mirror of
https://github.com/bevyengine/bevy
synced 2024-11-14 08:58:04 +00:00
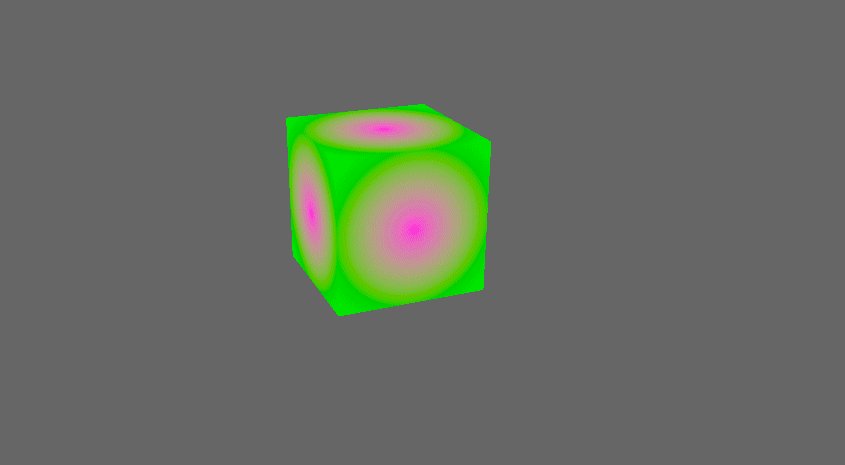
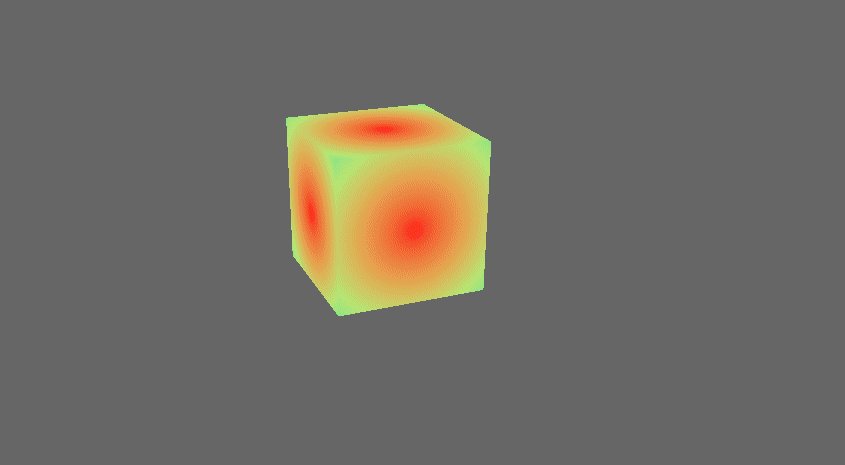
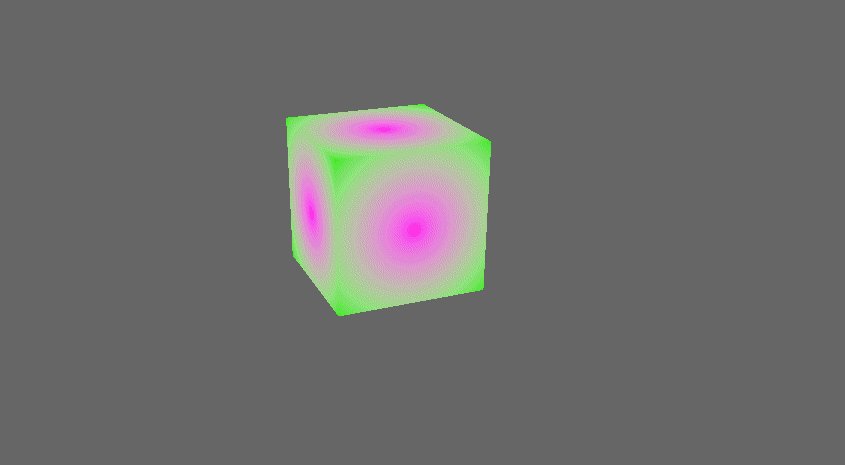
based on #3031 Adds some examples showing of how to use the new pipelined rendering for custom shaders. - a minimal shader example which doesn't use render assets - the same but using glsl - an example showing how to render instanced data - a shader which uses the seconds since startup to animate some textures Instancing shader:  Animated shader:  (the gif makes it look a bit ugly) Co-authored-by: Carter Anderson <mcanders1@gmail.com>
26 lines
548 B
GLSL
26 lines
548 B
GLSL
#version 450
|
|
|
|
layout(location = 0) in vec3 Vertex_Position;
|
|
layout(location = 1) in vec3 Vertex_Normal;
|
|
layout(location = 2) in vec2 Vertex_Uv;
|
|
|
|
layout(set = 0, binding = 0) uniform CameraViewProj {
|
|
mat4 ViewProj;
|
|
mat4 InverseView;
|
|
mat4 Projection;
|
|
vec3 WorldPosition;
|
|
float near;
|
|
float far;
|
|
float width;
|
|
float height;
|
|
};
|
|
|
|
layout(set = 2, binding = 0) uniform Mesh {
|
|
mat4 Model;
|
|
mat4 InverseTransposeModel;
|
|
uint flags;
|
|
};
|
|
|
|
void main() {
|
|
gl_Position = ViewProj * Model * vec4(Vertex_Position, 1.0);
|
|
}
|