| images | ||
| plugins | ||
| src | ||
| .gitignore | ||
| CMakeLists.txt | ||
| LICENSE.md | ||
| makefile | ||
| README.md | ||
| sketchybarrc | ||
| UPDATE.md | ||

This bar project aims to create a highly flexible, customizable, fast and powerful status bar replacement for users that like playing around with shell scripts.
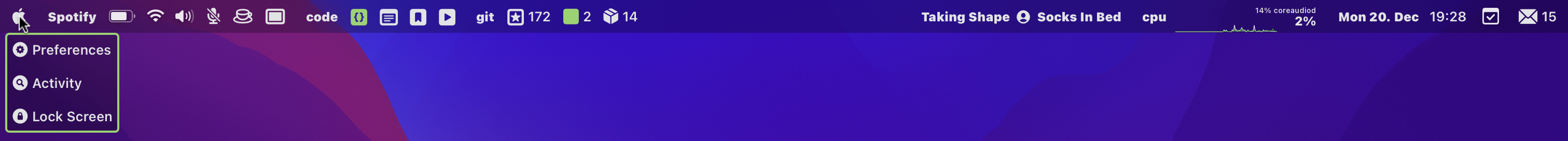
 Example Setup (see more example setups here):
Example Setup (see more example setups here):
The configuration of the bar takes place in a confiuration file where almost everything can be configured. Bascially, the bar itself is a rectangle that can hold arbitrarily many items, which can be configured to do awesome stuff. An item will occupy a space in the bar and can be equipped to show an icon and a label. The icon and label can be changed through scripts that can be attached to the item. It is also possible to subscribe an item to certain events for their script execution action, which makes very powerful items possible. Additionally, an item can be assigned a click_script, which executes on a mouse click. Furthermore, an item can be assigned to mission control spaces or displays, such that they only show on a certain space or display, which makes multi-desktop configuration of the bar possible and opens the possibility to create individualized bar configuration on a per display and per space level. These simple ingredients make items almost endlessly customizable and can be used to display arbitrary information and perform useful actions. For some examples see my sketchybarrc and the plugins folder.
Some special features can not be accomplished with a simple item, this is where the components come into play. They basically are items with extra steps. They contain all the properties a regular item does, but they can do specialized tasks a simple item can not. For example, there is a graph component, which can be used to display graphs in the bar.
For more details on how the configuration works, see the Configuration section below.
Features
- Performance friendly
- No accessibility permissions needed
- As many widgets as you like at any of the three positions: left, center, right
- Popup Menus
- Associate widgets to certain displays or spaces, to show specific information on the relevant screens/displays
- The widgets are highly customizable with settings for different fonts, colors, icon paddings, label paddings, etc. for each individual element
- Display items from the default menu bar and configure them in sketchybar
- Draw arbitrary graphs in the bar with external data provider scripts that push the data into the graph
- Overlay as many graphs as wanted, like system cpu usage and user cpu usage in one figure
- Individual refresh frequencies for each widget
- Let items subscribe to system events (e.g. space changed, etc.) for their refresh action
- Create custom events and trigger them externaly
- "click" events for the widgets, where a script can be specified to run on a mouse click
- Offset the bar from its original location, rounded corners and background blur
- Batch configuration messages for easy configuration
Table of Contents
- SketchyBar
- Table of Contents
- Installation
- Global configuration of the bar
- Items and their properties
- Components -- Special Items with special properties
- Batching of configuration commands
- Events and Scripting
- Querying
- Item Reordering
- Moving Items to specific positions
- Item Cloning
- Renaming Items
- Removing Items
- Performance optimizations
- Credits
Installation
Stable Version
brew tap FelixKratz/formulae
brew install sketchybar
Do not forget to copy the example configuration files to your home directory (the brew installation specific commands are listed in the caveats section after the brew install is finished).
Run the bar via
brew services start sketchybar
Plugins and Fonts
When you use additional plugins, make sure that they are referenced in the rc with the correct path and that they are made executable via
chmod +x name/of/plugin.sh
Have a look at the discussion about plugins and share your own if you want to. You should of course vet the code from all plugins before executing them to make sure they are not harming your computer.
