mirror of
https://github.com/bevyengine/bevy
synced 2024-11-22 20:53:53 +00:00
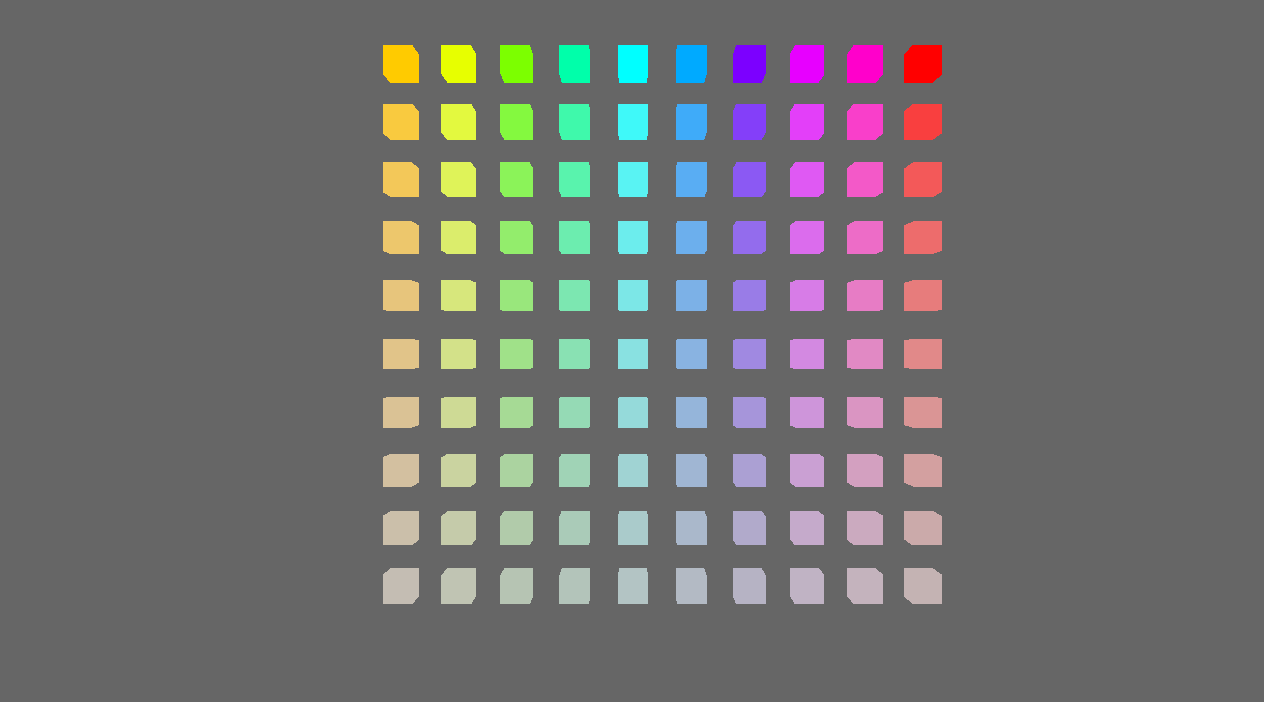
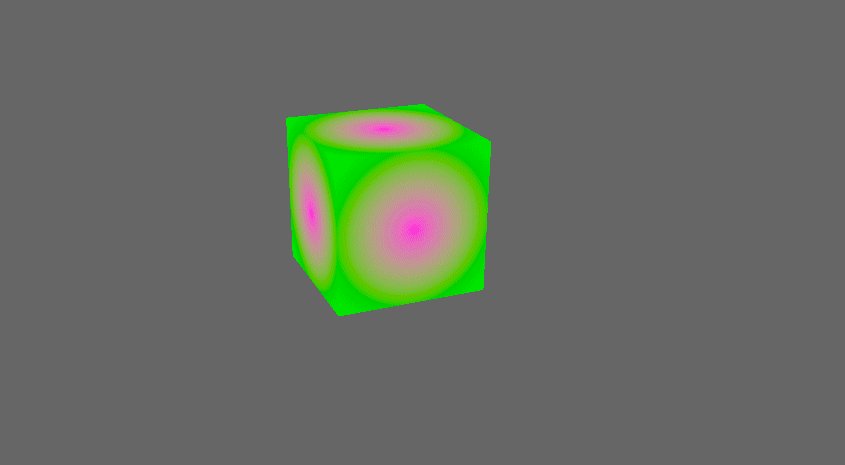
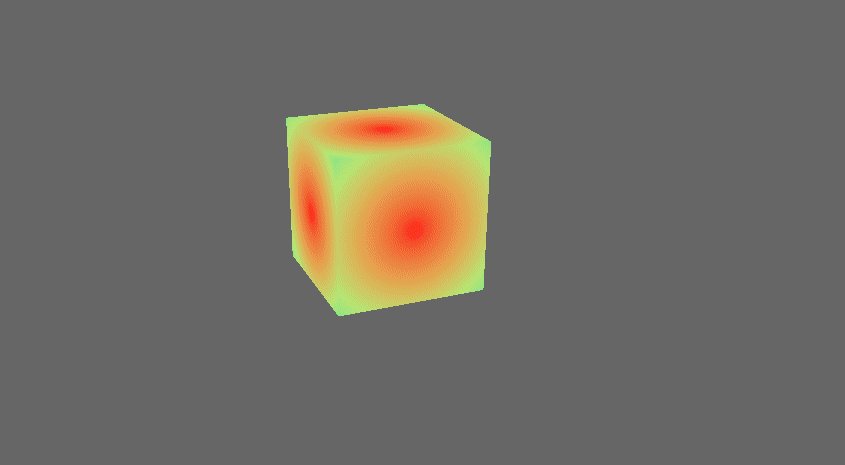
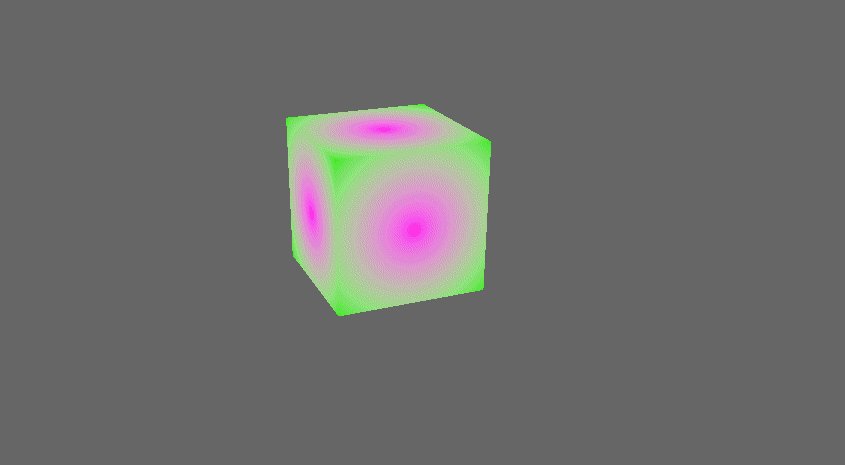
based on #3031 Adds some examples showing of how to use the new pipelined rendering for custom shaders. - a minimal shader example which doesn't use render assets - the same but using glsl - an example showing how to render instanced data - a shader which uses the seconds since startup to animate some textures Instancing shader:  Animated shader:  (the gif makes it look a bit ugly) Co-authored-by: Carter Anderson <mcanders1@gmail.com>
35 lines
907 B
WebGPU Shading Language
35 lines
907 B
WebGPU Shading Language
#import bevy_pbr::mesh_view_bind_group
|
|
#import bevy_pbr::mesh_struct
|
|
|
|
[[group(1), binding(0)]]
|
|
