
||||
|
||||
Not all attributes work like this however. *Only the following attributes* have this behavior:
|
||||
Not all attributes work like this however. _Only the following attributes_ have this behavior:
|
||||
|
||||
- `allowfullscreen`
|
||||
- `allowpaymentrequest`
|
||||
|
|
|
|||
102
docs/guide/src/en/fullstack/getting_started.md
Normal file
102
docs/guide/src/en/fullstack/getting_started.md
Normal file
|
|
@ -0,0 +1,102 @@
|
|||
> This guide assumes you read the [Web](web.md) guide and installed the [Dioxus-cli](https://github.com/DioxusLabs/cli)
|
||||
|
||||
# Getting Started
|
||||
|
||||
## Setup
|
||||
|
||||
For this guide, we're going to show how to use Dioxus with [Axum](https://docs.rs/axum/latest/axum/), but `dioxus-fullstack` also integrates with the [Warp](https://docs.rs/warp/latest/warp/) and [Salvo](https://docs.rs/salvo/latest/salvo/) web frameworks.
|
||||
|
||||
Make sure you have Rust and Cargo installed, and then create a new project:
|
||||
|
||||
```shell
|
||||
cargo new --bin demo
|
||||
cd demo
|
||||
```
|
||||
|
||||
Add `dioxus` and `dioxus-fullstack` as dependencies:
|
||||
|
||||
```shell
|
||||
cargo add dioxus
|
||||
cargo add dioxus-fullstack --features axum, ssr
|
||||
```
|
||||
|
||||
Next, add all the Axum dependencies. This will be different if you're using a different Web Framework
|
||||
|
||||
```shell
|
||||
cargo add tokio --features full
|
||||
cargo add axum
|
||||
```
|
||||
|
||||
Your dependencies should look roughly like this:
|
||||
|
||||
```toml
|
||||
[dependencies]
|
||||
axum = "*"
|
||||
dioxus = { version = "*" }
|
||||
dioxus-fullstack = { version = "*", features = ["axum", "ssr"] }
|
||||
tokio = { version = "*", features = ["full"] }
|
||||
```
|
||||
|
||||
Now, set up your Axum app to serve the Dioxus app.
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/server_basic.rs}}
|
||||
```
|
||||
|
||||
Now, run your app with `cargo run` and open `http://localhost:8080` in your browser. You should see a server-side rendered page with a counter.
|
||||
|
||||
## Hydration
|
||||
|
||||
Right now, the page is static. We can't interact with the buttons. To fix this, we can hydrate the page with `dioxus-web`.
|
||||
|
||||
First, modify your `Cargo.toml` to include two features, one for the server called `ssr`, and one for the client called `web`.
|
||||
|
||||
```toml
|
||||
[dependencies]
|
||||
# Common dependancies
|
||||
dioxus = { version = "*" }
|
||||
dioxus-fullstack = { version = "*" }
|
||||
|
||||
# Web dependancies
|
||||
dioxus-web = { version = "*", features=["hydrate"], optional = true }
|
||||
|
||||
# Server dependancies
|
||||
axum = { version = "0.6.12", optional = true }
|
||||
tokio = { version = "1.27.0", features = ["full"], optional = true }
|
||||
|
||||
[features]
|
||||
default = []
|
||||
ssr = ["axum", "tokio", "dioxus-fullstack/axum"]
|
||||
web = ["dioxus-web"]
|
||||
```
|
||||
|
||||
Next, we need to modify our `main.rs` to use either hydrate on the client or render on the server depending on the active features.
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hydration.rs}}
|
||||
```
|
||||
|
||||
Now, build your client-side bundle with `dx build --features web` and run your server with `cargo run --features ssr`. You should see the same page as before, but now you can interact with the buttons!
|
||||
|
||||
## Sycronizing props between the server and client
|
||||
|
||||
Let's make the initial count of the counter dynamic based on the current page.
|
||||
|
||||
### Modifying the server
|
||||
|
||||
To do this, we must remove the serve_dioxus_application and replace it with a custom implementation of its four key functions:
|
||||
|
||||
- Serve static WASM and JS files with serve_static_assets
|
||||
- Register server functions with register_server_fns (more information on server functions later)
|
||||
- Connect to the hot reload server with connect_hot_reload
|
||||
- A custom route that uses SSRState to server-side render the application
|
||||
|
||||
### Modifying the client
|
||||
|
||||
The only thing we need to change on the client is the props. `dioxus-fullstack` will automatically serialize the props it uses to server render the app and send them to the client. In the client section of `main.rs`, we need to add `get_root_props_from_document` to deserialize the props before we hydrate the app.
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hydration_props.rs}}
|
||||
```
|
||||
|
||||
Now, build your client-side bundle with `dx build --features web` and run your server with `cargo run --features ssr`. Navigate to `http://localhost:8080/1` and you should see the counter start at 1. Navigate to `http://localhost:8080/2` and you should see the counter start at 2.
|
||||
59
docs/guide/src/en/fullstack/index.md
Normal file
59
docs/guide/src/en/fullstack/index.md
Normal file
|
|
@ -0,0 +1,59 @@
|
|||
# Fullstack development
|
||||
|
||||
So far you have learned about three different approaches to target the web with Dioxus:
|
||||
|
||||
- [Client-side rendering with dioxus-web](../getting_started/web.md)
|
||||
- [Server-side rendering with dioxus-liveview](../getting_started/liveview.md)
|
||||
- [Server-side static HTML generation with dioxus-ssr](../getting_started/ssr.md)
|
||||
|
||||
## Summary of Existing Approaches
|
||||
|
||||
Each approach has its tradeoffs:
|
||||
|
||||
### Client-side rendering
|
||||
|
||||
- With Client side rendering, you send the entire content of your application to the client, and then the client generates all of the HTML of the page dynamically.
|
||||
|
||||
- This means that the page will be blank until the JavaScript bundle has loaded and the application has initialized. This can result in **slower first render times and makes the page less SEO-friendly**.
|
||||
|
||||
> SEO stands for Search Engine Optimization. It refers to the practice of making your website more likely to appear in search engine results. Search engines like Google and Bing use web crawlers to index the content of websites. Most of these crawlers are not able to run JavaScript, so they will not be able to index the content of your page if it is rendered client-side.
|
||||
|
||||
- Client-side rendered applications need to use **weakly typed requests to communicate with the server**
|
||||
|
||||
> Client-side rendering is a good starting point for most applications. It is well supported and makes it easy to communicate with the client/browser APIs
|
||||
|
||||
### Liveview
|
||||
|
||||
- Liveview rendering communicates with the server over a WebSocket connection. It essentially moves all of the work that Client-side rendering does to the server.
|
||||
|
||||
- This makes it **easy to communicate with the server, but more difficult to communicate with the client/browser APIS**.
|
||||
|
||||
- Each interaction also requires a message to be sent to the server and back which can cause **issues with latency**.
|
||||
|
||||
- Because Liveview uses a websocket to render, the page will be blank until the WebSocket connection has been established and the first renderer has been sent form the websocket. Just like with client side rendering, this can make the page **less SEO-friendly**.
|
||||
|
||||
- Because the page is rendered on the server and the page is sent to the client piece by piece, you never need to send the entire application to the client. The initial load time can be faster than client-side rendering with large applications because Liveview only needs to send a constant small websocket script regardless of the size of the application.
|
||||
|
||||
> Liveview is a good fit for applications that already need to communicate with the server frequently (like real time collaborative apps), but don't need to communicate with as many client/browser APIs
|
||||
|
||||
### Server-side rendering
|
||||
|
||||
- Server-side rendering generates all of the HTML of the page on the server before the page is sent to the client. This means that the page will be fully rendered when it is sent to the client. This results in a faster first render time and makes the page more SEO-friendly. However, it **only works for static pages**.
|
||||
|
||||
> Server-side rendering is not a good fit for purely static sites like a blog
|
||||
|
||||
## A New Approach
|
||||
|
||||
Each of these approaches has its tradeoffs. What if we could combine the best parts of each approach?
|
||||
|
||||
- **Fast initial render** time like SSR
|
||||
- **Works well with SEO** like SSR
|
||||
- **Type safe easy communication with the server** like Liveview
|
||||
- **Access to the client/browser APIs** like Client-side rendering
|
||||
- **Fast interactivity** like Client-side rendering
|
||||
|
||||
We can achieve this by rendering the initial page on the server (SSR) and then taking over rendering on the client (Client-side rendering). Taking over rendering on the client is called **hydration**.
|
||||
|
||||
Finally, we can use [server functions](server_functions.md) to communicate with the server in a type-safe way.
|
||||
|
||||
This approach uses both the dioxus-web and dioxus-ssr crates. To integrate those two packages and `axum`, `warp`, or `salvo`, Dioxus provides the `dioxus-fullstack` crate.
|
||||
31
docs/guide/src/en/fullstack/server_functions.md
Normal file
31
docs/guide/src/en/fullstack/server_functions.md
Normal file
|
|
@ -0,0 +1,31 @@
|
|||
# Communicating with the server
|
||||
|
||||
`dixous-server` provides server functions that allow you to call an automatically generated API on the server from the client as if it were a local function.
|
||||
|
||||
To make a server function, simply add the `#[server(YourUniqueType)]` attribute to a function. The function must:
|
||||
|
||||
- Be an async function
|
||||
- Have arguments and a return type that both implement serialize and deserialize (with [serde](https://serde.rs/)).
|
||||
- Return a `Result` with an error type of ServerFnError
|
||||
|
||||
You must call `register` on the type you passed into the server macro in your main function before starting your server to tell Dioxus about the server function.
|
||||
|
||||
Let's continue building on the app we made in the [getting started](./getting_started.md) guide. We will add a server function to our app that allows us to double the count on the server.
|
||||
|
||||
First, add serde as a dependency:
|
||||
|
||||
```shell
|
||||
cargo add serde
|
||||
```
|
||||
|
||||
Next, add the server function to your `main.rs`:
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/server_function.rs}}
|
||||
```
|
||||
|
||||
Now, build your client-side bundle with `dx build --features web` and run your server with `cargo run --features ssr`. You should see a new button that multiplies the count by 2.
|
||||
|
||||
## Conclusion
|
||||
|
||||
That's it! You've created a full-stack Dioxus app. You can find more examples of full-stack apps and information about how to integrate with other frameworks and desktop renderers in the [dioxus-fullstack examples directory](https://github.com/DioxusLabs/dioxus/tree/master/packages/server/examples).
|
||||
|
|
@ -5,6 +5,7 @@ Build a standalone native desktop app that looks and feels the same across opera
|
|||
Apps built with Dioxus are typically <5mb in size and use existing system resources, so they won't hog extreme amounts of RAM or memory.
|
||||
|
||||
Examples:
|
||||
|
||||
- [File Explorer](https://github.com/DioxusLabs/example-projects/blob/master/file-explorer)
|
||||
- [WiFi Scanner](https://github.com/DioxusLabs/example-projects/blob/master/wifi-scanner)
|
||||
|
||||
|
|
@ -12,21 +13,22 @@ Examples:
|
|||
|
||||
## Support
|
||||
|
||||
The desktop is a powerful target for Dioxus but is currently limited in capability when compared to the Web platform. Currently, desktop apps are rendered with the platform's WebView library, but your Rust code is running natively on a native thread. This means that browser APIs are *not* available, so rendering WebGL, Canvas, etc is not as easy as the Web. However, native system APIs *are* accessible, so streaming, WebSockets, filesystem, etc are all viable APIs. In the future, we plan to move to a custom web renderer-based DOM renderer with WGPU integrations.
|
||||
The desktop is a powerful target for Dioxus but is currently limited in capability when compared to the Web platform. Currently, desktop apps are rendered with the platform's WebView library, but your Rust code is running natively on a native thread. This means that browser APIs are _not_ available, so rendering WebGL, Canvas, etc is not as easy as the Web. However, native system APIs _are_ accessible, so streaming, WebSockets, filesystem, etc are all viable APIs. In the future, we plan to move to a custom web renderer-based DOM renderer with WGPU integrations.