If you have problems with missing fonts you might need to install the Hack Nerd Font:
brew tap homebrew/cask-fonts
brew install --cask font-hack-nerd-font
Global configuration of the bar
For an example configuration see the supplied default sketchybarrc.
sketchybar -m --bar <setting>=<value> ... <setting>=<value>
where the settings currently are:
- position: the position of the bar on the screen, either top or bottom
- height: the height of the bar in points
- margin: the screen margin around the bar
- y_offset: the y-offset in points from the default position
- corner_radius: the corner radius of the bar
- border_width: the width of the bars border
- border_color: the color of the bars border
- blur_radius: the blur radius to be applied to the background of the bar
- padding_left: padding on the left before first item
- padding_right: just as padding_right
- color: the color of the bar
- display: on which display to show bar (main or all)
- hidden: hides and unhides the bar, for hotkey toggling of the bar (on, off, toggle; optional: <display_number> or current)
- topmost: draws sketchybar on top of everything (even the default menu bar) (on, off, toggle, default: off)
- font_smoothing: wheter fonts should be smoothened (on, off, toggle, default: off)
- shadow: if the bar should draw a shadow (on, off, toggle, default: off)
Items and their properties
Items are the main building blocks of sketchybar and can be configured in a number of ways. Items have the following basic structure:

Adding items to sketchybar
sketchybar -m --add item <name> <position>
where the name should not contain whitespaces, it can be used to further configure the item, which is covered later. The position is the placement in the bar and can be either left, right or center. The items will appear in the bar in the ordered in which they are added.
Changing item properties
sketchybar -m --set <name> <property>=<value> ... <property>=<value>
where the name is used to target the item with this name.
A list of properties available to the set command is listed below (components might have additional properties, see the respective component section for them):
Geometry Properties:
- position: Overrides the position set in the add command (left, right, center)
- associated_space: on which space to show this item (can be multiple, not specifying anything will show item on all spaces)
- associated_display: on which displays to show this item (can be multiple, not specifying anything will show item on all displays)
- width: overrides the width of the item (useful for items which frequently change in width and thus move all other items) (values: width in points and dynamic)
- y_offset: the vertical offset of this item (default: 0)
Icon properties:
- icon: the icon of the item
- icon.font: the font for the icon
- icon.color: the color of the icon
- icon.highlight_color: the highlight color of the icon (e.g. for active space icon)
- icon.padding_left: left padding of icon (default: 0)
- icon.padding_right: right padding of icon (default: 0)
- icon.highlight: wether the icon is highlighted with the icon_highlight_color (values: on, off, toggle, default: off)
- icon.drawing: If the icon should be drawn into the bar (values: on, off, toggle, default: on)
- icon.y_offset: the vertical offset of the icon (default: 0)
- icon.width: Used to make the icon have a fixed custom width given in points (default: dynamic)
- icon.align: Used to align icons when they have a fixed width (values: center, left, right, default: left)
- icon.background.: all background properties are also available for the icon
Label properties:
- label: the label of the item
- label.font: the font for the label
- label.color: the color of the label
- label.highlight_color: the highlight color of the label (e.g. for active space icon)
- label.padding_left: left padding of label (default: 0)
- label.padding_right: right padding of label (default: 0)
- label.highlight: wether the label is highlighted with the label_highlight_color (values: on, off, toggle, default: off)
- label.drawing: If the icon should be drawn into the bar (values: on, off, toggle, default: on)
- label.y_offset: the vertical offset of the label (default: 0)
- label.width: Used to make the label have a fixed custom width given in points (default: dynamic)
- label.align: Used to align labels when they have a fixed width (values: center, left, right, default: left)
- label.background.: all background properties are also available for the label
Background properties:
- background.drawing: wether the item should draw a background (values: on, off, toggle, default: off)
- background.color: draws a rectangular background for this item in the given color (this automatically activates draws_background)
- background.height: the height of the background, the background will always be centered vertically around the center of the item
- background.border_color: the color of the backgrounds border
- background.corner_radius: the corner radius of the items background (default: 0)
- background.border_width: the border width of the items background (default: 0)
- background.padding_left: the left padding applied around the background of the item (default: 0)
- background.padding_right: the right padding applied around the background of the item (default: 0)
Scripting properties:
- update_freq: time in seconds between script executions
- script: a script to run every update_freq seconds
- click_script: script to run when left clicking on item (Note: This is also possible via the mouse_clicked event, see #subscribing-items-to-system-events-for-their-script-execution)
- cache_scripts: If the scripts should be cached in RAM or read from disc every time (values: on, off, toggle, default: off)
- updates: If and when the item updates e.g. via script execution (values: on, off, toggle, when_shown, default: on)
Drawing properties:
- drawing: If the item should be drawn into the bar (values: on, off, toggle, default: on)
- lazy: Changes do not trigger a redraw of the bar, item is refreshed when the bar is redrawn anyways (values: on, off, toggle, default: off)
Changing the default values for all further items
It is possible to change the defaults at every point in the configuration. All item created after changing the defaults will inherit these properties from the default item.
sketchybar -m --default <property>=<value> ... <property>=<value>
this works for all item properties.