var<uniform> mesh: Mesh;
|
|
|
|
struct Vertex {
|
|
[[location(0)]] position: vec3<f32>;
|
|
[[location(1)]] normal: vec3<f32>;
|
|
[[location(2)]] uv: vec2<f32>;
|
|
|
|
[[location(3)]] i_pos_scale: vec4<f32>;
|
|
[[location(4)]] i_color: vec4<f32>;
|
|
};
|
|
|
|
struct VertexOutput {
|
|
[[builtin(position)]] clip_position: vec4<f32>;
|
|
[[location(0)]] color: vec4<f32>;
|
|
};
|
|
|
|
[[stage(vertex)]]
|
|
fn vertex(vertex: Vertex) -> VertexOutput {
|
|
let position = vertex.position * vertex.i_pos_scale.w + vertex.i_pos_scale.xyz;
|
|
let world_position = mesh.model * vec4<f32>(position, 1.0);
|
|
|
|
var out: VertexOutput;
|
|
out.clip_position = view.view_proj * world_position;
|
|
out.color = vertex.i_color;
|
|
return out;
|
|
}
|
|
|
|
[[stage(fragment)]]
|
|
fn fragment(in: VertexOutput) -> [[location(0)]] vec4<f32> {
|
|
return in.color;
|
|
}
|