|
||||
|
||||
Dioxus Desktop is built off [Tauri](https://tauri.app/). Right now there aren't any Dioxus abstractions over the menubar, handling, etc, so you'll want to leverage Tauri – mostly [Wry](http://github.com/tauri-apps/wry/) and [Tao](http://github.com/tauri-apps/tao)) directly.
|
||||
|
||||
# Getting started
|
||||
|
||||
## Platform-Specific Dependencies
|
||||
|
||||
Dioxus desktop renders through a web view. Depending on your platform, you might need to install some dependancies.
|
||||
|
||||
### Windows
|
||||
|
||||
Windows Desktop apps depend on WebView2 – a library that should be installed in all modern Windows distributions. If you have Edge installed, then Dioxus will work fine. If you *don't* have Webview2, [then you can install it through Microsoft](https://developer.microsoft.com/en-us/microsoft-edge/webview2/). MS provides 3 options:
|
||||
Windows Desktop apps depend on WebView2 – a library that should be installed in all modern Windows distributions. If you have Edge installed, then Dioxus will work fine. If you _don't_ have Webview2, [then you can install it through Microsoft](https://developer.microsoft.com/en-us/microsoft-edge/webview2/). MS provides 3 options:
|
||||
|
||||
1. A tiny "evergreen" *bootstrapper* that fetches an installer from Microsoft's CDN
|
||||
2. A tiny *installer* that fetches Webview2 from Microsoft's CDN
|
||||
1. A tiny "evergreen" _bootstrapper_ that fetches an installer from Microsoft's CDN
|
||||
2. A tiny _installer_ that fetches Webview2 from Microsoft's CDN
|
||||
3. A statically linked version of Webview2 in your final binary for offline users
|
||||
|
||||
For development purposes, use Option 1.
|
||||
|
|
@ -36,19 +38,18 @@ For development purposes, use Option 1.
|
|||
Webview Linux apps require WebkitGtk. When distributing, this can be part of your dependency tree in your `.rpm` or `.deb`. However, likely, your users will already have WebkitGtk.
|
||||
|
||||
```bash
|
||||
sudo apt install libwebkit2gtk-4.0-dev libgtk-3-dev libappindicator3-dev
|
||||
sudo apt install libwebkit2gtk-4.1-dev libgtk-3-dev libayatana-appindicator3-dev
|
||||
```
|
||||
|
||||
When using Debian/bullseye `libappindicator3-dev` is no longer available but replaced by `libayatana-appindicator3-dev`.
|
||||
|
||||
```bash
|
||||
# on Debian/bullseye use:
|
||||
sudo apt install libwebkit2gtk-4.0-dev libgtk-3-dev libayatana-appindicator3-dev
|
||||
sudo apt install libwebkit2gtk-4.1-dev libgtk-3-dev libayatana-appindicator3-dev
|
||||
```
|
||||
|
||||
If you run into issues, make sure you have all the basics installed, as outlined in the [Tauri docs](https://tauri.studio/v1/guides/getting-started/prerequisites#setting-up-linux).
|
||||
|
||||
|
||||
### MacOS
|
||||
|
||||
Currently – everything for macOS is built right in! However, you might run into an issue if you're using nightly Rust due to some permissions issues in our Tao dependency (which have been resolved but not published).
|
||||
|
|
@ -71,6 +72,6 @@ cargo add dioxus-desktop
|
|||
|
||||
Edit your `main.rs`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_desktop.rs:all}}
|
||||
```
|
||||
|
|
|
|||
1
docs/guide/src/en/getting_started/fullstack.md
Normal file
1
docs/guide/src/en/getting_started/fullstack.md
Normal file
|
|
@ -0,0 +1 @@
|
|||
# Fullstack
|
||||
|
|
@ -5,31 +5,38 @@
|
|||
3. Currently the cli only implements hot reloading for the web renderer. For TUI, desktop, and LiveView you can use the hot reload macro instead.
|
||||
|
||||
# Web
|
||||
|
||||
For the web renderer, you can use the dioxus cli to serve your application with hot reloading enabled.
|
||||
|
||||
## Setup
|
||||
|
||||
Install [dioxus-cli](https://github.com/DioxusLabs/cli).
|
||||
Hot reloading is automatically enabled when using the web renderer on debug builds.
|
||||
|
||||
## Usage
|
||||
|
||||
1. Run:
|
||||
```bash
|
||||
dioxus serve --hot-reload
|
||||
|
||||
```bash
|
||||
dx serve --hot-reload
|
||||
```
|
||||
|
||||
2. Change some code within a rsx or render macro
|
||||
3. Open your localhost in a browser
|
||||
4. Save and watch the style change without recompiling
|
||||
|
||||
# Desktop/Liveview/TUI
|
||||
# Desktop/Liveview/TUI/Server
|
||||
|
||||
For desktop, LiveView, and tui, you can place the hot reload macro at the top of your main function to enable hot reloading.
|
||||
Hot reloading is automatically enabled on debug builds.
|
||||
|
||||
For more information about hot reloading on native platforms and configuration options see the [dioxus-hot-reload](https://crates.io/crates/dioxus-hot-reload) crate.
|
||||
|
||||
## Setup
|
||||
|
||||
Add the following to your main function:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn main() {
|
||||
hot_reload_init!();
|
||||
// launch your application
|
||||
|
|
@ -37,13 +44,17 @@ fn main() {
|
|||
```
|
||||
|
||||
## Usage
|
||||
|
||||
1. Run:
|
||||
|
||||
```bash
|
||||
cargo run
|
||||
```
|
||||
|
||||
2. Change some code within a rsx or render macro
|
||||
3. Save and watch the style change without recompiling
|
||||
|
||||
# Limitations
|
||||
|
||||
1. The interpreter can only use expressions that existed on the last full recompile. If you introduce a new variable or expression to the rsx call, it will require a full recompile to capture the expression.
|
||||
2. Components, Iterators, and some attributes can contain arbitrary rust code and will trigger a full recompile when changed.
|
||||
|
|
|
|||
|
|
@ -1,18 +1,17 @@
|
|||
# Liveview
|
||||
|
||||
Liveview allows apps to *run* on the server and *render* in the browser. It uses WebSockets to communicate between the server and the browser.
|
||||
Liveview allows apps to _run_ on the server and _render_ in the browser. It uses WebSockets to communicate between the server and the browser.
|
||||
|
||||
Examples:
|
||||
|
||||
- [Axum Example](https://github.com/DioxusLabs/dioxus/tree/master/packages/liveview/examples/axum.rs)
|
||||
- [Salvo Example](https://github.com/DioxusLabs/dioxus/tree/master/packages/liveview/examples/salvo.rs)
|
||||
- [Warp Example](https://github.com/DioxusLabs/dioxus/tree/master/packages/liveview/examples/warp.rs)
|
||||
|
||||
|
||||
## Support
|
||||
|
||||
Liveview is currently limited in capability when compared to the Web platform. Liveview apps run on the server in a native thread. This means that browser APIs are not available, so rendering WebGL, Canvas, etc is not as easy as the Web. However, native system APIs are accessible, so streaming, WebSockets, filesystem, etc are all viable APIs.
|
||||
|
||||
|
||||
## Setup
|
||||
|
||||
For this guide, we're going to show how to use Dioxus Liveview with [Axum](https://docs.rs/axum/latest/axum/).
|
||||
|
|
@ -50,17 +49,14 @@ tokio = { version = "1.15.0", features = ["full"] }
|
|||
|
||||
Now, set up your Axum app to respond on an endpoint.
|
||||
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_liveview.rs:glue}}
|
||||
```
|
||||
|
||||
|
||||
And then add our app component:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_liveview.rs:app}}
|
||||
```
|
||||
|
||||
And that's it!
|
||||
|
||||
|
|
|
|||
|
|
@ -5,8 +5,8 @@ Build a mobile app with Dioxus!
|
|||
Example: [Todo App](https://github.com/DioxusLabs/example-projects/blob/master/ios_demo)
|
||||
|
||||
## Support
|
||||
Mobile is currently the least-supported renderer target for Dioxus. Mobile apps are rendered with either the platform's WebView or experimentally through [WGPU](https://github.com/DioxusLabs/blitz). WebView doesn't support animations, transparency, and native widgets.
|
||||
|
||||
Mobile is currently the least-supported renderer target for Dioxus. Mobile apps are rendered with either the platform's WebView or experimentally through [WGPU](https://github.com/DioxusLabs/blitz). WebView doesn't support animations, transparency, and native widgets.
|
||||
|
||||
Mobile support is currently best suited for CRUD-style apps, ideally for internal teams who need to develop quickly but don't care much about animations or native widgets.
|
||||
|
||||
|
|
@ -59,7 +59,7 @@ simple_logger = "*"
|
|||
|
||||
Edit your `lib.rs`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
use dioxus::prelude::*;
|
||||
|
||||
fn main() {
|
||||
|
|
@ -73,4 +73,4 @@ fn app(cx: Scope) -> Element {
|
|||
}
|
||||
})
|
||||
}
|
||||
```
|
||||
```
|
||||
|
|
|
|||
|
|
@ -1,17 +1,6 @@
|
|||
# Server-Side Rendering
|
||||
|
||||
The Dioxus VirtualDom can be rendered server-side.
|
||||
|
||||
[Example: Dioxus DocSite](https://github.com/dioxusLabs/docsite)
|
||||
|
||||
## Multithreaded Support
|
||||
|
||||
The Dioxus VirtualDom, sadly, is not currently `Send`. Internally, we use quite a bit of interior mutability which is not thread-safe. This means you can't easily use Dioxus with most web frameworks like Tide, Rocket, Axum, etc.
|
||||
|
||||
To solve this, you'll want to spawn a VirtualDom on its own thread and communicate with it via channels.
|
||||
|
||||
When working with web frameworks that require `Send`, it is possible to render a VirtualDom immediately to a String – but you cannot hold the VirtualDom across an await point. For retained-state SSR (essentially LiveView), you'll need to create a pool of VirtualDoms.
|
||||
|
||||
For lower-level control over the rendering process, you can use the `dioxus-ssr` crate directly. This can be useful when integrating with a web framework that `dioxus-server` does not support, or pre-rendering pages.
|
||||
|
||||
## Setup
|
||||
|
||||
|
|
@ -21,7 +10,7 @@ Make sure you have Rust and Cargo installed, and then create a new project:
|
|||
|
||||
```shell
|
||||
cargo new --bin demo
|
||||
cd app
|
||||
cd demo
|
||||
```
|
||||
|
||||
Add Dioxus and the ssr renderer as dependencies:
|
||||
|
|
@ -50,55 +39,33 @@ tokio = { version = "1.15.0", features = ["full"] }
|
|||
|
||||
Now, set up your Axum app to respond on an endpoint.
|
||||
|
||||
```rust
|
||||
use axum::{response::Html, routing::get, Router};
|
||||
use dioxus::prelude::*;
|
||||
|
||||
#[tokio::main]
|
||||
async fn main() {
|
||||
let addr = std::net::SocketAddr::from(([127, 0, 0, 1], 3000));
|
||||
println!("listening on http://{}", addr);
|
||||
|
||||
axum::Server::bind(&addr)
|
||||
.serve(
|
||||
Router::new()
|
||||
.route("/", get(app_endpoint))
|
||||
.into_make_service(),
|
||||
)
|
||||
.await
|
||||
.unwrap();
|
||||
}
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_ssr.rs:main}}
|
||||
```
|
||||
|
||||
And then add our endpoint. We can either render `rsx!` directly:
|
||||
|
||||
```rust
|
||||
async fn app_endpoint() -> Html<String> {
|
||||
// render the rsx! macro to HTML
|
||||
Html(dioxus_ssr::render_lazy(rsx! {
|
||||
div { "hello world!" }
|
||||
}))
|
||||
}
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_ssr.rs:endpoint}}
|
||||
```
|
||||
|
||||
Or we can render VirtualDoms.
