mirror of
https://github.com/bevyengine/bevy
synced 2024-11-21 20:23:28 +00:00
fix markdownlint (#3128)
I just updated profiling.md (and accidentally skipped the pr process by not checking "create new branch" in the github ui). The markdown wasn't properly formatted, which broke the build.
This commit is contained in:
parent
2615ec5647
commit
71f4ff46f1
1 changed files with 5 additions and 8 deletions
|
|
@ -8,7 +8,7 @@ Bevy has built-in [tracing](https://github.com/tokio-rs/tracing) spans to make i
|
|||
|
||||
`cargo run --release --features trace,trace_chrome`
|
||||
|
||||
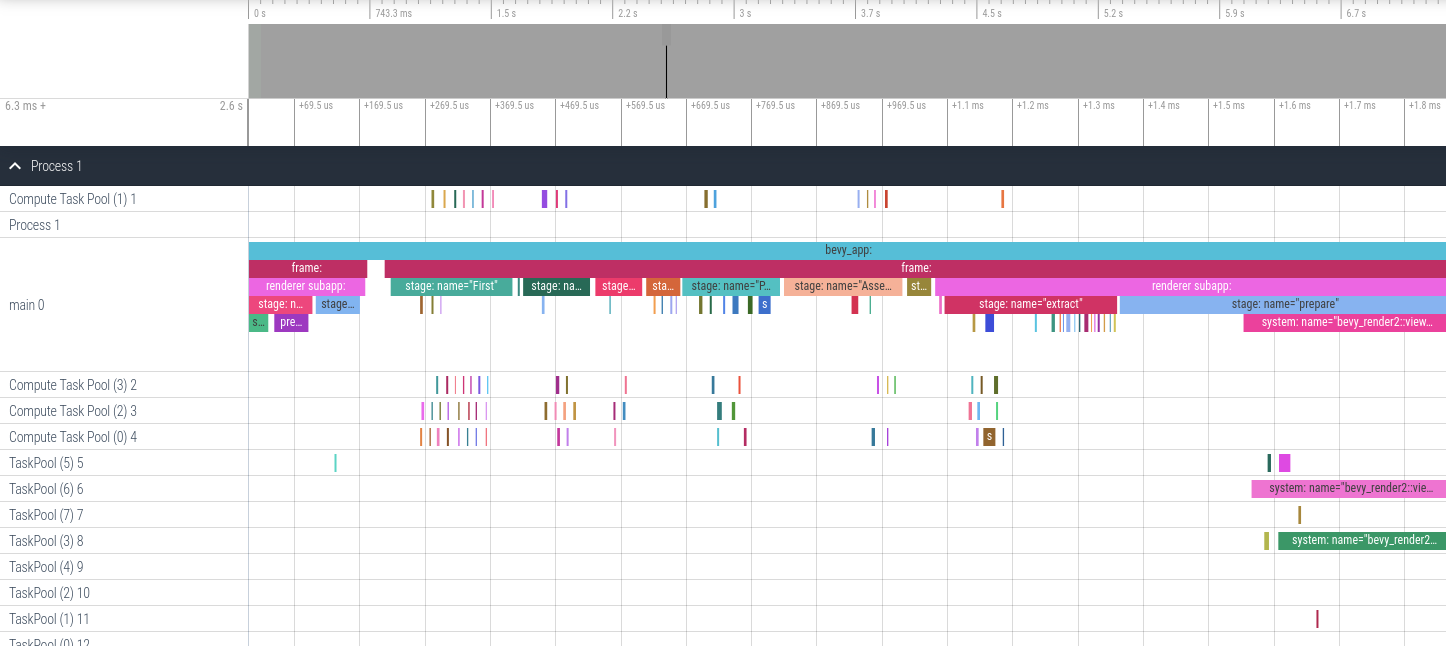
After running your app a `json` file in the "chrome tracing format" will be produced. You can open this file in your browser using https://ui.perfetto.dev. It will look something like this (make sure you expand `Process 1`):
|
||||
After running your app a `json` file in the "chrome tracing format" will be produced. You can open this file in your browser using <https://ui.perfetto.dev>. It will look something like this (make sure you expand `Process 1`):
|
||||
|
||||

|
||||
|
||||
|
|
@ -25,9 +25,9 @@ let my_span = info_span!("span_name", name = "span_name");
|
|||
} // guard is dropped here ... this stops the timer
|
||||
```
|
||||
|
||||
Search for `info_span!` in this repo for some real-world examples.