It is also possible to reset the defaults via the command
sketchybar -m --default reset
Components -- Special Items with special properties
Components are essentially items, but with special properties. Currently there are the components (more details in the corresponding sections below):
- graph: showing a graph,
- space: representing a mission control space
- bracket: brackets together other items
- alias: a default menu bar item
Data Graph -- Draws an arbitrary graph into the bar
sketchybar -m --add graph <name> <position> <width in points>
Additional graph properties:
- graph.color: color of the associated graph
- graph.fill_color: optional property to override the automatically calculated fill color of the graph
- graph.line_width: sets the line width of the associated graph
Push data points into the graph via:
sketchybar -m --push <name> <data point>
Space -- Associate mission control spaces with an item
sketchybar -m --add space <name> <position>
The space component overrides the definition of the following properties and they must be set to correctly associate a mission control space with this item:
- associated_space: Which space this item represents
- associated_display: On which display the associated_space is shown. The space component has additional variables available in scripts:
$SELECTED
$SID
$DID
where $SELECTED has the value true if the associated space is selected and false if the selected space is not selected, while $SID holds the space id and $DID the display id.
By default the space component invokes the following script:
sketchybar -m --set $NAME icon.highlight=$SELECTED
which you can freely configure to your liking by supplying a different script to the space component:
sketchybar -m --set <name> script=<script/path>
For performance reasons the space script is only run on change.
Item Bracket -- Group Items in e.g. colored sections
It is possible to bracket together items via the command (see this discussion for an example):
sketchybar -m --add bracket <name> <first item name> ... <n-th item name>
The first item must always be the one listed earliest in the config. It is now possible to set properties for the bracket, just as for any item or component. Brackets currently only support all background features. E.g., if I wanted a colored background around all my space components (which are named code, writing, reading and entertainment) I would set it up like this:
sketchybar -m --add bracket primary_spaces code \
writing \
reading \
entertainment \
\
--set primary_spaces background.color=0xffffffff \
background.corner_radius=4 \
background.height=20
this draws a white background below all my space components. I plan to expand the capability of item brackets significantly in the future.
Item Alias -- Mirror items of the original macOS status bar into sketchybar
It is possible to create an alias for default menu bar items (such as MeetingBar, etc.) in sketchybar. The default menu bar can be set to autohide and this should still work.
Important:
I highly recommend setting a wallpaper on all spaces that makes the default menu bar items appear in either the light or the dark theme consitently.
It is now possible to create an alias of a default menu bar item with the following syntax:
sketchybar -m --add alias <application_name> <position>
this operation requires screen capture permissions, which should be granted in the system preferences. This will put the default item into sketchybar. Aliases currently are not clickable but can be modified with all the options available for simple items.
The command can be overloaded by providing a window_owner and a window_name
sketchybar -m --add alias <window_owner>,<window_name> <position>
this way the default system items can also be slurped into sketchybar, e.g.:
"Control Center,Bluetooth"
"Control Center,WiFi"
Or the individual widgets of Stats:
"Stats,CPU_Mini"
etc...
All further default menu items currently available on your system can be found via the command:
sketchybar -m --query default_menu_items
Popup Menus

Popup menus are a powerful way to make further items accessible in a small popup window below any bar item.
Every item has a popup available with the properties:
- popup.background.: All background properties are available for the popup
- popup.align: Where to align the popup below the item (values: left, right, center, default: left)
- popup.horizontal: If the popup should draw horizontally, by default popups will draw vertically (values: on, off, toggle, default: off)
- popup.drawing: If the popup should draw (values: on, off, toggle, default: on)
- popup.y_offset: The vertical offset for the popup anchor (default: 0)
Items can be added to a popup menu by setting the position of those items to popup.<name> where is the name of the item containing the popup.
You can find a demo implementation of this here.
Batching of configuration commands
It is possible to batch commands together into a single call to sketchybar, this can be helpful to keep the configuration file a bit cleaner and also to reduce startup times. Assume 5 individual configuration calls to sketchybar:
sketchybar -m --bar position=top
sketchybar -m --bar margin=5
sketchybar -m --add item demo left
sketchybar -m --set demo label=Hello
sketchybar -m --subscribe demo system_woke
after each configuration command the bar is redrawn (if needed), thus it is more perfomant to append these calls into a single command like so:
sketchybar -m --bar position=top \
margin=5 \
--add item demo left \
--set demo label=Hello \
--subscribe demo system_woke
The backslash at the end of the first 4 lines is the default bash way to join lines together and should not be followed by a whitespace.