|
||||
|
||||
```rust
|
||||
async fn app_endpoint() -> Html<String> {
|
||||
// create a component that renders a div with the text "hello world"
|
||||
fn app(cx: Scope) -> Element {
|
||||
cx.render(rsx!(div { "hello world" }))
|
||||
}
|
||||
// create a VirtualDom with the app component
|
||||
let mut app = VirtualDom::new(app);
|
||||
// rebuild the VirtualDom before rendering
|
||||
let _ = app.rebuild();
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_ssr.rs:second_endpoint}}
|
||||
```
|
||||
|
||||
// render the VirtualDom to HTML
|
||||
Html(dioxus_ssr::render_vdom(&app))
|
||||
}
|
||||
And then add our app component:
|
||||
|
||||
```rust
|
||||
{{#include ../../../examples/hello_world_ssr.rs:component}}
|
||||
```
|
||||
|
||||
And that's it!
|
||||
|
||||
> You might notice that you cannot hold the VirtualDom across an await point. Dioxus is currently not ThreadSafe, so it _must_ remain on the thread it started. We are working on loosening this requirement.
|
||||
|
||||
## Multithreaded Support
|
||||
|
||||
The Dioxus VirtualDom, sadly, is not currently `Send`. Internally, we use quite a bit of interior mutability which is not thread-safe.
|
||||
When working with web frameworks that require `Send`, it is possible to render a VirtualDom immediately to a String – but you cannot hold the VirtualDom across an await point. For retained-state SSR (essentially LiveView), you'll need to spawn a VirtualDom on its own thread and communicate with it via channels or create a pool of VirtualDoms.
|
||||
You might notice that you cannot hold the VirtualDom across an await point. Because Dioxus is currently not ThreadSafe, it _must_ remain on the thread it started. We are working on loosening this requirement.
|
||||
|
|
|
|||
|
|
@ -12,14 +12,12 @@ TUI support is currently quite experimental. But, if you're willing to venture i
|
|||
|
||||
- It uses flexbox for the layout
|
||||
- It only supports a subset of the attributes and elements
|
||||
- Regular widgets will not work in the tui render, but the tui renderer has its own widget components that start with a capital letter. See the [widgets example](https://github.com/DioxusLabs/dioxus/blob/master/packages/tui/examples/widgets.rs)
|
||||
- Regular widgets will not work in the tui render, but the tui renderer has its own widget components that start with a capital letter. See the [widgets example](https://github.com/DioxusLabs/dioxus/blob/master/packages/dioxus-tui/examples/widgets.rs)
|
||||
- 1px is one character line height. Your regular CSS px does not translate
|
||||
- If your app panics, your terminal is wrecked. This will be fixed eventually
|
||||
|
||||
|
||||
## Getting Set up
|
||||
|
||||
|
||||
Start by making a new package and adding Dioxus and the TUI renderer as dependancies.
|
||||
|
||||
```shell
|
||||
|
|
@ -31,7 +29,7 @@ cargo add dioxus-tui
|
|||
|
||||
Then, edit your `main.rs` with the basic template.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_tui.rs}}
|
||||
```
|
||||
|
||||
|
|
@ -43,6 +41,6 @@ cargo run
|
|||
|
||||
Press "ctrl-c" to close the app. To switch from "ctrl-c" to just "q" to quit you can launch the app with a configuration to disable the default quit and use the root TuiContext to quit on your own.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_tui_no_ctrl_c.rs}}
|
||||
```
|
||||
|
|
|
|||
|
|
@ -5,6 +5,7 @@ Build single-page applications that run in the browser with Dioxus. To run on th
|
|||
A build of Dioxus for the web will be roughly equivalent to the size of a React build (70kb vs 65kb) but it will load significantly faster because [WebAssembly can be compiled as it is streamed](https://hacks.mozilla.org/2018/01/making-webassembly-even-faster-firefoxs-new-streaming-and-tiering-compiler/).
|
||||
|
||||
Examples:
|
||||
|
||||
- [TodoMVC](https://github.com/DioxusLabs/example-projects/tree/master/todomvc)
|
||||
- [ECommerce](https://github.com/DioxusLabs/example-projects/tree/master/ecommerce-site)
|
||||
|
||||
|
|
@ -16,18 +17,19 @@ Examples:
|
|||
|
||||
The Web is the best-supported target platform for Dioxus.
|
||||
|
||||
- Because your app will be compiled to WASM you have access to browser APIs through [wasm-bingen](https://rustwasm.github.io/docs/wasm-bindgen/introduction.html).
|
||||
- Dioxus provides hydration to resume apps that are rendered on the server. See the [hydration example](https://github.com/DioxusLabs/dioxus/blob/master/packages/web/examples/hydrate.rs) for more details.
|
||||
- Because your app will be compiled to WASM you have access to browser APIs through [wasm-bindgen](https://rustwasm.github.io/docs/wasm-bindgen/introduction.html).
|
||||
- Dioxus provides hydration to resume apps that are rendered on the server. See the [fullstack](fullstack.md) getting started guide for more information.
|
||||
|
||||
## Tooling
|
||||
|
||||
To develop your Dioxus app for the web, you'll need a tool to build and serve your assets. We recommend using [dioxus-cli](https://github.com/DioxusLabs/cli) which includes a build system, Wasm optimization, a dev server, and support hot reloading:
|
||||
To develop your Dioxus app for the web, you'll need a tool to build and serve your assets. We recommend using [dioxus-cli](https://github.com/DioxusLabs/dioxus/tree/master/packages/cli) which includes a build system, Wasm optimization, a dev server, and support hot reloading:
|
||||
|
||||
```shell
|
||||
cargo install dioxus-cli
|
||||
```
|
||||
|
||||
Make sure the `wasm32-unknown-unknown` target for rust is installed:
|
||||
|
||||
```shell
|
||||
rustup target add wasm32-unknown-unknown
|
||||
```
|
||||
|
|
@ -49,13 +51,13 @@ cargo add dioxus-web
|
|||
```
|
||||
|
||||
Edit your `main.rs`:
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_web.rs}}
|
||||
```
|
||||
|
||||
|
||||
And to serve our app:
|
||||
|
||||
```bash
|
||||
dioxus serve
|
||||
dx serve
|
||||
```
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@
|
|||
|
||||
Dioxus is a portable, performant, and ergonomic framework for building cross-platform user interfaces in Rust. This guide will help you get started with writing Dioxus apps for the Web, Desktop, Mobile, and more.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn app(cx: Scope) -> Element {
|
||||
let mut count = use_state(cx, || 0);
|
||||
|
||||
|
|
@ -18,7 +18,7 @@ fn app(cx: Scope) -> Element {
|
|||
|
||||
Dioxus is heavily inspired by React. If you know React, getting started with Dioxus will be a breeze.
|
||||
|
||||
> This guide assumes you already know some [Rust](https://www.rust-lang.org/)! If not, we recommend reading [*the book*](https://doc.rust-lang.org/book/ch01-00-getting-started.html) to learn Rust first.
|
||||
> This guide assumes you already know some [Rust](https://www.rust-lang.org/)! If not, we recommend reading [_the book_](https://doc.rust-lang.org/book/ch01-00-getting-started.html) to learn Rust first.
|
||||
|
||||
## Features
|
||||
|
||||
|
|
@ -31,9 +31,10 @@ Dioxus is heavily inspired by React. If you know React, getting started with Dio
|
|||
|
||||
### Multiplatform
|
||||
|
||||
Dioxus is a *portable* toolkit, meaning the Core implementation can run anywhere with no platform-dependent linking. Unlike many other Rust frontend toolkits, Dioxus is not intrinsically linked to WebSys. In fact, every element and event listener can be swapped out at compile time. By default, Dioxus ships with the `html` feature enabled, but this can be disabled depending on your target renderer.
|
||||
Dioxus is a _portable_ toolkit, meaning the Core implementation can run anywhere with no platform-dependent linking. Unlike many other Rust frontend toolkits, Dioxus is not intrinsically linked to WebSys. In fact, every element and event listener can be swapped out at compile time. By default, Dioxus ships with the `html` feature enabled, but this can be disabled depending on your target renderer.
|
||||
|
||||
Right now, we have several 1st-party renderers:
|
||||
|
||||
- WebSys (for WASM): Great support
|
||||
- Tao/Tokio (for Desktop apps): Good support
|
||||
- Tao/Tokio (for Mobile apps): Poor support
|
||||
|
|
|
|||
|
|
@ -2,16 +2,24 @@
|
|||
|
||||
Hooks are a great way to encapsulate business logic. If none of the existing hooks work for your problem, you can write your own.
|
||||
|
||||
When writing your hook, you can make a function that accepts `cx: &ScopeState` as a parameter to accept a scope with any Props.
|
||||
|
||||
## Composing Hooks
|
||||
|
||||
To avoid repetition, you can encapsulate business logic based on existing hooks to create a new hook.
|
||||
|
||||
For example, if many components need to access an `AppSettings` struct, you can create a "shortcut" hook:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hooks_composed.rs:wrap_context}}
|
||||
```
|
||||
|
||||
Or if you want to wrap a hook that persists reloads with the storage API, you can build on top of the use_ref hook to work with mutable state:
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hooks_composed.rs:use_storage}}
|
||||
```
|
||||
|
||||
## Custom Hook Logic
|
||||
|
||||
You can use [`cx.use_hook`](https://docs.rs/dioxus/latest/dioxus/prelude/struct.ScopeState.html#method.use_hook) to build your own hooks. In fact, this is what all the standard hooks are built on!
|
||||
|
|
@ -23,4 +31,61 @@ You can use [`cx.use_hook`](https://docs.rs/dioxus/latest/dioxus/prelude/struct.
|
|||
Inside the initialization closure, you will typically make calls to other `cx` methods. For example:
|
||||
|
||||
- The `use_state` hook tracks state in the hook value, and uses [`cx.schedule_update`](https://docs.rs/dioxus/latest/dioxus/prelude/struct.ScopeState.html#method.schedule_update) to make Dioxus re-render the component whenever it changes.
|
||||
|
||||
Here is a simplified implementation of the `use_state` hook:
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hooks_custom_logic.rs:use_state}}
|
||||
```
|
||||
|
||||
- The `use_context` hook calls [`cx.consume_context`](https://docs.rs/dioxus/latest/dioxus/prelude/struct.ScopeState.html#method.consume_context) (which would be expensive to call on every render) to get some context from the scope
|
||||
|
||||
Here is an implementation of the `use_context` and `use_context_provider` hooks:
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hooks_custom_logic.rs:use_context}}
|
||||
```
|
||||
|
||||
## Hook Anti-Patterns
|
||||
|
||||
When writing a custom hook, you should avoid the following anti-patterns:
|
||||
|
||||
- !Clone Hooks: To allow hooks to be used within async blocks, the hooks must be Clone. To make a hook clone, you can wrap data in Rc or Arc and avoid lifetimes in hooks.