|
||||
Search for `info_span!` in this repo for some real-world examples.
|
||||
|
||||
For more details, check out the [tracing span docs](https://docs.rs/tracing/*/tracing/span/index.html).
|
||||
For more details, check out the [tracing span docs](https://docs.rs/tracing/*/tracing/span/index.html).
|
||||
|
||||
## `perf` Runtime Flame Graph
|
||||
|
||||
|
|
@ -35,17 +35,14 @@ This approach requires no extra instrumentation and shows finer-grained flame gr
|
|||
|
||||
Install [cargo-flamegraph](https://github.com/killercup/cargo-flamegraph), [enable debug symbols in your release build](https://github.com/killercup/cargo-flamegraph#improving-output-when-running-with---release), then run your app using one of the following commands. Note that `cargo-flamegraph` forwards arguments to cargo. You should treat the `cargo-flamegraph` command as a replacement for `cargo run --release`. The commands below include `--example EXAMPLE_NAME` to illustrate, but you can remove those arguments in favor of whatever you use to run your app:
|
||||
|
||||
* Graph-Like Flame Graph: ```RUSTFLAGS='-C force-frame-pointers=y' cargo flamegraph -c "record -g" --example EXAMPLE_NAME```
|
||||
* Flat-ish Flame Graph: ```RUSTFLAGS='-C force-frame-pointers=y' cargo flamegraph --example EXAMPLE_NAME```
|
||||
* Graph-Like Flame Graph: ```RUSTFLAGS='-C force-frame-pointers=y' cargo flamegraph -c "record -g" --example EXAMPLE_NAME```
|
||||
* Flat-ish Flame Graph: ```RUSTFLAGS='-C force-frame-pointers=y' cargo flamegraph --example EXAMPLE_NAME```
|
||||
|
||||
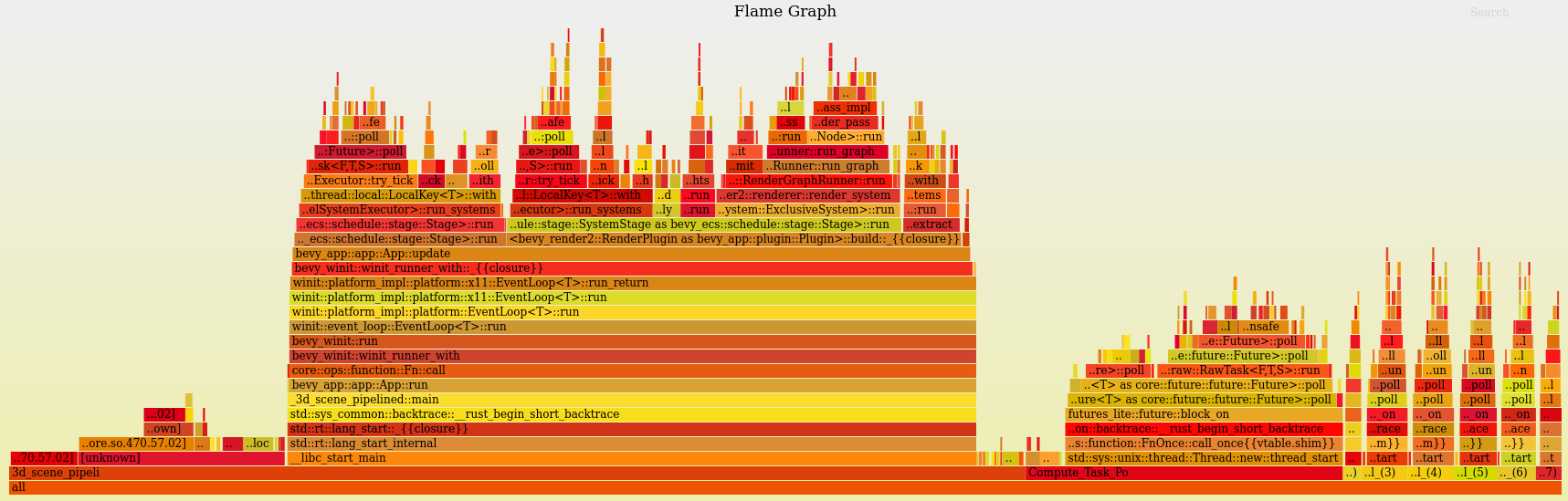
After closing your app, an interactive `svg` file will be produced:
|
||||

|
||||
|
||||
|
||||
## Project Compile Times
|
||||
|
||||
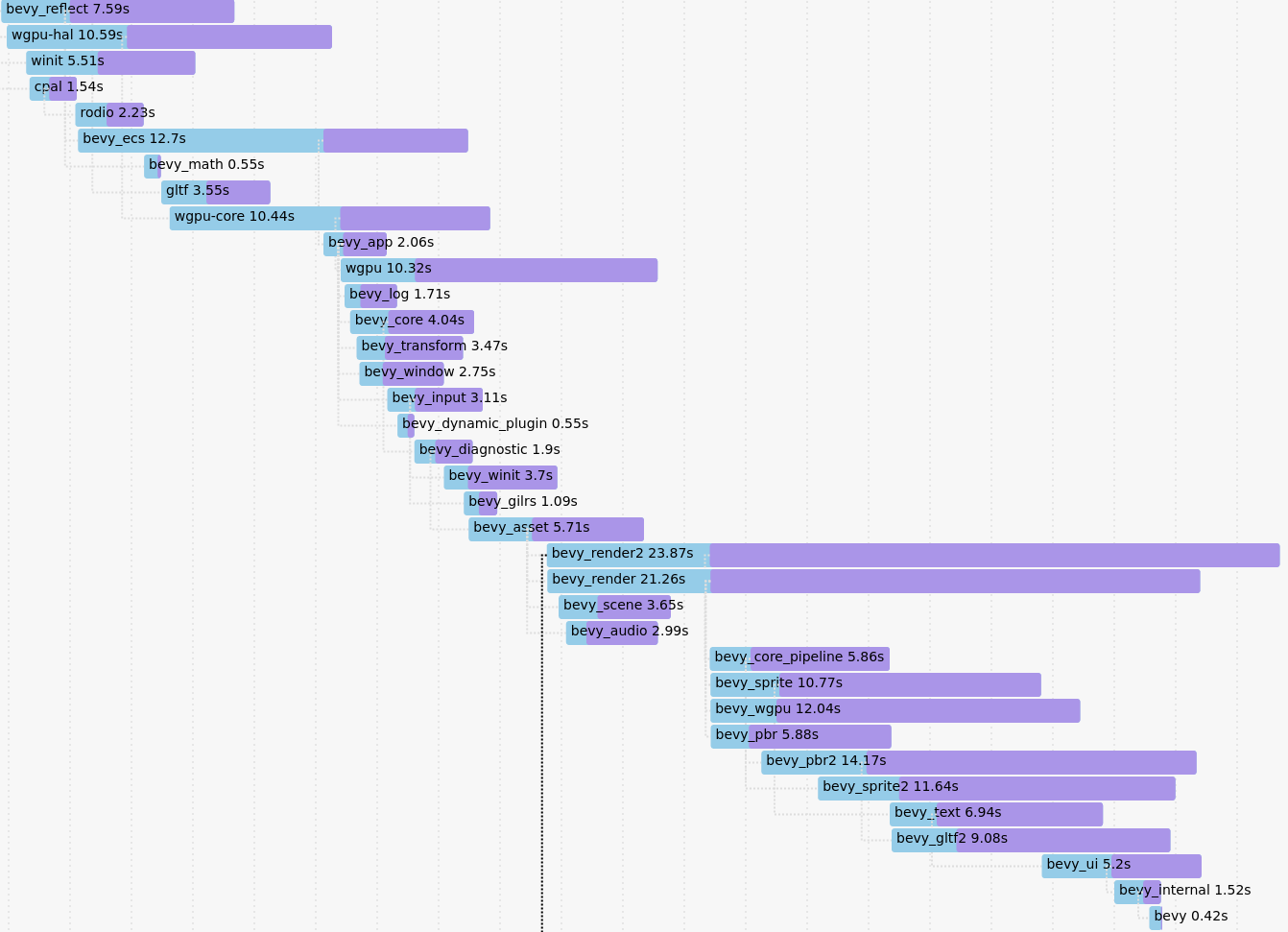
This requires nightly rust (`rustup default nightly`). Append ```-Ztimings``` to your app's cargo command (ex: `cargo build -Ztimings`). If you want a "full" profile, make sure you run `cargo clean` first. Open the produced `cargo-timing.html` file in your browser of choice. This will show how much time each crate in your app's dependency tree took to build.
|
||||
|
||||

|
||||
|
||||
|
||||
|
|
|
|||
Loading…
Reference in a new issue