mirror of
https://github.com/bevyengine/bevy
synced 2024-11-22 04:33:37 +00:00
fix markdownlint (#3128)
I just updated profiling.md (and accidentally skipped the pr process by not checking "create new branch" in the github ui). The markdown wasn't properly formatted, which broke the build.
This commit is contained in:
parent
2615ec5647
commit
71f4ff46f1
1 changed files with 5 additions and 8 deletions
|
|
@ -8,7 +8,7 @@ Bevy has built-in [tracing](https://github.com/tokio-rs/tracing) spans to make i
|
|||
|
||||
`cargo run --release --features trace,trace_chrome`
|
||||
|
||||
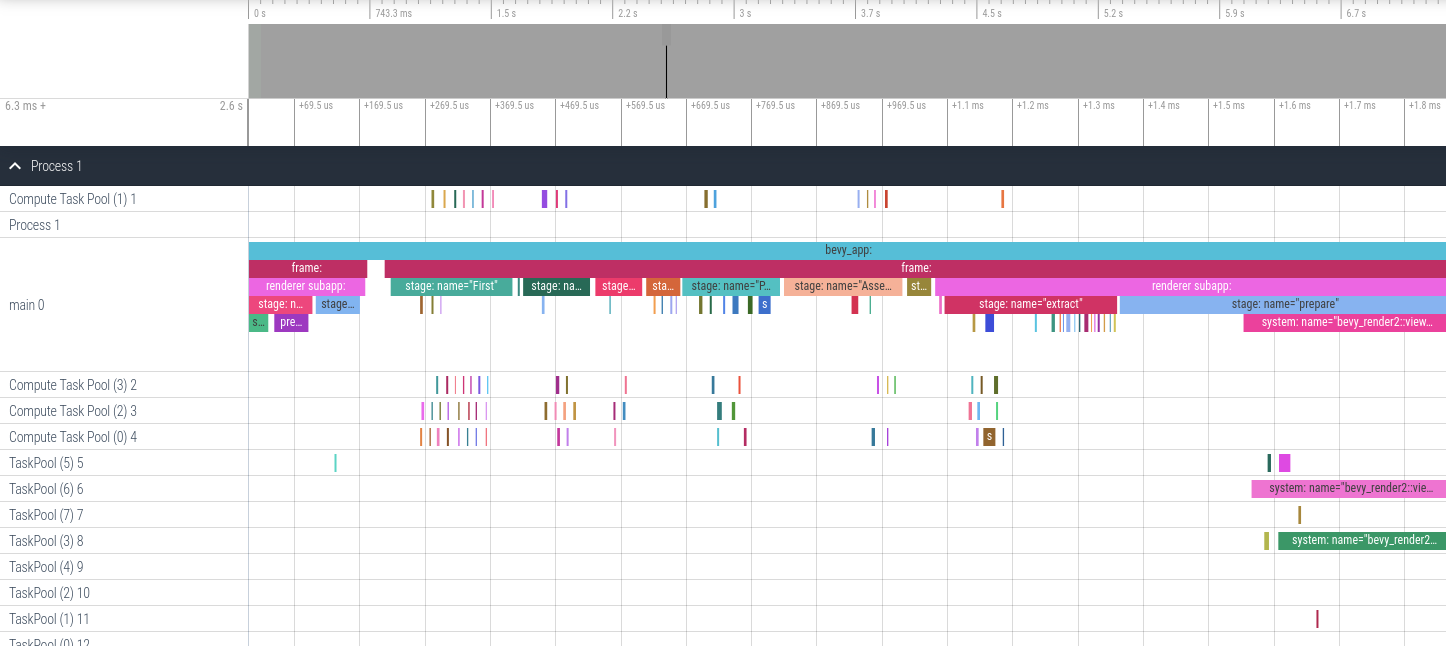
After running your app a `json` file in the "chrome tracing format" will be produced. You can open this file in your browser using https://ui.perfetto.dev. It will look something like this (make sure you expand `Process 1`):
|
||||
After running your app a `json` file in the "chrome tracing format" will be produced. You can open this file in your browser using <https://ui.perfetto.dev>. It will look something like this (make sure you expand `Process 1`):
|
||||
|
||||

|
||||
|
||||
|
|
@ -41,11 +41,8 @@ Install [cargo-flamegraph](https://github.com/killercup/cargo-flamegraph), [enab
|
|||
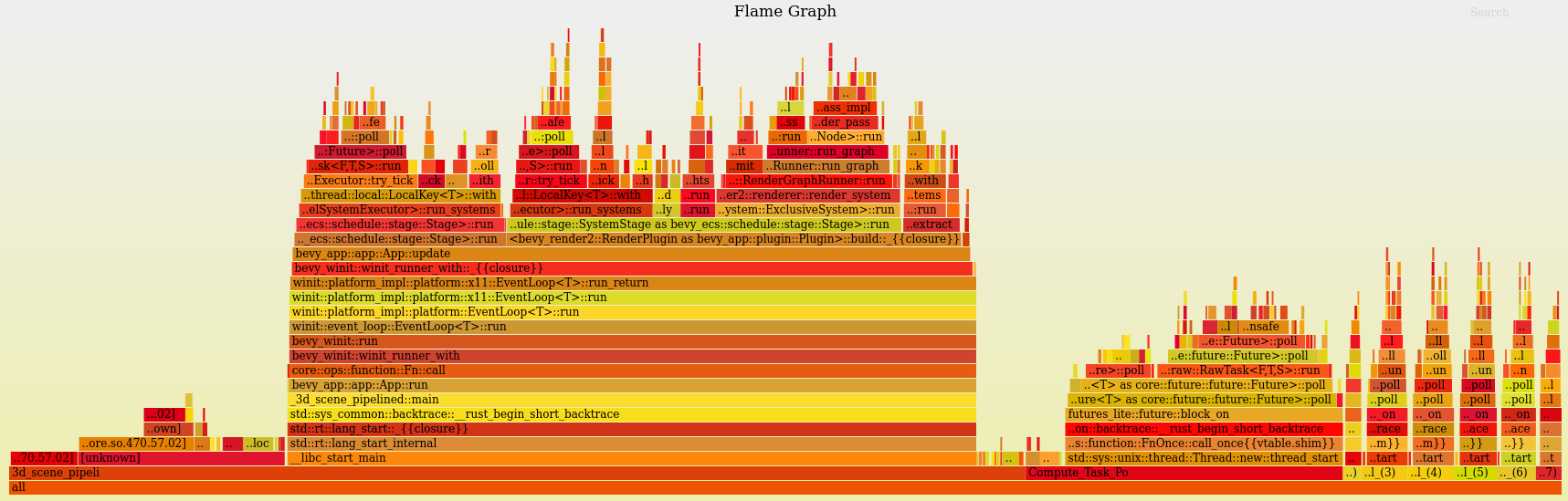
After closing your app, an interactive `svg` file will be produced:
|
||||