|
||||
|
||||
This version of use_state may seem more efficient, but it is not cloneable:
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hooks_anti_patterns.rs:non_clone_state}}
|
||||
```
|
||||
|
||||
If we try to use this hook in an async block, we will get a compile error:
|
||||
|
||||
```rust, no_run
|
||||
fn FutureComponent(cx: &ScopeState) -> Element {
|
||||
let my_state = my_use_state(cx, || 0);
|
||||
cx.spawn({
|
||||
to_owned![my_state];
|
||||
async move {
|
||||
my_state.set(1);
|
||||
}
|
||||
});
|
||||
|
||||
todo!()
|
||||
}
|
||||
```
|
||||
|
||||
But with the original version, we can use it in an async block:
|
||||
|
||||
```rust, no_run
|
||||
fn FutureComponent(cx: &ScopeState) -> Element {
|
||||
let my_state = use_state(cx, || 0);
|
||||
cx.spawn({
|
||||
to_owned![my_state];
|
||||
async move {
|
||||
my_state.set(1);
|
||||
}
|
||||
});
|
||||
|
||||
todo!()
|
||||
}
|
||||
```
|
||||
|
|
|
|||
|
|
@ -6,7 +6,7 @@ Sometimes you want to render different things depending on the state/props. With
|
|||
|
||||
To render different elements based on a condition, you could use an `if-else` statement:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/conditional_rendering.rs:if_else}}
|
||||
```
|
||||
|
||||
|
|
@ -18,7 +18,7 @@ You may have noticed some repeated code in the `if-else` example above. Repeatin
|
|||
|
||||
We can improve this example by splitting up the dynamic parts and inserting them where they are needed.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/conditional_rendering.rs:if_else_improved}}
|
||||
```
|
||||
|
||||
|
|
@ -26,18 +26,17 @@ We can improve this example by splitting up the dynamic parts and inserting them
|
|||
|
||||
Since `Element` is a `Option<VNode>`, components accepting `Element` as a prop can inspect its contents, and render different things based on that. Example:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_children_inspect.rs:Clickable}}
|
||||
```
|
||||
|
||||
You can't mutate the `Element`, but if you need a modified version of it, you can construct a new one based on its attributes/children/etc.
|
||||
|
||||
|
||||
## Rendering Nothing
|
||||
|
||||
To render nothing, you can return `None` from a component. This is useful if you want to conditionally hide something:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/conditional_rendering.rs:conditional_none}}
|
||||
```
|
||||
|
||||
|
|
@ -58,15 +57,15 @@ For this, Dioxus accepts iterators that produce `Element`s. So we need to:
|
|||
|
||||
Example: suppose you have a list of comments you want to render. Then, you can render them like this:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rendering_lists.rs:render_list}}
|
||||
```
|
||||
|
||||
### Inline for loops
|
||||
|
||||
Because of how common it is to render a list of items, Dioxus provides a shorthand for this. Instead of using `.iter, `.map`, and `rsx`, you can use a `for` loop with a body of rsx code:
|
||||
Because of how common it is to render a list of items, Dioxus provides a shorthand for this. Instead of using `.iter`, `.map`, and `rsx`, you can use a `for` loop with a body of rsx code:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rendering_lists.rs:render_list_for_loop}}
|
||||
```
|
||||
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ Event handlers are similar to regular attributes, but their name usually starts
|
|||
|
||||
For example, to handle clicks on an element, we can specify an `onclick` handler:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/event_click.rs:rsx}}
|
||||
```
|
||||
|
||||
|
|
@ -29,11 +29,11 @@ To learn what the different event types for HTML provide, read the [events modul
|
|||
|
||||
Some events will trigger first on the element the event originated at upward. For example, a click event on a `button` inside a `div` would first trigger the button's event listener and then the div's event listener.
|
||||
|
||||
> For more information about event propigation see [the mdn docs on event bubling](https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Building_blocks/Events#event_bubbling)
|
||||
> For more information about event propagation see [the mdn docs on event bubbling](https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Building_blocks/Events#event_bubbling)
|
||||
|
||||
If you want to prevent this behavior, you can call `stop_propogation()` on the event:
|
||||
If you want to prevent this behavior, you can call `stop_propagation()` on the event:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/event_nested.rs:rsx}}
|
||||
```
|
||||
|
||||
|
|
@ -41,27 +41,27 @@ If you want to prevent this behavior, you can call `stop_propogation()` on the e
|
|||
|
||||
Some events have a default behavior. For keyboard events, this might be entering the typed character. For mouse events, this might be selecting some text.
|
||||
|
||||
In some instances, might want to avoid this default behavior. For this, you can add the `prevent_default` attribute with the name of the handler whose default behavior you want to stop. This attribute is special: you can attach it multiple times for multiple attributes:
|
||||
In some instances, might want to avoid this default behavior. For this, you can add the `prevent_default` attribute with the name of the handler whose default behavior you want to stop. This attribute can be used for multiple handlers using their name separated by spaces:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/event_prevent_default.rs:prevent_default}}
|
||||
```
|
||||
|
||||
Any event handlers will still be called.
|
||||
|
||||
> Normally, in React or JavaScript, you'd call "preventDefault" on the event in the callback. Dioxus does *not* currently support this behavior. Note: this means you cannot conditionally prevent default behavior based on the data in the event.
|
||||
> Normally, in React or JavaScript, you'd call "preventDefault" on the event in the callback. Dioxus does _not_ currently support this behavior. Note: this means you cannot conditionally prevent default behavior based on the data in the event.
|
||||
|
||||
## Handler Props
|
||||
|
||||
Sometimes, you might want to make a component that accepts an event handler. A simple example would be a `FancyButton` component, which accepts an `on_click` handler:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/event_handler_prop.rs:component_with_handler}}
|
||||
```
|
||||
|
||||
Then, you can use it like any other handler:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/event_handler_prop.rs:usage}}
|
||||
```
|
||||
|
||||
|
|
|
|||
|
|
@ -2,21 +2,23 @@
|
|||
|
||||
So far our components have had no state like a normal rust functions. However, in a UI component, it is often useful to have stateful functionality to build user interactions. For example, you might want to track whether the user has opened a drop-down, and render different things accordingly.
|
||||
|
||||
Hooks allow us to create state in our components. Hooks are Rust functions that take a reference to `ScopeState` (in a component, you can pass `cx`), and provide you with functionality and state.
|
||||
Hooks allow us to create state in our components. Hooks are Rust functions that take a reference to [`ScopeState`](https://docs.rs/dioxus/latest/dioxus/prelude/struct.ScopeState.html) (in a component, you can pass `cx`), and provide you with functionality and state.
|
||||
|
||||
## `use_state` Hook
|
||||
|
||||
[`use_state`](https://docs.rs/dioxus/latest/dioxus/prelude/fn.use_state.html) is one of the simplest hooks.
|
||||
|
||||
- You provide a closure that determines the initial value
|
||||
- You provide a closure that determines the initial value: `let mut count = use_state(cx, || 0);`
|
||||
- `use_state` gives you the current value, and a way to update it by setting it to something else
|
||||
- When the value updates, `use_state` makes the component re-render, and provides you with the new value
|
||||
- When the value updates, `use_state` makes the component re-render (along with any other component
|
||||
that references it), and then provides you with the new value.
|
||||
|
||||
For example, you might have seen the counter example, in which state (a number) is tracked using the `use_state` hook:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hooks_counter.rs:component}}
|
||||
```
|
||||
|
||||

|
||||
|
||||
Every time the component's state changes, it re-renders, and the component function is called, so you can describe what you want the new UI to look like. You don't have to worry about "changing" anything – just describe what you want in terms of the state, and Dioxus will take care of the rest!
|
||||
|
|
@ -25,9 +27,10 @@ Every time the component's state changes, it re-renders, and the component funct
|
|||
|
||||
You can use multiple hooks in the same component if you want:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hooks_counter_two_state.rs:component}}
|
||||
```
|
||||
|
||||

|
||||
|
||||
## Rules of Hooks
|
||||
|
|
@ -36,32 +39,36 @@ The above example might seem a bit magic, since Rust functions are typically not
|
|||
|
||||
But how can Dioxus differentiate between multiple hooks in the same component? As you saw in the second example, both `use_state` functions were called with the same parameters, so how come they can return different things when the counters are different?
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hooks_counter_two_state.rs:use_state_calls}}
|
||||
```
|
||||
|
||||
This is only possible because the two hooks are always called in the same order, so Dioxus knows which is which. Because the order you call hooks matters, you must follow certain rules when using hooks:
|
||||
|
||||
1. Hooks may be only used in components or other hooks (we'll get to that later)
|
||||
2. On every call to the component function
|
||||
1. The same hooks must be called
|
||||
2. On every call to a component function
|
||||
1. The same hooks must be called (except in the case of early returns, as explained later in the [Error Handling chapter](../best_practices/error_handling.md))
|
||||
2. In the same order
|
||||
3. Hooks name's should start with `use_` so you don't accidentally confuse them with regular functions
|
||||
3. Hook names should start with `use_` so you don't accidentally confuse them with regular
|
||||
functions (`use_state()`, `use_ref()`, `use_future()`, etc...)
|
||||
|
||||
These rules mean that there are certain things you can't do with hooks:
|
||||
|
||||
### No Hooks in Conditionals
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hooks_bad.rs:conditional}}
|
||||
```
|
||||
|
||||
### No Hooks in Closures
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hooks_bad.rs:closure}}
|
||||
```
|
||||
|
||||
### No Hooks in Loops
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hooks_bad.rs:loop}}
|
||||
```
|
||||
|
||||
|
|
@ -69,15 +76,31 @@ These rules mean that there are certain things you can't do with hooks:
|
|||
|
||||
`use_state` is great for tracking simple values. However, you may notice in the [`UseState` API](https://docs.rs/dioxus/latest/dioxus/hooks/struct.UseState.html) that the only way to modify its value is to replace it with something else (e.g., by calling `set`, or through one of the `+=`, `-=` operators). This works well when it is cheap to construct a value (such as any primitive). But what if you want to maintain more complex data in the components state?
|
||||
|
||||
For example, suppose we want to maintain a `Vec` of values. If we stored it with `use_state`, the only way to add a new value to the list would be to create a new `Vec` with the additional value, and put it in the state. This is expensive! We want to modify the existing `Vec` instead.
|
||||
For example, suppose we want to maintain a `Vec` of values. If we stored it with `use_state`, the
|
||||
only way to add a new value to the list would be to copy the existing `Vec`, add our value to it,
|
||||
and then replace the existing `Vec` in the state with it. This is expensive! We want to modify the
|
||||
existing `Vec` instead.
|
||||
|
||||
Thankfully, there is another hook for that, `use_ref`! It is similar to `use_state`, but it lets you get a mutable reference to the contained data.
|
||||
Thankfully, there is another hook for that, `use_ref`! It **is** similar to `use_state`, but it lets you get a mutable reference to the contained data.
|
||||
|
||||
Here's a simple example that keeps a list of events in a `use_ref`. We can acquire write access to the state with `.with_mut()`, and then just `.push` a new value to the state:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hooks_use_ref.rs:component}}
|
||||
```
|
||||
|
||||
> The return values of `use_state` and `use_ref` (`UseState` and `UseRef`, respectively) are in some ways similar to [`Cell`](https://doc.rust-lang.org/std/cell/) and [`RefCell`](https://doc.rust-lang.org/std/cell/struct.RefCell.html) – they provide interior mutability. However, these Dioxus wrappers also ensure that the component gets re-rendered whenever you change the state.
|
||||
> The return values of `use_state` and `use_ref` (
|
||||
> [`UseState`](https://docs.rs/dioxus/latest/dioxus/prelude/struct.UseState.html) and
|
||||
> [`UseRef`](https://docs.rs/dioxus/latest/dioxus/prelude/struct.UseRef.html), respectively) are in
|
||||
> some ways similar to [`Cell`](https://doc.rust-lang.org/std/cell/) and
|
||||
> [`RefCell`](https://doc.rust-lang.org/std/cell/struct.RefCell.html) – they provide interior
|
||||
> mutability. However, these Dioxus wrappers also ensure that the component gets re-rendered
|
||||
> whenever you change the state.
|
||||
|
||||
|
||||
## Additional Resources
|
||||
|
||||
- [**dioxus_hooks** ](https://docs.rs/dioxus-hooks/latest/dioxus_hooks/) rustdoc
|
||||
- Documents all hook types included with dioxus by default Most of these are also covered in
|
||||
later chapters of this guide.