Events and Scripting
Any item can subscribe to arbitrary events, when the event happens, all items subscribed to the event will execute their script. This can be used to create more reactive and performant items which react to events rather than polling for a change.
sketchybar -m --subscribe <name> <event> ... <event>
where the events are:
- front_app_switched: when the frontmost application changes (not triggered if a different app of the same window is focused)
- space_change: when the space is changed
- display_change: when the display is changed
- system_will_sleep: when the system is preparing to sleep
- system_woke: when the system has awaken from sleep
- mouse.entered: when the mouse enters over an item
- mouse.exited: when the mouse leaves an item
- mouse.clicked: when an item is clicked
When an item is subscribed to these events the script is run and it gets passed the $SENDER variable, which holds exactly the above names, to distinguish between the different events. It is thus possible to have a script that reacts to each event differently e.g. via a switch for the $SENDER variable in the script.
Alternatively a fixed update_freq can be --set, such that the event is routinely run to poll for change.
When an item invokes a script, the script has access to some environment variables, such as:
$NAME
$SENDER
Where $NAME is the name of the item that has invoked the script and $SENDER is the reason why the script is executed.
If an item is clicked the script has access to the additional variables:
$BUTTON
$MODIFIER
where the $BUTTON can be left, right or other and specifies the mouse button that was used to click the item, while the $MODIFIER is either shift, ctrl, alt or cmd and specifies the modifier key held down while clicking the item.
All scripts are forced to terminate after 60 seconds and do not run while the system is sleeping.
Creating custom events
This allows to define events which are triggered by a different application (see Trigger custom events). Items can also subscribe to these events for their script execution.
sketchybar -m --add event <name> [optional: <NSDistributedNotificationName>]
Optional: You can subscribe to the notifications sent to the NSDistributedNotificationCenter e.g. the notification Spotify sends on track change: "com.spotify.client.PlaybackStateChanged" example, or the notification sent by the system when a bluetooth device connected, or disconnected: com.apple.bluetooth.state (example) to create more responsive items.
Triggering custom events
This triggers a custom event that has been added before
sketchybar -m --trigger <event> [Optional: <envvar>=<value> ... <envvar>=<value>]
Optionaly you can add environment variables to the trigger command witch are passed to the script, e.g.:
sketchybar -m --trigger demo VAR=Test
will trigger the demo event and $VAR will be available as an environment variable in the scripts that this event invokes.
This could be used to link the powerful event system of yabai to sketchybar by triggering the custom action via a yabai event.
Forcing all shell scripts to run and the bar to refresh
sketchybar -m --update
Querying
SketchyBar can be queried for information about a number of things.
Bar Properties
Information about the bar can be queried via:
sketchybar -m --query bar
The output is a json structure containing relevant information about the configuration settings of the bar.
Item Properties
Information about an item can be queried via:
sketchybar -m --query <name>
The output is a json structure containing relevant information about the configuration of the item.
Default Properties
Information about the current defaults.
sketchybar -m --query defaults
Event Properties
Information about the events.
sketchybar -m --query events
Item Reordering
It is possible to reorder items by invoking
sketchybar -m --reorder <name> ... <name>
where a new order can be supplied for arbitrary items. Only the specified items get reordered, by swapping them around, everything else stays the same. E.g. if you want to swap two items simply call
sketchybar -m --reorder <item 1> <item 2>
Moving Items to specific positions
It is possible to move items and order them next to a reference item.
Move Item to appear before item :
sketchybar -m --move <name> before <reference name>
Move Item to appear after item :
sketchybar -m --move <name> after <reference name>
Item Cloning
It is possible to clone another item instead of adding a completely blank item
sketchybar -m --clone <name> <parent name> [optional: before/after]
the new item will inherit all properties of the parent item. The optional before and after modifiers can be used to move the item before, or after the parent, equivalently to a --move command.
Renaming Items
It is possible to rename any item. The new name should obviously not be in use by another item:
sketchybar -m --rename <old name> <new name>
Removing Items
It is possible to remove any item by invoking, the item will be completely destroyed and removed from brackets
sketchybar -m --remove <name>
Performance optimizations
SketchyBar can be configured to have a very small performance footprint. In the following I will highlight some optimizations that can be used to reduce the footprint further.
- Batch together configuration commands where ever possible.
- Set items to be lazy, e.g. I have an alias component in my bar that updates every 2 seconds, thus I set all non-reactive items to lazy=on, and only the ones that should react to change instantaneously to lazy=off.
- Set updates=when_shown for items that do not need to run their script if they are not rendered.
- Reduce the update_freq of scripts and aliases and use event-driven scripting when ever possible.
- Do not add aliases to apps that are not always running, otherwise sketchybar searches for them continously.
Credits
This project was forked from spacebar and completely reimagined and rewritten.
The original idea is based on the status bar that was included in yabai before getting removed.