|
||||
|
||||
|
||||
## Project Compile Times
|
||||
|
||||
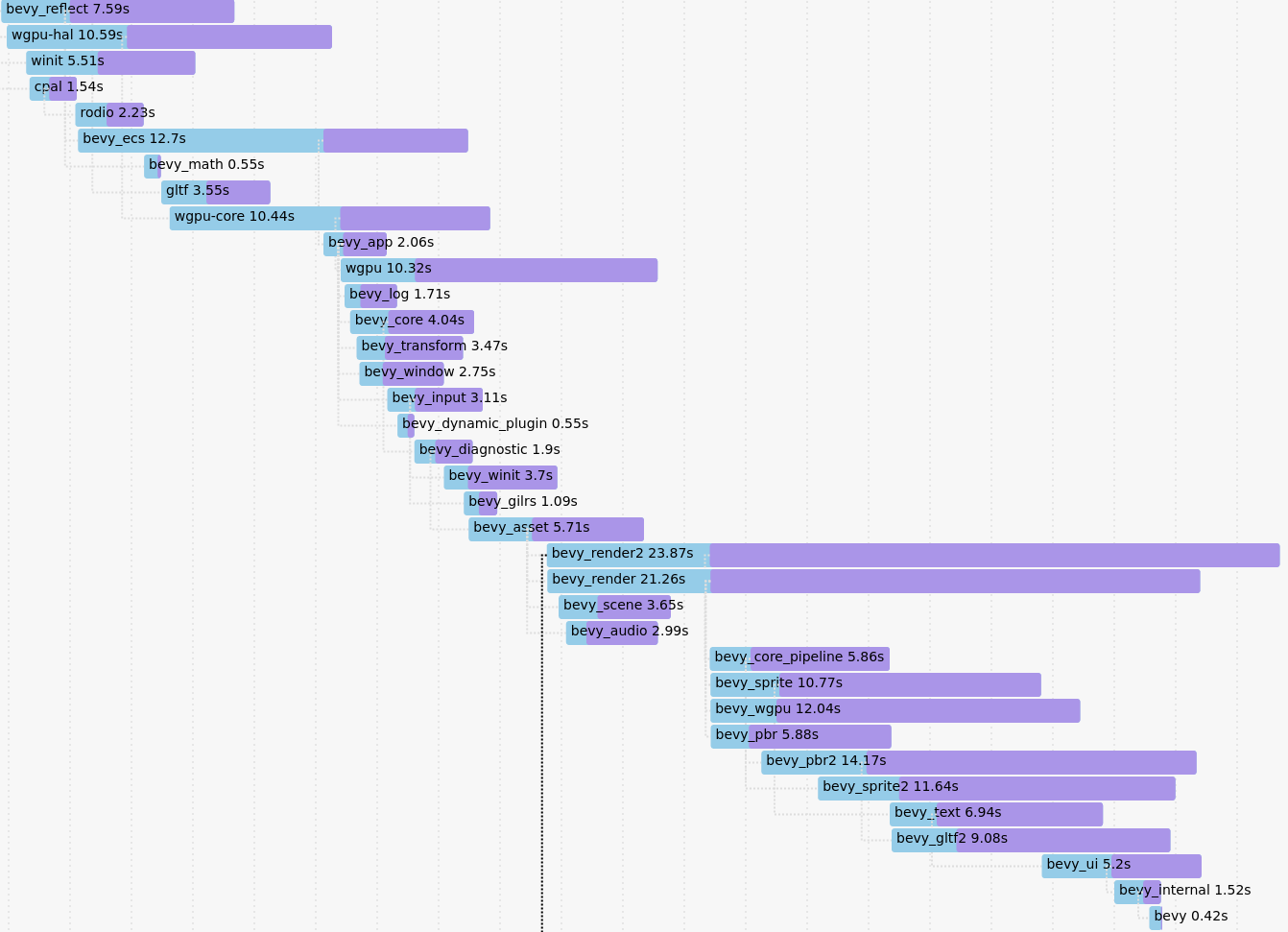
This requires nightly rust (`rustup default nightly`). Append ```-Ztimings``` to your app's cargo command (ex: `cargo build -Ztimings`). If you want a "full" profile, make sure you run `cargo clean` first. Open the produced `cargo-timing.html` file in your browser of choice. This will show how much time each crate in your app's dependency tree took to build.
|
||||
|
||||

|
||||
|
||||
|
||||
|
|
|
|||
Loading…
Reference in a new issue