|
||||
- [Hooks Package](https://github.com/DioxusLabs/dioxus/tree/master/packages/hooks)
|
||||
|
|
|
|||
19
docs/guide/src/en/interactivity/memoization.md
Normal file
19
docs/guide/src/en/interactivity/memoization.md
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
# Memoization
|
||||
|
||||
[`use_memo`](https://docs.rs/dioxus-hooks/latest/dioxus_hooks/fn.use_memo.html) let's you memorize values and thus save computation time. This is useful for expensive calculations.
|
||||
|
||||
```rust, no_run
|
||||
#[inline_props]
|
||||
fn Calculator(cx: Scope, number: usize) -> Element {
|
||||
let bigger_number = use_memo(cx, (number,), |(number,)| {
|
||||
// This will only be calculated when `number` has changed.
|
||||
number * 100
|
||||
});
|
||||
render!(
|
||||
p { "{bigger_number}" }
|
||||
)
|
||||
}
|
||||
fn app(cx: Scope) -> Element {
|
||||
render!(Calculator { number: 0 })
|
||||
}
|
||||
```
|
||||
|
|
@ -4,7 +4,6 @@ In many of your apps, you'll want to have different "scenes". For a webpage, the
|
|||
|
||||
To unify these platforms, Dioxus provides a first-party solution for scene management called Dioxus Router.
|
||||
|
||||
|
||||
## What is it?
|
||||
|
||||
For an app like the Dioxus landing page (https://dioxuslabs.com), we want to have several different scenes:
|
||||
|
|
@ -20,12 +19,11 @@ The Dioxus router makes it easy to create these scenes. To make sure we're using
|
|||
cargo add dioxus-router
|
||||
```
|
||||
|
||||
|
||||
## Using the router
|
||||
|
||||
Unlike other routers in the Rust ecosystem, our router is built declaratively. This makes it possible to compose our app layout simply by arranging components.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
rsx!{
|
||||
// All of our routes will be rendered inside this Router component
|
||||
Router {
|
||||
|
|
@ -43,7 +41,7 @@ We can fix this one of two ways:
|
|||
|
||||
- A fallback 404 page
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
rsx!{
|
||||
Router {
|
||||
Route { to: "/home", Home {} }
|
||||
|
|
@ -54,10 +52,9 @@ rsx!{
|
|||
}
|
||||
```
|
||||
|
||||
|
||||
- Redirect 404 to home
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
rsx!{
|
||||
Router {
|
||||
Route { to: "/home", Home {} }
|
||||
|
|
@ -72,8 +69,7 @@ rsx!{
|
|||
|
||||
For our app to navigate these routes, we can provide clickable elements called Links. These simply wrap `<a>` elements that, when clicked, navigate the app to the given location.
|
||||
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
rsx!{
|
||||
Link {
|
||||
to: "/home",
|
||||
|
|
@ -84,4 +80,4 @@ rsx!{
|
|||
|
||||
## More reading
|
||||
|
||||
This page is just a very brief overview of the router. For more information, check out [the router book](https://dioxuslabs.com/router/guide/) or some of [the router examples](https://github.com/DioxusLabs/dioxus/blob/master/examples/router.rs).
|
||||
This page is just a very brief overview of the router. For more information, check out [the router book](https://dioxuslabs.com/docs/0.3/router/) or some of [the router examples](https://github.com/DioxusLabs/dioxus/blob/master/examples/router.rs).
|
||||
|
|
|
|||
|
|
@ -11,7 +11,8 @@ Suppose we want to build a meme editor. We want to have an input to edit the mem
|
|||
> Of course, in this simple example, we could write everything in one component – but it is better to split everything out in smaller components to make the code more reusable, maintainable, and performant (this is even more important for larger, complex apps).
|
||||
|
||||
We start with a `Meme` component, responsible for rendering a meme with a given caption:
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/meme_editor.rs:meme_component}}
|
||||
```
|
||||
|
||||
|
|
@ -19,17 +20,19 @@ We start with a `Meme` component, responsible for rendering a meme with a given
|
|||
|
||||
We also create a caption editor, completely decoupled from the meme. The caption editor must not store the caption itself – otherwise, how will we provide it to the `Meme` component? Instead, it should accept the current caption as a prop, as well as an event handler to delegate input events to:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/meme_editor.rs:caption_editor}}
|
||||
```
|
||||
|
||||
Finally, a third component will render the other two as children. It will be responsible for keeping the state and passing down the relevant props.
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/meme_editor.rs:meme_editor}}
|
||||
```
|
||||
|
||||

|
||||
|
||||
## Using Context
|
||||
## Using Shared State
|
||||
|
||||
Sometimes, some state needs to be shared between multiple components far down the tree, and passing it down through props is very inconvenient.
|
||||
|
||||
|
|
@ -39,28 +42,30 @@ Suppose now that we want to implement a dark mode toggle for our app. To achieve
|
|||
|
||||
Now, we could write another `use_state` in the top component, and pass `is_dark_mode` down to every component through props. But think about what will happen as the app grows in complexity – almost every component that renders any CSS is going to need to know if dark mode is enabled or not – so they'll all need the same dark mode prop. And every parent component will need to pass it down to them. Imagine how messy and verbose that would get, especially if we had components several levels deep!
|
||||
|
||||
Dioxus offers a better solution than this "prop drilling" – providing context. The [`use_context_provider`](https://docs.rs/dioxus-hooks/latest/dioxus_hooks/fn.use_context_provider.html) hook is similar to `use_ref`, but it makes it available through [`use_context`](https://docs.rs/dioxus-hooks/latest/dioxus_hooks/fn.use_context.html) for all children components.
|
||||
Dioxus offers a better solution than this "prop drilling" – providing context. The [`use_shared_state_provider`](https://docs.rs/dioxus-hooks/latest/dioxus_hooks/fn.use_shared_state_provider.html) hook is similar to `use_ref`, but it makes it available through [`use_shared_state`](https://docs.rs/dioxus-hooks/latest/dioxus_hooks/fn.use_shared_state.html) for all children components.
|
||||
|
||||
First, we have to create a struct for our dark mode configuration:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/meme_editor_dark_mode.rs:DarkMode_struct}}
|
||||
```
|
||||
|
||||
Now, in a top-level component (like `App`), we can provide the `DarkMode` context to all children components:
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/meme_editor_dark_mode.rs:context_provider}}
|
||||
```
|
||||
|
||||
As a result, any child component of `App` (direct or not), can access the `DarkMode` context.
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/meme_editor_dark_mode.rs:use_context}}
|
||||
```
|
||||
|
||||
> `use_context` returns `Option<UseSharedState<DarkMode>>` here. If the context has been provided, the value is `Some(UseSharedState<DarkMode>)`, which you can call `.read` or `.write` on, similarly to `UseRef`. Otherwise, the value is `None`.
|
||||
> `use_shared_state` returns `Option<UseSharedState<DarkMode>>` here. If the context has been provided, the value is `Some(UseSharedState<DarkMode>)`, which you can call `.read` or `.write` on, similarly to `UseRef`. Otherwise, the value is `None`.
|
||||
|
||||
For example, here's how we would implement the dark mode toggle, which both reads the context (to determine what color it should render) and writes to it (to toggle dark mode):
|
||||
```rust
|
||||
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/meme_editor_dark_mode.rs:toggle}}
|
||||
```
|
||||
|
||||
|
|
|
|||
|
|
@ -6,11 +6,12 @@ Interfaces often need to provide a way to input data: e.g. text, numbers, checkb
|
|||
|
||||
With controlled inputs, you are directly in charge of the state of the input. This gives you a lot of flexibility, and makes it easy to keep things in sync. For example, this is how you would create a controlled text input:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/input_controlled.rs:component}}
|
||||
```
|
||||
|
||||
Notice the flexibility – you can:
|
||||
|
||||
- Also display the same contents in another element, and they will be in sync
|
||||
- Transform the input every time it is modified (e.g. to make sure it is upper case)
|
||||
- Validate the input every time it changes
|
||||
|
|
@ -23,9 +24,10 @@ As an alternative to controlled inputs, you can simply let the platform keep tra
|
|||
|
||||
Since you don't necessarily have the current value of the uncontrolled input in state, you can access it either by listening to `oninput` events (similarly to controlled components), or, if the input is part of a form, you can access the form data in the form events (e.g. `oninput` or `onsubmit`):
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/input_uncontrolled.rs:component}}
|
||||
```
|
||||
|
||||
```
|
||||
Submitted! UiEvent { data: FormData { value: "", values: {"age": "very old", "date": "1966", "name": "Fred"} } }
|
||||
```
|
||||
```
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
Os **"hooks"** `use_future` e `use_coroutine` são úteis se você quiser gerar incondicionalmente o `Future`. Às vezes, porém, você desejará apenas gerar um `Future` em resposta a um evento, como um clique do mouse. Por exemplo, suponha que você precise enviar uma solicitação quando o usuário clicar em um botão "log in". Para isso, você pode usar `cx.spawn`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/spawn.rs:spawn}}
|
||||
```
|
||||
|
||||
|
|
@ -14,7 +14,7 @@ No entanto, como você normalmente precisa de uma maneira de atualizar o valor d
|
|||
|
||||
Para tornar isso um pouco menos detalhado, o Dioxus exporta a macro `to_owned!` que criará uma ligação como mostrado acima, o que pode ser bastante útil ao lidar com muitos valores.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/spawn.rs:to_owned_macro}}
|
||||
```
|
||||
|
||||
|
|
@ -24,6 +24,6 @@ Calling `spawn` will give you a `JoinHandle` which lets you cancel or pause the
|
|||
|
||||
Às vezes, você pode querer gerar uma tarefa em segundo plano que precise de vários _threads_ ou conversar com o hardware que pode bloquear o código do seu aplicativo. Nesses casos, podemos gerar diretamente uma tarefa Tokio do nosso `Future`. Para Dioxus-Desktop, sua tarefa será gerada no tempo de execução Multi-Tarefado do Tokio:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/spawn.rs:tokio}}
|
||||
```
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ Assim como os `Futures` regulares, o código em uma corrotina Dioxus será execu
|
|||
|
||||
A configuração básica para corrotinas é o _hook_ `use_coroutine`. A maioria das corrotinas que escrevemos serão _loops_ de pesquisa usando `async`/`await`.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn app(cx: Scope) -> Element {
|
||||
let ws: &UseCoroutine<()> = use_coroutine(cx, |rx| async move {
|
||||
// Connect to some sort of service
|
||||
|
|
@ -26,7 +26,7 @@ Para muitos serviços, um _loop_ assíncrono simples lidará com a maioria dos c
|
|||
|
||||
No entanto, se quisermos desabilitar temporariamente a corrotina, podemos "pausá-la" usando o método `pause` e "retomá-la" usando o método `resume`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let sync: &UseCoroutine<()> = use_coroutine(cx, |rx| async move {
|
||||
// code for syncing
|
||||
});
|
||||
|
|
@ -56,7 +56,7 @@ Você deve ter notado que o encerramento `use_coroutine` recebe um argumento cha
|
|||
|
||||
Usando corrotinas, temos a oportunidade de centralizar nossa lógica assíncrona. O parâmetro `rx` é um canal ilimitado para código externo à corrotina para enviar dados _para_ a corrotina. Em vez de fazer um _loop_ em um serviço externo, podemos fazer um _loop_ no próprio canal, processando mensagens de dentro de nosso aplicativo sem precisar gerar um novo `Future`. Para enviar dados para a corrotina, chamaríamos "send" no _handle_.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
enum ProfileUpdate {
|
||||
SetUsername(String),
|
||||
SetAge(i32)
|
||||
|
|
@ -84,7 +84,7 @@ cx.render(rsx!{
|
|||
|
||||
Para aplicativos suficientemente complexos, poderíamos criar vários "serviços" úteis diferentes que fazem um _loop_ nos canais para atualizar o aplicativo.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let profile = use_coroutine(cx, profile_service);
|
||||
let editor = use_coroutine(cx, editor_service);
|
||||
let sync = use_coroutine(cx, sync_service);
|
||||
|
|
@ -104,8 +104,8 @@ async fn editor_service(rx: UnboundedReceiver<EditorCommand>) {
|
|||
|
||||
Podemos combinar corrotinas com `Fermi` para emular o sistema `Thunk` do **Redux Toolkit** com muito menos dor de cabeça. Isso nos permite armazenar todo o estado do nosso aplicativo _dentro_ de uma tarefa e, em seguida, simplesmente atualizar os valores de "visualização" armazenados em `Atoms`. Não pode ser subestimado o quão poderosa é essa técnica: temos todas as vantagens das tarefas nativas do Rust com as otimizações e ergonomia do estado global. Isso significa que seu estado _real_ não precisa estar vinculado a um sistema como `Fermi` ou `Redux` – os únicos `Atoms` que precisam existir são aqueles que são usados para controlar a interface.
|
||||
|
||||
```rust
|
||||
static USERNAME: Atom<String> = |_| "default".to_string();
|
||||
```rust, no_run
|
||||
static USERNAME: Atom<String> = Atom(|_| "default".to_string());
|
||||
|
||||
fn app(cx: Scope) -> Element {
|
||||
let atoms = use_atom_root(cx);
|
||||
|
|
@ -118,7 +118,7 @@ fn app(cx: Scope) -> Element {
|
|||
}
|
||||
|
||||
fn Banner(cx: Scope) -> Element {
|
||||
let username = use_read(cx, USERNAME);
|
||||
let username = use_read(cx, &USERNAME);
|
||||
|
||||
cx.render(rsx!{
|
||||
h1 { "Welcome back, {username}" }
|
||||
|
|
@ -128,14 +128,14 @@ fn Banner(cx: Scope) -> Element {
|
|||
|
||||
Agora, em nosso serviço de sincronização, podemos estruturar nosso estado como quisermos. Só precisamos atualizar os valores da _view_ quando estiver pronto.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
enum SyncAction {
|
||||
SetUsername(String),
|
||||
}
|
||||
|
||||
async fn sync_service(mut rx: UnboundedReceiver<SyncAction>, atoms: AtomRoot) {
|
||||
let username = atoms.write(USERNAME);
|
||||
let errors = atoms.write(ERRORS);
|
||||
let username = atoms.write(&USERNAME);
|
||||
let errors = atoms.write(&ERRORS);
|
||||
|
||||
while let Ok(msg) = rx.next().await {
|
||||
match msg {
|
||||
|
|
@ -155,7 +155,7 @@ async fn sync_service(mut rx: UnboundedReceiver<SyncAction>, atoms: AtomRoot) {
|
|||
|
||||
Para obter valores de uma corrotina, basta usar um identificador `UseState` e definir o valor sempre que sua corrotina concluir seu trabalho.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let sync_status = use_state(cx, || Status::Launching);
|
||||
let sync_task = use_coroutine(cx, |rx: UnboundedReceiver<SyncAction>| {
|
||||
to_owned![sync_status];
|
||||
|
|
@ -172,7 +172,7 @@ let sync_task = use_coroutine(cx, |rx: UnboundedReceiver<SyncAction>| {
|
|||
|
||||
Os identificadores de corrotina são injetados automaticamente por meio da API de contexto. `use_coroutine_handle` com o tipo de mensagem como genérico pode ser usado para buscar um _handle_.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Child(cx: Scope) -> Element {
|
||||
let sync_task = use_coroutine_handle::<SyncAction>(cx);
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@
|
|||
|
||||
Por exemplo, podemos fazer uma solicitação de API dentro de `use_future`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/use_future.rs:use_future}}
|
||||
```
|
||||
|
||||
|
|
@ -14,7 +14,7 @@ Podemos usar `.value()` para obter o resultado do `Future`. Na primeira execuç
|
|||
|
||||
Podemos então renderizar esse resultado:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/use_future.rs:render}}
|
||||
```
|
||||
|
||||
|
|
@ -26,6 +26,6 @@ O identificador `UseFuture` fornece um método `restart`. Ele pode ser usado par
|
|||
|
||||
Muitas vezes, você precisará executar o `Future` novamente toda vez que algum valor (por exemplo, uma prop) mudar. Ao invés de `.restart` manualmente, você pode fornecer uma tupla de "dependências" para o gancho. Ele executará automaticamente o `Future` quando qualquer uma dessas dependências for alterada. Exemplo:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/use_future.rs:dependency}}
|
||||
```
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ Os fragmentos não montam um elemento físico no DOM imediatamente, então o Dio
|
|||
|
||||
Apenas os nós Componente e Fragmento são suscetíveis a esse problema. O Dioxus atenua isso com componentes fornecendo uma API para registrar o estado compartilhado sem o padrão _Context Provider_.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/anti_patterns.rs:nested_fragments}}
|
||||
```
|
||||
|
||||
|
|
@ -16,7 +16,7 @@ Apenas os nós Componente e Fragmento são suscetíveis a esse problema. O Dioxu
|
|||
|
||||
Conforme descrito no capítulo de renderização condicional, os itens da lista devem ter _keys_ exclusivas associadas aos mesmos itens nas renderizações. Isso ajuda o Dioxus a associar o estado aos componentes contidos e garante um bom desempenho de diferenciação. Não omita as _keys_, a menos que você saiba que a lista é estática e nunca será alterada.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/anti_patterns.rs:iter_keys}}
|
||||
```
|
||||
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ No entanto, não falamos sobre tratamento de erros neste guia! Neste capítulo,
|
|||
|
||||
Observadores astutos podem ter notado que `Element` é na verdade um alias de tipo para `Option<VNode>`. Você não precisa saber o que é um `VNode`, mas é importante reconhecer que não poderíamos retornar nada:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn App(cx: Scope) -> Element {
|
||||
None
|
||||
}
|
||||
|
|
@ -18,7 +18,7 @@ Isso nos permite adicionar um pouco de açúcar sintático para operações que
|
|||
|
||||
> A natureza de `Option<VNode>` pode mudar no futuro à medida que a característica `try` for atualizada.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn App(cx: Scope) -> Element {
|
||||
// immediately return "None"
|
||||
let name = cx.use_hook(|_| Some("hi"))?;
|
||||
|
|
@ -29,7 +29,7 @@ fn App(cx: Scope) -> Element {
|
|||
|
||||
Como o Rust não pode aceitar opções e resultados com a infraestrutura _try_ existente, você precisará manipular os resultados manualmente. Isso pode ser feito convertendo-os em `Option` ou manipulando-os explicitamente.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn App(cx: Scope) -> Element {
|
||||
// Convert Result to Option
|
||||
let name = cx.use_hook(|_| "1.234").parse().ok()?;
|
||||
|
|
@ -52,13 +52,13 @@ A próxima "melhor" maneira de lidar com erros no Dioxus é combinar (`match`) o
|
|||
|
||||
Para fazer isso, simplesmente temos um estado de erro embutido em nosso componente:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
let err = use_state(cx, || None);
|
||||
```
|
||||
|
||||
Sempre que realizarmos uma ação que gere um erro, definiremos esse estado de erro. Podemos então combinar o erro de várias maneiras (retorno antecipado, elemento de retorno etc.).
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Commandline(cx: Scope) -> Element {
|
||||
let error = use_state(cx, || None);
|
||||
|
||||
|
|
@ -79,7 +79,7 @@ fn Commandline(cx: Scope) -> Element {
|
|||
|
||||
Se você estiver lidando com alguns componentes com um mínimo de aninhamento, basta passar o identificador de erro para componentes filhos.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Commandline(cx: Scope) -> Element {
|
||||
let error = use_state(cx, || None);
|
||||
|
||||
|
|
@ -106,21 +106,21 @@ Para começar, considere usar um _hook_ embutido como `use_context` e `use_conte
|
|||
|
||||
No "topo" de nossa arquitetura, queremos declarar explicitamente um valor que pode ser um erro.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
enum InputError {
|
||||
None,
|
||||
TooLong,
|
||||
TooShort,
|
||||
}
|
||||
|
||||
static INPUT_ERROR: Atom<InputError> = |_| InputError::None;
|
||||
static INPUT_ERROR: Atom<InputError> = Atom(|_| InputError::None);
|
||||
```
|
||||
|
||||
Então, em nosso componente de nível superior, queremos tratar explicitamente o possível estado de erro para esta parte da árvore.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn TopLevel(cx: Scope) -> Element {
|
||||
let error = use_read(cx, INPUT_ERROR);
|
||||
let error = use_read(cx, &INPUT_ERROR);
|
||||
|
||||
match error {
|
||||
TooLong => return cx.render(rsx!{ "FAILED: Too long!" }),
|
||||
|
|
@ -132,9 +132,9 @@ fn TopLevel(cx: Scope) -> Element {
|
|||
|
||||
Agora, sempre que um componente _downstream_ tiver um erro em suas ações, ele pode simplesmente definir seu próprio estado de erro:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn Commandline(cx: Scope) -> Element {
|
||||
let set_error = use_set(cx, INPUT_ERROR);
|
||||
let set_error = use_set(cx, &INPUT_ERROR);
|
||||
|
||||
cx.render(rsx!{
|
||||
input {
|
||||
|
|
|
|||
|
|
@ -21,7 +21,7 @@ Como referência, confira o interpretador `javascript` ou o renderizador `tui` c
|
|||
|
||||
O tipo "DomEdit" é uma `enum` serializada que representa uma operação atômica que ocorre no `RealDom`. As variantes seguem aproximadamente este conjunto:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
enum DomEdit {
|
||||
PushRoot,
|
||||
AppendChildren,
|
||||
|
|
@ -48,7 +48,7 @@ O mecanismo de diferenciação Dioxus opera como uma [máquina de pilha] (https:
|
|||
|
||||
Para fins de compreensão, vamos considerar este exemplo – uma declaração de interface do usuário muito simples:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
rsx!( h1 {"hello world"} )
|
||||
```
|
||||
|
||||
|
|
@ -56,7 +56,7 @@ Para começar, o Dioxus deve primeiro navegar até o contêiner dessa tag h1. Pa
|
|||
|
||||
Quando o renderizador recebe essa instrução, ele empurra o `Node` real para sua própria pilha. A pilha do renderizador real ficará assim:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
PushRoot(Container)
|
||||
]
|
||||
|
|
@ -67,7 +67,7 @@ stack: [
|
|||
|
||||
Em seguida, o Dioxus encontrará o nó `h1`. O algoritmo `diff` decide que este nó precisa ser criado, então o Dioxus irá gerar o DomEdit `CreateElement`. Quando o renderizador receber esta instrução, ele criará um nó desmontado e o enviará para sua própria pilha (_stack_):
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
PushRoot(Container),
|
||||
CreateElement(h1),
|
||||
|
|
@ -80,7 +80,7 @@ stack: [
|
|||
|
||||
Em seguida, Dioxus vê o nó de texto e gera o DomEdit `CreateTextNode`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
PushRoot(Container),
|
||||
CreateElement(h1),
|
||||
|
|
@ -95,7 +95,7 @@ stack: [
|
|||
|
||||
Lembre-se, o nó de texto não está anexado a nada (ele está desmontado), então o Dioxus precisa gerar um _Edit_ que conecte o nó de texto ao elemento `h1`. Depende da situação, mas neste caso usamos `AppendChildren`. Isso remove o nó de texto da _stack_, deixando o elemento `h1` como o próximo elemento na linha.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
PushRoot(Container),
|
||||
CreateElement(h1),
|
||||
|
|
@ -110,7 +110,7 @@ stack: [
|
|||
|
||||
Chamamos `AppendChildren` novamente, retirando o nó `h1` e anexando-o ao pai:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
PushRoot(Container),
|
||||
CreateElement(h1),
|
||||
|
|
@ -125,7 +125,7 @@ stack: [
|
|||
|
||||
Finalmente, o contêiner é aberto, pois não precisamos mais dele.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
instructions: [
|
||||
PushRoot(Container),
|
||||
CreateElement(h1),
|
||||
|
|
@ -139,7 +139,7 @@ stack: []
|
|||
|
||||
Com o tempo, nossa _stack_ ficou assim:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
[]
|
||||
[Container]
|
||||
[Container, h1]
|
||||
|
|
@ -165,7 +165,7 @@ Como a maioria das GUIs, o Dioxus conta com um _loop_ de eventos para progredir
|
|||
|
||||
O código para a implementação do `WebSys` é direto, então vamos adicioná-lo aqui para demonstrar como um `loop` de eventos é simples:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
pub async fn run(&mut self) -> dioxus_core::error::Result<()> {
|
||||
// Push the body element onto the WebsysDom's stack machine
|
||||
let mut websys_dom = crate::new::WebsysDom::new(prepare_websys_dom());
|
||||
|
|
@ -195,7 +195,7 @@ pub async fn run(&mut self) -> dioxus_core::error::Result<()> {
|
|||
|
||||
É importante que você decodifique os eventos reais do seu sistema de eventos no sistema de eventos sintético do Dioxus (entenda sintético como abstraído). Isso significa simplesmente combinar seu tipo de evento e criar um tipo Dioxus `UserEvent`. No momento, o sistema `VirtualEvent` é modelado quase inteiramente em torno da especificação HTML, mas estamos interessados em reduzi-lo.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn virtual_event_from_websys_event(event: &web_sys::Event) -> VirtualEvent {
|
||||
match event.type_().as_str() {
|
||||
"keydown" => {
|
||||
|
|
@ -233,7 +233,7 @@ Esses elementos personalizados são definidos como estruturas de unidade com imp
|
|||
|
||||
Por exemplo, o elemento `div` é (aproximadamente!) definido assim:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
struct div;
|
||||
impl div {
|
||||
/// Some glorious documentation about the class property.
|
||||
|
|
@ -262,7 +262,7 @@ O `RealDom` é uma abstração de nível superior sobre a atualização do Dom.
|
|||
Vamos construir um renderizador de exemplo com bordas, tamanho e cor do texto.
|
||||
Antes de começarmos, vamos dar uma olhada em um elemento de exemplo que podemos renderizar:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
cx.render(rsx!{
|
||||
div{
|
||||
color: "red",
|
||||
|
|
@ -280,50 +280,50 @@ No diagrama a seguir, as setas representam o fluxo de dados:
|
|||
|
||||
[](https://mermaid-js.github.io/mermaid-live-editor/edit#pako:eNqdVNFqgzAU_RXJXizUUZPJmIM-jO0LukdhpCbO0JhIGteW0n9fNK1Oa0brfUnu9VxyzzkXjyCVhIIYZFzu0hwr7X2-JcIzsa3W3wqXuZdKoele22oddfa1Y0Tnfn31muvMfqeCDNq3GmvaNROmaKqZFO1DPTRhP8MOd1fTWYNDvzlmQbBMJZcq9JtjNgY1mLVUhBqQPQeojl3wGCw5PsjqnIe-zXqEL8GZ2Kz0gVMPmoeU3ND4IcuiaLGY2zRouuKncv_qGKv3VodpJe0JVU6QCQ5kgqMyWQVr8hbk4hm1PBcmsuwmnrCVH94rP7xN_ucp8sOB_EPSfz9drYVrkpc_AmH8_yTjJueUc-ntpOJkgt2os9tKjcYlt-DLUiD3UsB2KZCLcwjv3Aq33-g2v0M0xXA0MBy5DUdXi-gcJZriuLmAOSioKjAj5ld8rMsJ0DktaAJicyVYbRKQiJPBVSUx438QpqUCcYb5ls4BrrRcHUTaFizqnWGzR8W5evoFI-bJdw)
|
||||
|
||||
[//]: # '%% mermaid flow chart'
|
||||
[//]: # 'flowchart TB'
|
||||
[//]: # ' subgraph context'
|
||||
[//]: # ' text_width(text width)'
|
||||
[//]: # ' end'
|
||||
[//]: # ' subgraph state'
|
||||
[//]: # ' direction TB'
|
||||
[//]: # ' subgraph div state'
|
||||
[//]: # ' direction TB'
|
||||
[//]: # ' state1(state)-->color1(color)'
|
||||
[//]: # ' state1-->border1(border)'
|
||||
[//]: # ' text_width-.->layout_width1(layout width)'
|
||||
[//]: # ' linkStyle 2 stroke:#ff5500,stroke-width:4px;'
|
||||
[//]: # ' state1-->layout_width1'
|
||||
[//]: # ' end'
|
||||
[//]: # ' subgraph p state'
|
||||
[//]: # ' direction TB'
|
||||
[//]: # ' state2(state)-->color2(color)'
|
||||
[//]: # ' color1-.->color2'
|
||||
[//]: # ' linkStyle 5 stroke:#0000ff,stroke-width:4px;'
|
||||
[//]: # ' state2-->border2(border)'
|
||||
[//]: # ' text_width-.->layout_width2(layout width)'
|
||||
[//]: # ' linkStyle 7 stroke:#ff5500,stroke-width:4px;'
|
||||
[//]: # ' state2-->layout_width2'
|
||||
[//]: # ' layout_width2-.->layout_width1'
|
||||
[//]: # ' linkStyle 9 stroke:#00aa00,stroke-width:4px;'
|
||||
[//]: # ' end'
|
||||
[//]: # ' subgraph hello world state'
|
||||
[//]: # ' direction TB'
|
||||
[//]: # ' state3(state)-->border3(border)'
|
||||
[//]: # ' state3-->color3(color)'
|
||||
[//]: # ' color2-.->color3'
|
||||
[//]: # ' linkStyle 12 stroke:#0000ff,stroke-width:4px;'
|
||||
[//]: # ' text_width-.->layout_width3(layout width)'
|
||||
[//]: # ' linkStyle 13 stroke:#ff5500,stroke-width:4px;'
|
||||
[//]: # ' state3-->layout_width3'
|
||||
[//]: # ' layout_width3-.->layout_width2'
|
||||
[//]: # ' linkStyle 15 stroke:#00aa00,stroke-width:4px;'
|
||||
[//]: # ' end'
|
||||
[//]: # ' end'
|
||||
[//]: # "%% mermaid flow chart"
|
||||
[//]: # "flowchart TB"
|
||||
[//]: # " subgraph context"
|
||||
[//]: # " text_width(text width)"
|
||||
[//]: # " end"
|
||||
[//]: # " subgraph state"
|
||||
[//]: # " direction TB"
|
||||
[//]: # " subgraph div state"
|
||||
[//]: # " direction TB"
|
||||
[//]: # " state1(state)-->color1(color)"
|
||||
[//]: # " state1-->border1(border)"
|
||||
[//]: # " text_width-.->layout_width1(layout width)"
|
||||
[//]: # " linkStyle 2 stroke:#ff5500,stroke-width:4px;"
|
||||
[//]: # " state1-->layout_width1"
|
||||
[//]: # " end"
|
||||
[//]: # " subgraph p state"
|
||||
[//]: # " direction TB"
|
||||
[//]: # " state2(state)-->color2(color)"
|
||||
[//]: # " color1-.->color2"
|
||||
[//]: # " linkStyle 5 stroke:#0000ff,stroke-width:4px;"
|
||||
[//]: # " state2-->border2(border)"
|
||||
[//]: # " text_width-.->layout_width2(layout width)"
|
||||
[//]: # " linkStyle 7 stroke:#ff5500,stroke-width:4px;"
|
||||
[//]: # " state2-->layout_width2"
|
||||
[//]: # " layout_width2-.->layout_width1"
|
||||
[//]: # " linkStyle 9 stroke:#00aa00,stroke-width:4px;"
|
||||
[//]: # " end"
|
||||
[//]: # " subgraph hello world state"
|
||||
[//]: # " direction TB"
|
||||
[//]: # " state3(state)-->border3(border)"
|
||||
[//]: # " state3-->color3(color)"
|
||||
[//]: # " color2-.->color3"
|
||||
[//]: # " linkStyle 12 stroke:#0000ff,stroke-width:4px;"
|
||||
[//]: # " text_width-.->layout_width3(layout width)"
|
||||
[//]: # " linkStyle 13 stroke:#ff5500,stroke-width:4px;"
|
||||
[//]: # " state3-->layout_width3"
|
||||
[//]: # " layout_width3-.->layout_width2"
|
||||
[//]: # " linkStyle 15 stroke:#00aa00,stroke-width:4px;"
|
||||
[//]: # " end"
|
||||
[//]: # " end"
|
||||
|
||||
Para ajudar na construção de um DOM, o núcleo nativo fornece quatro `traits`: `State`, `ChildDepState`, `ParentDepState` e `NodeDepState` e uma estrutura `RealDom`. O `ChildDepState`, `ParentDepState` e `NodeDepState` fornecem uma maneira de descrever como algumas informações em um nó se relacionam com as de seus parentes. Ao fornecer como construir um único nó a partir de suas relações, o native-core derivará uma maneira de atualizar o estado de todos os nós para você com `#[derive(State)]`. Depois de ter um estado, você pode fornecê-lo como genérico ao `RealDom`. `RealDom` fornece todos os métodos para interagir e atualizar seu novo dom.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
use dioxus_native_core::node_ref::*;
|
||||
use dioxus_native_core::state::{ChildDepState, NodeDepState, ParentDepState, State};
|
||||
use dioxus_native_core_macro::{sorted_str_slice, State};
|
||||
|
|
@ -455,7 +455,7 @@ struct ToyState {
|
|||
|
||||
Agora que temos nosso estado, podemos colocá-lo em uso em nosso DOM. Você pode atualizar o DOM com `update_state` para atualizar a estrutura do dom (adicionando, removendo e alterando as propriedades dos nós) e então `apply_mutations` para atualizar o `ToyState` para cada um dos nós que foram alterados.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
fn main(){
|
||||
fn app(cx: Scope) -> Element {
|
||||
cx.render(rsx!{
|
||||
|
|
|
|||
|
|
@ -2,13 +2,13 @@
|
|||
|
||||
Em alguns casos, você pode desejar criar um componente que atue como um contêiner para algum outro conteúdo, sem que o componente precise saber qual é esse conteúdo. Para conseguir isso, crie uma _prop_ do tipo `Element`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_element_props.rs:Clickable}}
|
||||
```
|
||||
|
||||
Então, ao renderizar o componente, você pode passar a saída de `cx.render(rsx!(...))`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_element_props.rs:Clickable_usage}}
|
||||
```
|
||||
|
||||
|
|
@ -20,12 +20,12 @@ Então, ao renderizar o componente, você pode passar a saída de `cx.render(rsx
|
|||
|
||||
Em vez de passar o `RSX` através de uma _prop_ regular, você pode querer aceitar filhos da mesma forma que os elementos podem ter filhos. O prop "mágico" `children` permite que você consiga isso:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_children.rs:Clickable}}
|
||||
```
|
||||
|
||||
Isso torna o uso do componente muito mais simples: basta colocar o `RSX` dentro dos colchetes `{}` – e não há necessidade de uma chamada `render` ou outra macro!
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_children.rs:Clickable_usage}}
|
||||
```
|
||||
|
|
|
|||
|
|
@ -19,13 +19,13 @@ Existem 2 tipos de estruturas Props:
|
|||
|
||||
_Props_ próprios são muito simples – eles não emprestam nada. Exemplo:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_owned_props.rs:Likes}}
|
||||
```
|
||||
|
||||
Você pode então passar valores de _prop_ para o componente da mesma forma que você passaria atributos para um elemento:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_owned_props.rs:App}}
|
||||
```
|
||||
|
||||
|
|
@ -37,13 +37,13 @@ Possuir _props_ funciona bem se seus _props_ forem fáceis de copiar – como um
|
|||
|
||||
Rust permite algo mais eficiente – emprestar a `String` como um `&str` – é para isso que servem as _props emprestadas_!
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_borrowed_props.rs:TitleCard}}
|
||||
```
|
||||
|
||||
Podemos então usar o componente assim:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_borrowed_props.rs:App}}
|
||||
```
|
||||
|
||||
|
|
@ -57,13 +57,13 @@ A macro `#[derive(Props)]` tem alguns recursos que permitem personalizar o compo
|
|||
|
||||
Você pode criar campos opcionais usando o tipo `Option<…>` para um campo:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:OptionalProps}}
|
||||
```
|
||||
|
||||
Em seguida, você pode optar por fornecê-los ou não:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:OptionalProps_usage}}
|
||||
```
|
||||
|
||||
|
|
@ -71,13 +71,13 @@ Em seguida, você pode optar por fornecê-los ou não:
|
|||
|
||||
Se você quiser exigir explicitamente uma `Option`, e não uma _prop_ opcional, você pode anotá-la com `#[props(!optional)]`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:ExplicitOption}}
|
||||
```
|
||||
|
||||
Então, você tem que passar explicitamente `Some("str")` ou `None`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:ExplicitOption_usage}}
|
||||
```
|
||||
|
||||
|
|
@ -85,13 +85,13 @@ Então, você tem que passar explicitamente `Some("str")` ou `None`:
|
|||
|
||||
Você pode usar `#[props(default = 42)]` para tornar um campo opcional e especificar seu valor padrão:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:DefaultComponent}}
|
||||
```
|
||||
|
||||
Então, da mesma forma que _props_ opcionais, você não precisa fornecê-lo:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:DefaultComponent_usage}}
|
||||
```
|
||||
|
||||
|
|
@ -99,13 +99,13 @@ Então, da mesma forma que _props_ opcionais, você não precisa fornecê-lo:
|
|||
|
||||
É comum que as funções Rust aceitem `impl Into<SomeType>` em vez de apenas `SomeType` para suportar uma ampla gama de parâmetros. Se você quiser uma funcionalidade semelhante com _props_, você pode usar `#[props(into)]`. Por exemplo, você pode adicioná-lo em uma prop `String` – e `&str` também será aceito automaticamente, pois pode ser convertido em `String`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:IntoComponent}}
|
||||
```
|
||||
|
||||
Então, você pode usá-lo assim:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/component_props_options.rs:IntoComponent_usage}}
|
||||
```
|
||||
|
||||
|
|
@ -115,7 +115,7 @@ Até agora, todas as funções `Component` que vimos tinham uma _struct_ `Compon
|
|||
|
||||
`inline_props` permite que você faça exatamente isso. Em vez de digitar a versão "completa":
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
#[derive(Props, PartialEq)]
|
||||
struct TitleCardProps {
|
||||
title: String,
|
||||
|
|
@ -130,7 +130,7 @@ fn TitleCard(cx: Scope<TitleCardProps>) -> Element {
|
|||
|
||||
...você pode definir uma função que aceita _props_ como argumentos. Então, basta anotá-lo com `#[inline_props]`, e a macro irá transformá-lo em um componente regular para você:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
#[inline_props]
|
||||
fn TitleCard(cx: Scope, title: String) -> Element {
|
||||
cx.render(rsx!{
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ Assim como você não gostaria de escrever um programa complexo em uma única e
|
|||
|
||||
Um componente é uma função Rust, nomeada em _UpperCammelCase_, que recebe um parâmetro `Scope` e retorna um `Element` descrevendo a interface do usuário que deseja renderizar. Na verdade, nossa função `App` é um componente!
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_desktop.rs:component}}
|
||||
```
|
||||
|
||||
|
|
@ -12,13 +12,13 @@ Um componente é uma função Rust, nomeada em _UpperCammelCase_, que recebe um
|
|||
|
||||
Um Componente é responsável por alguma tarefa de renderização – normalmente, renderizando uma parte isolada da interface do usuário. Por exemplo, você pode ter um componente `About` que renderiza uma breve descrição do Dioxus Labs:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/components.rs:About}}
|
||||
```
|
||||
|
||||
Em seguida, você pode renderizar seu componente em outro componente, da mesma forma que os elementos são renderizados:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/components.rs:App}}
|
||||
```
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ Dioxus é uma estrutura _declarativa_. Isso significa que, em vez de dizer ao Di
|
|||
|
||||
Você já viu um exemplo simples ou sintaxe `RSX` no aplicativo "hello world":
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_desktop.rs:component}}
|
||||
```
|
||||
|
||||
|
|
@ -14,7 +14,7 @@ Aqui, usamos a macro `rsx!` para _declarar_ que queremos um elemento `div`, cont
|
|||
|
||||
O RSX é muito semelhante ao HTML, pois descreve elementos com atributos e filhos. Aqui está um elemento `div` vazio no RSX, bem como o HTML resultante:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:empty}}
|
||||
```
|
||||
|
||||
|
|
@ -26,7 +26,7 @@ O RSX é muito semelhante ao HTML, pois descreve elementos com atributos e filho
|
|||
|
||||
Para adicionar filhos a um elemento, coloque-os dentro dos colchetes `{}`. Eles podem ser outros elementos ou texto. Por exemplo, você pode ter um elemento `ol` (lista ordenada), contendo 3 elementos `li` (item da lista), cada um dos quais contém algum texto:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:children}}
|
||||
```
|
||||
|
||||
|
|
@ -44,7 +44,7 @@ Você também pode "agrupar" elementos envolvendo-os em `Fragment {}`. Isso não
|
|||
|
||||
> Nota: você também pode renderizar vários elementos no nível superior de `rsx!` e eles serão agrupados automaticamente – não há necessidade de um `Fragment {}` explícito lá.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:fragments}}
|
||||
```
|
||||
|
||||
|
|
@ -60,7 +60,7 @@ Você também pode "agrupar" elementos envolvendo-os em `Fragment {}`. Isso não
|
|||
|
||||
Os atributos também são especificados dentro dos colchetes `{}`, usando a sintaxe `name: value`. Você pode fornecer o valor como um literal no RSX:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:attributes}}
|
||||
```
|
||||
|
||||
|
|
@ -79,7 +79,7 @@ Os atributos também são especificados dentro dos colchetes `{}`, usando a sint
|
|||
|
||||
Dioxus tem um conjunto pré-configurado de atributos que você pode usar. O RSX é validado em tempo de compilação para garantir que você não especificou um atributo inválido. Se você quiser substituir esse comportamento por um nome de atributo personalizado, especifique o atributo entre aspas:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:custom_attributes}}
|
||||
```
|
||||
|
||||
|
|
@ -91,7 +91,7 @@ Dioxus tem um conjunto pré-configurado de atributos que você pode usar. O RSX
|
|||
|
||||
Da mesma forma que você pode [formatar](https://doc.rust-lang.org/rust-by-example/hello/print/fmt.html) Rust _strings_, você também pode interpolar no texto RSX. Use `{variable}` para exibir o valor de uma variável em uma _string_, ou `{variable:?}` para usar a representação `Debug`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:formatting}}
|
||||
```
|
||||
|
||||
|
|
@ -107,7 +107,7 @@ Da mesma forma que você pode [formatar](https://doc.rust-lang.org/rust-by-examp
|
|||
|
||||
Você pode incluir expressões Rust arbitrárias dentro do RSX, mas deve escapá-las entre colchetes `[]`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/rsx_overview.rs:expression}}
|
||||
```
|
||||
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ Se você estiver trabalhando com itens pré-renderizados, modelos ou uma bibliot
|
|||
|
||||
Por exemplo, enviar um conversor de markdown para Dioxus pode aumentar significativamente o tamanho final do aplicativo. Em vez disso, você desejará pré-renderizar sua remarcação para HTML e, em seguida, incluir o HTML diretamente em sua saída. Usamos essa abordagem para a [página inicial do Dioxus](https://dioxuslabs.com):
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/dangerous_inner_html.rs:dangerous_inner_html}}
|
||||
```
|
||||
|
||||
|
|
@ -22,7 +22,7 @@ A maioria dos atributos, quando renderizados, serão renderizados exatamente com
|
|||
|
||||
Portanto, este RSX não renderizaria o atributo `hidden`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/boolean_attribute.rs:boolean_attribute}}
|
||||
```
|
||||
|
||||
|
|
|
|||
|
|
@ -35,6 +35,6 @@ cargo add dioxus-desktop
|
|||
|
||||
Edite seu `main.rs`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_desktop.rs:all}}
|
||||
```
|
||||
|
|
|
|||
|
|
@ -18,7 +18,7 @@ dioxus = { version = "*", features = ["hot-reload"] }
|
|||
1. Execute:
|
||||
|
||||
```
|
||||
dioxus serve --hot-reload
|
||||
dx serve --hot-reload
|
||||
```
|
||||
|
||||
2. alterar algum código dentro de uma macro `rsx`
|
||||
|
|
|
|||
|
|
@ -59,7 +59,7 @@ simple_logger = "*"
|
|||
|
||||
Edite seu `lib.rs`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
use dioxus::prelude::*;
|
||||
|
||||
fn main() {
|
||||
|
|
|
|||
|
|
@ -16,7 +16,7 @@ Ao trabalhar com frameworks web que requerem `Send`, é possível renderizar um
|
|||
|
||||
Se você quer apenas renderizar `rsx!` ou um VirtualDom para HTML, confira os documentos da API. É bem simples:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
// We can render VirtualDoms
|
||||
let mut vdom = VirtualDom::new(app);
|
||||
let _ = vdom.rebuild();
|
||||
|
|
@ -61,7 +61,7 @@ tokio = { version = "1.15.0", features = ["full"] }
|
|||
|
||||
Agora, configure seu aplicativo Axum para responder em um _endpoint_.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
use axum::{response::Html, routing::get, Router};
|
||||
use dioxus::prelude::*;
|
||||
|
||||
|
|
@ -83,7 +83,7 @@ async fn main() {
|
|||
|
||||
E, em seguida, adicione nosso _endpoint_. Podemos renderizar `rsx!` diretamente:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
async fn app_endpoint() -> Html<String> {
|
||||
Html(dioxus_ssr::render_lazy(rsx! {
|
||||
h1 { "hello world!" }
|
||||
|
|
@ -93,7 +93,7 @@ async fn app_endpoint() -> Html<String> {
|
|||
|
||||
Ou podemos renderizar `VirtualDoms`.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
async fn app_endpoint() -> Html<String> {
|
||||
fn app(cx: Scope) -> Element {
|
||||
cx.render(rsx!(h1 { "hello world" }))
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@ cargo add dioxus-tui
|
|||
|
||||
Em seguida, edite seu `main.rs` com o modelo básico.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_tui.rs}}
|
||||
```
|
||||
|
||||
|
|
@ -35,7 +35,7 @@ cargo run
|
|||
|
||||
Pressione "ctrl-c" para fechar o aplicativo. Para mudar de "ctrl-c" para apenas "q" para sair, você pode iniciar o aplicativo com uma configuração para desativar o sair padrão e usar a raiz TuiContext para sair por conta própria.
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_tui_no_ctrl_c.rs}}
|
||||
```
|
||||
|
||||
|
|
|
|||
|
|
@ -64,7 +64,7 @@ Adicione um `index.html` para o `Trunk` usar. Certifique-se de que seu elemento
|
|||
|
||||
Edite seu `main.rs`:
|
||||
|
||||
```rust
|
||||
```rust, no_run
|
||||
{{#include ../../../examples/hello_world_web.rs}}
|
||||
```
|
||||
|
||||
|
|
|
|||
Some files were not shown because too many files have changed in this diff Show more
Loading…
Add table
Reference in a new issue